- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- CMS pages - about us, delivery etc
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
CMS pages - about us, delivery etc
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CMS pages - about us, delivery etc
Hi All,
Apologies before hand if an obvious answer exists but i am struggling to find a definitive answer about how i would go about making my cms pages (about us, privacy etc) look more professional and appealing rather than the standard text. I am certainly no Magento expert but previously worked as a system admin so i know my way around. Is this something i can do as a copy an paste template or is there more to it?
Thanks in advance.
Simon
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: CMS pages - about us, delivery etc
Hello @simon_edgcumbe
In order to add a new page, you should do the following:
- Log into your Magento admin panel by typing “admin” after your domain name in the browser address bar.
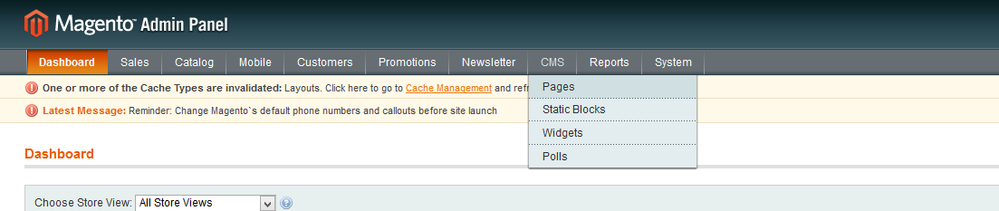
- Select the “CMS->Pages” tab.
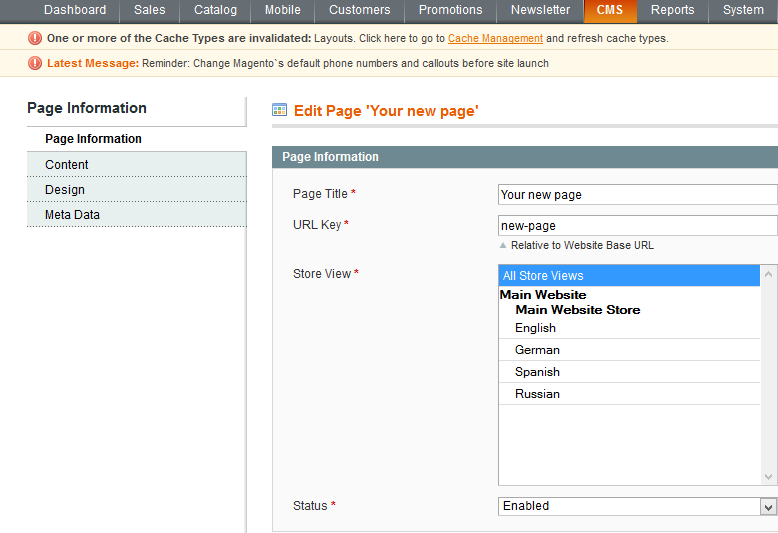
- Click the “Add New Page” button. Type your new page title.
- Enter the page URL identifier.
Note: keep it in mind as you’ll need it in order to create a link to the page. - Enable the page using the “Status” drop-down menu.
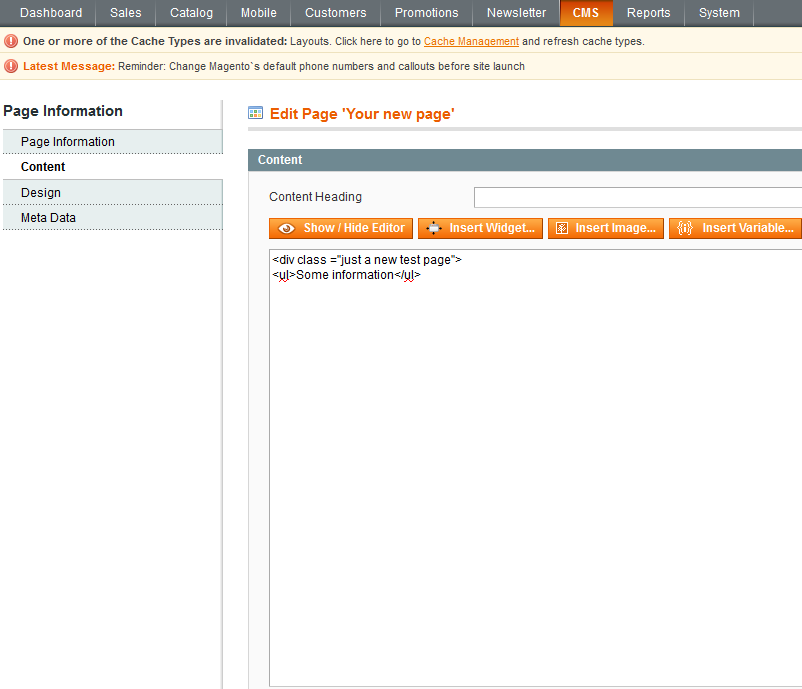
- Enter the page content. Note that it should be in HTML format.
- Once you are done with this page, click the “Design” tab. Here you can select the page layout.
- Using the “Meta Data” tab you can insert your page description and keywords.
- Click “Save Page” to save the changes. Now you can see our page in the list.
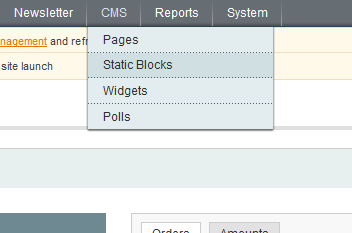
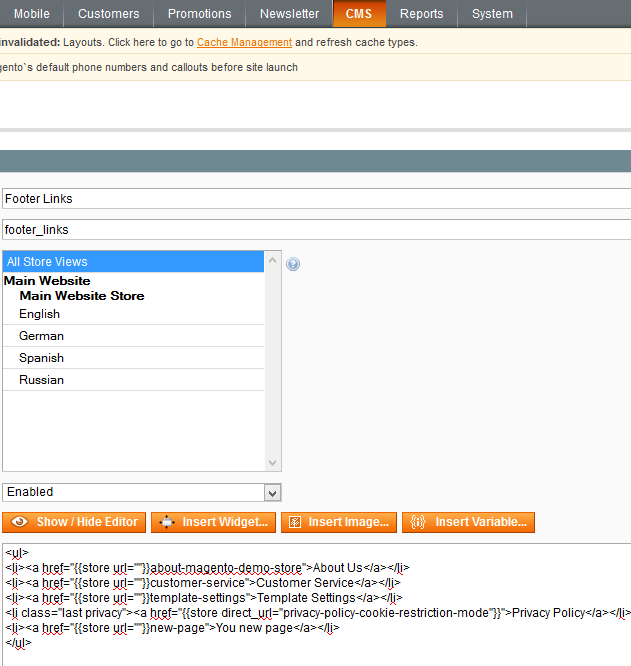
- Let’s add the link to the newly created page in the footer block. Select the CMS->Static Blocks menu item.
- You will be able to see the static blocks available for this theme. We will need to edit the static block called “footer links”.
- Copy the existing line of the html code with the link. It is the page URL identifier which you were supposed to memorize while adding the new page. Let’s change it. Our identifier for the new page is “new-page”. Change the page title (body of the link) as well.
- Click the “Save Block” button to save the changes. Now go to your website and refresh the page to see the changes.
That is all you need. In case there is a need for more detailed information, feel free to check the video tutorial below:
https://www.youtube.com/watch?v=F_Q3frvaFw0
--
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution"