- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Programming Questions
- :
- Have shown price for a product update with input q...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Have shown price for a product update with input quantity
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have shown price for a product update with input quantity
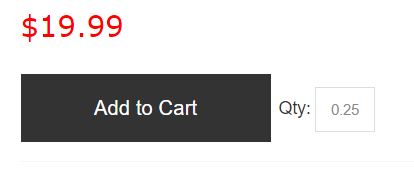
As the title states, I want to know if there is a way to update the shown price on an individual product page with whatever quantity is input by the customer so that way they know how much it is going to be before they add to cart. See attached image. Right now the price that is shown is the price for a Quantity of 1, I want it to A) show the default for a quantity of .25 (smallest quantity someone can order) and B) dynamically change when a different quantity is input. So where and how can this be achieved?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Have shown price for a product update with input quantity
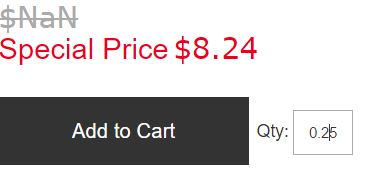
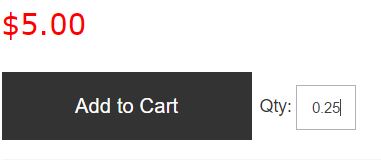
I have an update on this. I figured out how to do it on the onChange function of an input box. Though now I have a different issue that I need help with. The code for it is below as well as a couple screenshots.
<script>
var currentPrice = 0;
</script>
<script>
function changeFunction() {
if (!isNaN(document.getElementById("qty").value) && document.getElementById("qty").value!= "") {
var x = parseFloat(document.getElementById("qty").value);
if (x < .25) {
x = .25;
}
var y = document.getElementsByClassName("price");
var priceString = y[0].innerHTML;
var originalPrice = parseFloat(priceString.substr(1));
if (currentPrice != originalPrice && currentPrice != 0) {
finalPrice = currentPrice * x;
}
else {
finalPrice = originalPrice * x;
}
y[0].innerHTML = "$" + finalPrice.toFixed(2);
currentPrice = finalPrice / x;
}
}
</script>
I need help with the special prices. As it shows NaN for the crossed out "regular price" and doesn't change the special price (first screenshot). Second screenshot is a shot of it working, normal price is 19.99 for that. Any help would be appreciated.