- Forums
- :
- Extensions
- :
- Installing Extensions
- :
- Magento 2: jQuery Datatables Button Extentions Not...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2: jQuery Datatables Button Extentions Not Working
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento 2: jQuery Datatables Button Extentions Not Working
I'm new to Magento 2.3, I'm trying to apply jQuery DataTable(DONE), after than, I want to add it's Button Extention, for that i need to add two more js, so i initialize it, but getting error in console, Here is my code:
/EC/Downloads/view/adminhtml/requirejs-config.js
var config = {
map: {
'*': {
dataTables: 'EC_Downloads/js/datatables.min'
}
}
};
/EC/Downloads/view/adminhtml/templates/test.phtml
<script>
require(['jquery', 'jquery/ui','dataTables'], function($){
$(document).ready(function($){
$('#example').DataTable({
dom: 'Bfrtip',
buttons: [
'print'
]
});
});
});
</script>
Initializing other two Js `button.js`, `button_print.js` like this:
These files are added in:
/EC/Downloads/view/adminhtml/web/js/buttons_print.js
/EC/Downloads/view/adminhtml/web/js/buttons.js
<script type="text/x-magento-init">
{
"*": {
"EC_Downloads/js/buttons":{},
"EC_Downloads/js/buttons_print":{}
}
}
</script>
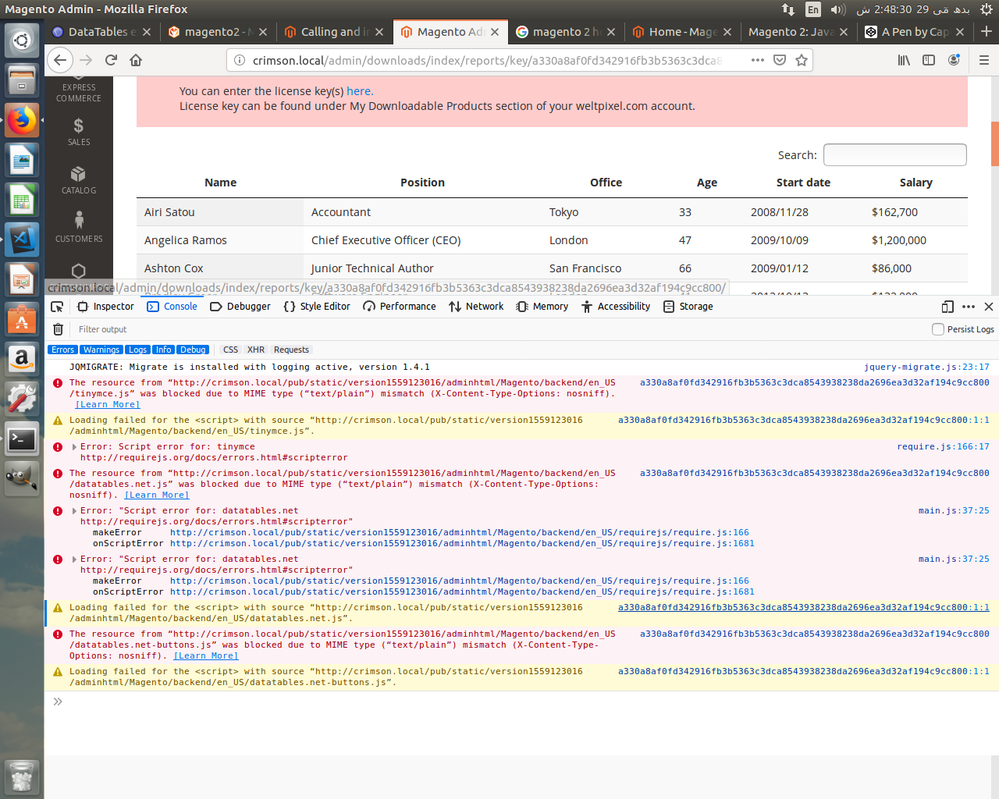
Getting this error:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2: jQuery Datatables Button Extentions Not Working
Hi @Partab Saif
Not able to see attached error screenshot. Can you please upload this image to third party and share URL here.
Thanks
---
If you've found one of my answers useful, please give"Kudos" or "Accept as Solution"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2: jQuery Datatables Button Extentions Not Working
Hey @PankajS_Magento , Please click this link you'll find an image....