- Forums
- :
- Extensions
- :
- Building Extensions
- :
- Render image in payment template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Render image in payment template
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Render image in payment template
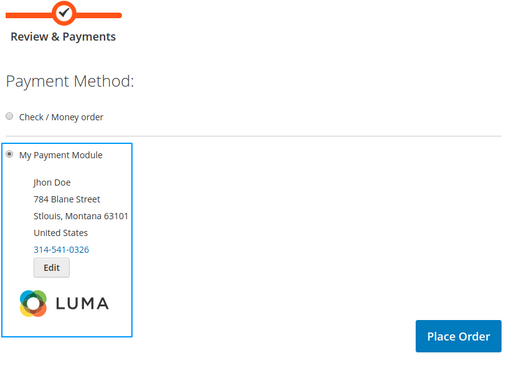
Hi! I have created a payment gateway extension. Now I want to add the logo of the payment provider to the checkout option. In .phtml templates I use
echo $block->getViewFileUrl(...)
and it works. Unfortunately, the payment template is .html and I can't use any php code there.. I think I have to pass it somehow from the renderer method where the Component is prepared but don't know how. I've seen some examples of doing it with attaching the getViewFileUrl function to the object but again not sure how to do it. Any ideas are welcome! Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Render image in payment template
Hi,
you can follow the process below to render image in payment template.
Let assume the module name is Company_MyPayment
Payment method code is mypayment
step 1) Insert image tag in payment method (KO) template file ( example: my- payment.html) and use data-bind for src attribute of the image.
<div class="mypayment-method-logo">
<img data-bind="attr: {src: getLogoImagePath(), alt: $t('My Payment Logo')}" class="mypayment-icon"/>
</div>
step 2) create a new function "getLogoImagePath()" in your method renderer Js file
return Component.extend({
getLogoImagePath: function (){
return window.checkoutConfig.payment.mypayment.mypaymentLogoSrc;
}
});
step 3) Define your payment module config provider in di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\Model\CompositeConfigProvider">
<arguments>
<argument name="configProviders" xsi:type="array">
<item name="company_mypayment_configprovider" xsi:type="object">Company\MyPayment\Model\MypaymentConfigProvider</item>
</argument>
</arguments>
</type>
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\Model\CompositeConfigProvider">
<arguments>
<argument name="configProviders" xsi:type="array">
<item name="company_mypayment_configprovider" xsi:type="object">Company\MyPayment\Model\MypaymentConfigProvider</item>
</argument>
</arguments>
</type>
step 4) create config provider file "MypaymentConfigProvider.php" in app\code\Company\MyPayment\Model\
<?php
namespace Company\MyPayment\Model;
use Magento\Checkout\Model\ConfigProviderInterface;
use Magento\Framework\View\Asset\Source;
class MypaymentConfigProvider implements ConfigProviderInterface
{
/**
* @param CcConfig $ccConfig
* @param Source $assetSource
*/
public function __construct(
\Magento\Payment\Model\CcConfig $ccConfig,
Source $assetSource
) {
$this->ccConfig = $ccConfig;
$this->assetSource = $assetSource;
}
/**
* @var string[]
*/
protected $_methodCode = 'mypayment';
/**
* {@inheritdoc}
*/
public function getConfig()
{
return [
'payment' => [
'mypayment' => [
'mypaymentLogoSrc' => 'https://www.mywebsite.com/path/to/image/logo.png'
]
]
];
}
}
step 5) Run below command from CLI
sudo php bin/magento setup:di:compile sudo rm -rf pub/static/frontend/* sudo php bin/magento cache:flush
Now refresh the checkout page to see the image.
Thanks & Regards,
Pritam