Hi @alan_saban,
You need to move your "yousave" div in between price and special price.
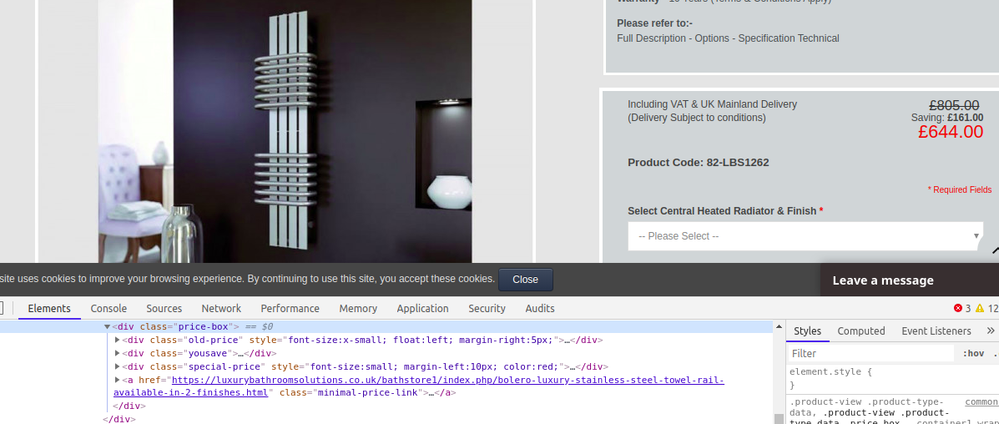
<div class="price-box">
<div class="old-price" style="font-size:x-small; float:left; margin-right:5px;">
<font font-size:small;="" color="black"> </font>
<span class="price-label">Regular Price:</span>
<span class="price" id="old-price-default">
£805.00 </span>
</div>
<div class="yousave">
<span class="price-label label"> Saving: </span>
<span class="price">
<strong class="save-amount">£161.00</strong>
</span>
</div>
<div class="special-price" style="font-size:small; margin-left:10px; color:red;">
<span class="price-label"></span>
<span class="price" id="product-price-3243">£644.00</span>
</div>
<a href="https://luxurybathroomsolutions.co.uk/bathstore1/index.php/bolero-luxury-stainless-steel-towel-rail-available-in-2-finishes.html" class="minimal-price-link">
<span class="label" style="float:right;font-size: x-small; width:60px;">
</span>
<span class="price" id="product-minimal-price-3243">
</span>
</a>
</div>

I hope it will help you!