- Forums
- :
- International Communities
- :
- French
- :
- pas d'action bouton ajouter au panier
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
pas d'action bouton ajouter au panier
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bonjour,
je travail sous la version 1.9 de magento 1. J'ai un petit soucis.
Je n'ai pas d'action quand je veux ajouter un produit. Le produits ne s'ajoute pas comme si le site était figé.
Que faire?
Merci.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Le problème est résolu.
Le souci venait d'un module appelé Best-seller.
Je l'ai désactivé et l'ajout au panier fonctionne.
merci.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
Hello @hugoprod
Can you please try another browser to check this once.
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
Bonjour @hugoprod,
Pouvez-vous définir le thème par défaut de magento et essayer d’y ajouter un produit?
Il peut y avoir un problème de thème sur le site. Si vous rencontrez une erreur dans le journal de la console, partagez-le.
--
Si ma réponse est utile, veuillez accepter en tant que solution et féliciter
If my answer is useful, please Accept as Solution & give Kudos
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
J'ai testé sur safari et chrome et Firefox, toujours le même soucis.
J'ai mis le thème par défaut.
Le plus bizarre, c'est pas sur tout les produits.
Merci de votre aide.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
Hi @hugoprod
If it is possible could you share a product url ?
Problem Solved Click Accept as Solution!:Magento Community India Forum
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
lagence79.fr/hp-goodies-cadeaux-d-entreprises/ecouteurs-kelty.html
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
pas de solutions?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
Active resource loading counts reached to a per-frame limit while the tab is in background. Network requests will be delayed until a previous loading finishes, or the tab is foregrounded. See <URL> for more details
prototype.js:5653 Uncaught TypeError: element.attachEvent is not a function
at observe (prototype.js:5653)
at HTMLDocument._methodized [as observe] (prototype.js:438)
at livepipe.js:133
at livepipe.js:135
pt_window.js:87 Uncaught Control.Window requires IframeShim to be loaded.
prototype.js:5644 Uncaught TypeError: element.attachEvent is not a function
at observe (prototype.js:5644)
at HTMLDocument._methodized [as observe] (prototype.js:438)
at nwdajax.js:379
prototype.js:5653 Uncaught TypeError: element.attachEvent is not a function
at Function.observe (prototype.js:5653)
at klass.initialize (js.js:321)
at new klass (prototype.js:101)
at porte-crayons-tipel.html:290
prototype.js:5653 Uncaught TypeError: element.attachEvent is not a function
at Function.observe (prototype.js:5653)
at klass.initialize (js.js:321)
at new klass (prototype.js:101)
at porte-crayons-tipel.html:344
prototype.js:5644 Uncaught TypeError: element.attachEvent is not a function
at observe (prototype.js:5644)
at HTMLDocument._methodized [as observe] (prototype.js:438)
at klass.initialize (porte-crayons-tipel.html:665)
at new klass (prototype.js:101)
at porte-crayons-tipel.html:740
prototype.js:2304 Uncaught TypeError: Cannot read property 'length' of undefined
at Function.hasClassName (prototype.js:2304)
at Function.addClassName (prototype.js:2310)
at decorateGeneric (js.js:110)
at porte-crayons-tipel.html:865
prototype.js:5653 Uncaught TypeError: element.attachEvent is not a function
at Function.observe (prototype.js:5653)
at klass.initialize (validation.js:98)
at new klass (prototype.js:101)
at klass.initialize (form.js:35)
at new klass (prototype.js:101)
at porte-crayons-tipel.html:908
prototype.js:5734 Uncaught TypeError: element.dispatchEvent is not a function
at fire (prototype.js:5734)
at HTMLDocument._methodized [as fire] (prototype.js:438)
at HTMLDocument.fireContentLoadedEvent (prototype.js:5820)
porte-crayons-tipel.html:883 Uncaught TypeError: Cannot read property 'submit' of undefined
at HTMLButtonElement.onclick (porte-crayons-tipel.html:883)
porte-crayons-tipel.html:748 Uncaught TypeError: Cannot read property 'reloadPrice' of undefined
at HTMLSelectElement.onchange (porte-crayons-tipel.html:748)
3porte-crayons-tipel.html:883 Uncaught TypeError: Cannot read property 'submit' of undefined
at HTMLButtonElement.onclick (porte-crayons-tipel.html:883)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
je viens de trouver ce topic.
https://tipsgento.wordpress.com/2014/06/10/impossible-dajouter-le-produit-dans-au-panier/#more-77
qu'en pensez-vous?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: pas d'action bouton ajouter au panier
Bonjour @hugoprod,
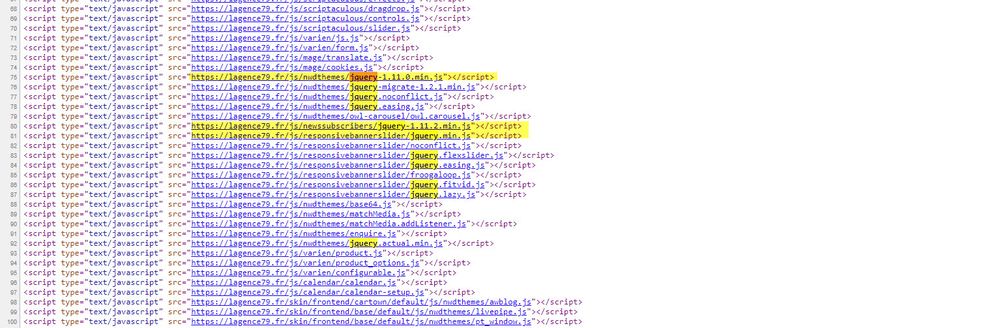
Il y a un total de 3 requêtes incluses dans la source de la page. C’est ainsi que vous pouvez obtenir une erreur de console sur la page de visualisation du produit. Vérifiez la capture d'écran ci-jointe https://www.screencast.com/t/mFpnyqFCl
S'il vous plaît supprimer les deux dernières jQuery et laissez-moi savoir si vous avez un problème.
-
Si ma réponse est utile, veuillez accepter en tant que solution et féliciter
If my answer is useful, please Accept as Solution & give Kudos