- Forums
- :
- International Communities
- :
- German
- :
- Sternchen neben dem Preis
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Sternchen neben dem Preis
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sternchen neben dem Preis
Hallo Forum, bin neu in Magento.
Wahrscheinlich eine simple Frage, aber wie kann ich in Produkten ein Sternchen links vom Preis anzeigen?
habe mir ein Child-Theme erstellt.
auch eine Kopie des defaults.phtml in app/design/frontend/vendor/theme/Magento_Catalog/templates/product/price/amount angelegt.
egal wo ich ein * hin tuhe, wird es nicht angezeigt, ausser ganz unten. Dann wird aber ganz unten angezeigt und nicht neben dem Preis. Gewollt ist aber rechts vom Preis.
Und noch eine Frage, o.g defaults.phtml wird in Kategorie und Produkt-Details geladen.
Kann ich irgendwie machen, dass in Kategorie z.B. cat-defaults.phtml und in Produkt-Details defaults.phtml geladen wird?
Vielen Dank
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Sternchen neben dem Preis
Für Magento 1.0
die Idee stammt nicht von mir, den Code haben ich mal gefunden im Netz.
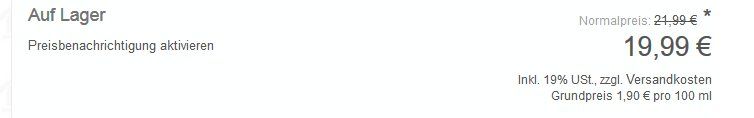
ich habe das für unsere Sonderangebote, wo der normale Preis durchgestrichen ist,
so gemacht und ein Sternchen angehängt um dem deutschen Recht Rechnung zu tragen.
Wir benutzen das rwd Theme

Du musst es in der price.phtml ergänzen:
PHP-Quellcode
<?php else: // excl. ?>
<p class="old-price">
<span class="price-label"><?php echo $this->__('Regular Price:') ?></span>
<span class="price" id="old-price-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>">
<?php echo $_coreHelper->formatPrice($_regularPrice, false) ?>
</span>
</p>- template/catalog/product/price.phtml
- bei Zeile 357 in etwa folgendes ändern:
PHP-Quellcode neu
<?php else: // Sternchen anzeigen bei Sonderpreis old-price ?>
<span class="price-label"><?php echo $this->__('Regular Price:') ?></span>
<p class="old-price">
<span class="price" id="old-price-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>">
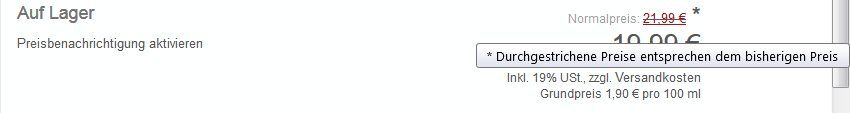
<a title=" * Durchgestrichene Preise entsprechen dem bisherigen Preis "> <?php echo $_coreHelper->formatPrice($_regularPrice, false).'</a></p><span class="stern"> *</span>' ?>
</span>
Dann müsste der Stern direkt hinter dem Preis angezeigt werden. Wenn nicht, versuch nochmal den Cache zu leeren.
In der template/catalog/product/price.phtml gibt es mehrere Stellen - je nachdem, welches Preismodell du benutzt. Ich hab es z.B. in Zeile 365 für old price gemacht. Wenn du es mit einem abbr-Tag machst, (siehe code oben) bekommt man bei Mousover auch einen Erklärungstext angezeigt.
Eventuell die CSS vom Template anpassen und den Code einfügen für die
class="stern"
in der CSS bei price-box folgendes unterhalb einfügen
.price-box .stern {
color: #555;
font: 20px "Arial";
}um den Stern in Farbe und Größe und Schriftart zu ändern