- Forums
- :
- Extensions
- :
- Building Extensions
- :
- layered navigation customization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
layered navigation customization
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
layered navigation customization
Hi Everyone!
I need to do some customization in layered navigation.
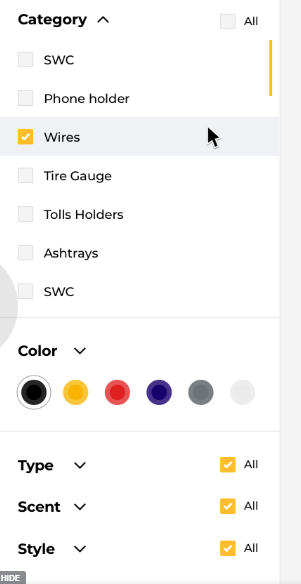
I require one checkbox beside all the filter options if we click on that checkbox then all the filters should be applied.
Like: If I click on checkbox of Type filter then all the filter option should be apply of Type.
Please see the attached screenshot
Can anyone help me with how I can achieve this requirement?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: layered navigation customization
Hello @sagarnakrani
If you don’t already have a custom theme or module, create one to override the layered navigation templates.
Copy the file vendor/magento/module-layered-navigation/view/frontend/templates/layer/filter.phtml to your custom theme:
app/design/frontend/<Vendor>/<Theme>/Magento_LayeredNavigation/templates/layer/filter.phtml
Add the "Select All" Checkbox in the Template
<div>
<input type="checkbox" id="select-all-filters" />
<label for="select-all-filters">Select All</label>
</div>Then, modify the filter options to allow interaction with the "Select All" checkbox.
<ul>
<?php foreach ($filterItems as $_item): ?>
<li>
<input type="checkbox" class="filter-option" data-url="<?= $_item->getUrl() ?>" />
<label><?= $_item->getLabel() ?> (<?= $_item->getCount() ?>)</label>
</li>
<?php endforeach; ?>
</ul>Include JavaScript to handle the "Select All" functionality and apply all filters when the checkbox is selected.
var config = {
paths: {
'filter-select-all': 'js/filter-select-all'
}
};Create a new JavaScript file, filter-select-all.js, in your theme
define([
'jquery'
], function ($) {
'use strict';
$(document).ready(function () {
$('#select-all-filters').on('change', function () {
let allFilters = $('.filter-option');
if ($(this).is(':checked')) {
allFilters.prop('checked', true);
applyFilters();
} else {
allFilters.prop('checked', false);
}
});
function applyFilters() {
let filterUrls = [];
$('.filter-option:checked').each(function () {
filterUrls.push($(this).data('url'));
});
if (filterUrls.length > 0) {
window.location.href = filterUrls.join('&');
}
}
});
});
Hope it helps !
If you find our reply helpful, please give us kudos.
A Leading Magento Development Agency That Delivers Powerful Results, Innovation, and Secure Digital Transformation.
WebDesk Solution Support Team
Get a Free Quote | | Adobe Commerce Partner | Hire Us | Call Us 877.536.3789
Thank You,
WebDesk Solution Support Team
Get a Free Quote | Email | Adobe Commerce Partner | Hire Us | Call Us 877.536.3789
Location: 150 King St. W. Toronto, ON M5H 1J9