Hi All,
Now I develop the my first Magento theme. So now I add the "New Arrivals" for product listing in the home page. Now category display the all products in the home page. Now I need to limit this products grid for 8. No need to to display this category all products in home page. Now I use the "Magento 1.9.2.4" version
This is my home page and I need a "New Arrivals" product limit to 8 products.

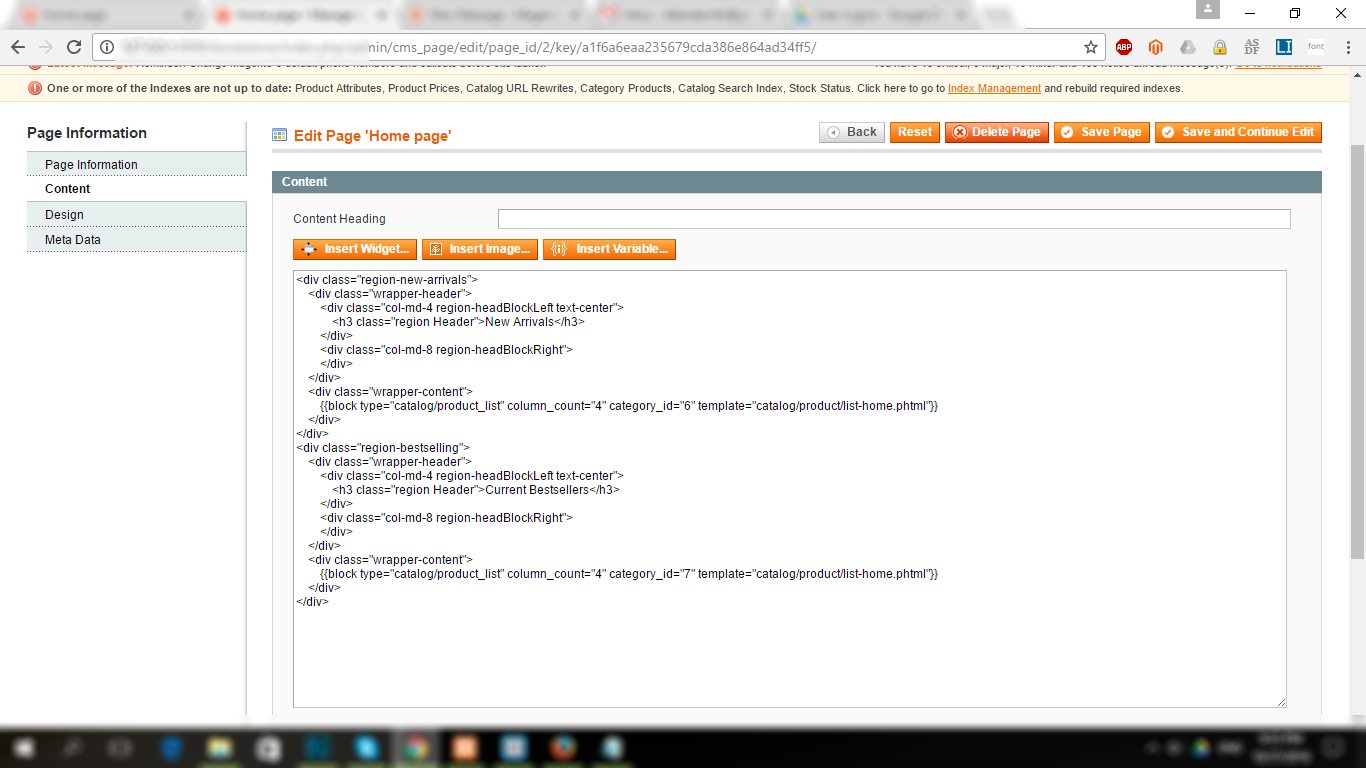
This this the home page HTML layout for "New Arrival" product category and product display options.

We create the "list-home.phtml" for display this product category in the home page. This is the code for "list-home.phtml" file.
<?php
$_productCollection=$this->getLoadedProductCollection();
$_helper = $this->helper('catalog/output');
?>
<?php if(!$_productCollection->count()): ?>
<p class="note-msg"><?php echo $this->__('There are no products matching the selection.') ?></p>
<?php else: ?>
<div class="category-products">
<?php $_collectionSize = $_productCollection->count() ?>
<?php $_columnCount = $this->getColumnCount(); ?><ul class="products-grid row">
<?php $i=0; foreach ($_productCollection as $_product): ?>
<?php /* if ($i++%$_columnCount==0): ?>
<ul class="products-grid row">
<?php endif */ ?>
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?> col-sm-3 col-xs-12">
<div class="item-container img-thumbnail">
<div class="item-flipper">
<div class="item-front">
<!-- front content -->
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image"><img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(250,310); ?>" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="img-responsive" /></a>
</div>
</div>
</div>
<h3 class="panel-title product-name text-center">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></a>
</h3>
<div class="wrapper-priceBox">
<div class="region-addToCart">
<?php if($_product->isSaleable()): ?>
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="btn btn-warning btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><?php echo $this->__('<i class="fa fa-shopping-cart"></i>') ?></button>
<?php else: ?>
<p class="btn btn-alert availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
</div>
<div class="region-price"> <?php echo $this->getPriceHtml($_product, true) ?> </div>
</div>
</li>
<?php if ($i==6) break; ?>
<?php /* if ($i%$_columnCount==0 || $i==$_collectionSize): ?>
</ul>
<?php endif */ ?>
<?php endforeach ?></ul>
</div>
<?php endif; ?>