- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Menu Layout - Category block height
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Menu Layout - Category block height
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Menu Layout - Category block height
Hi all, i hope someone can help me with this.
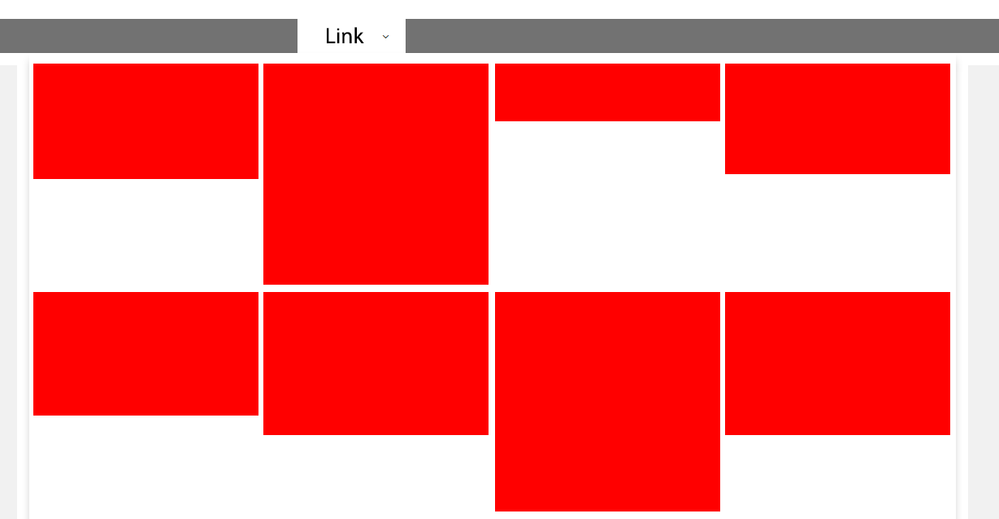
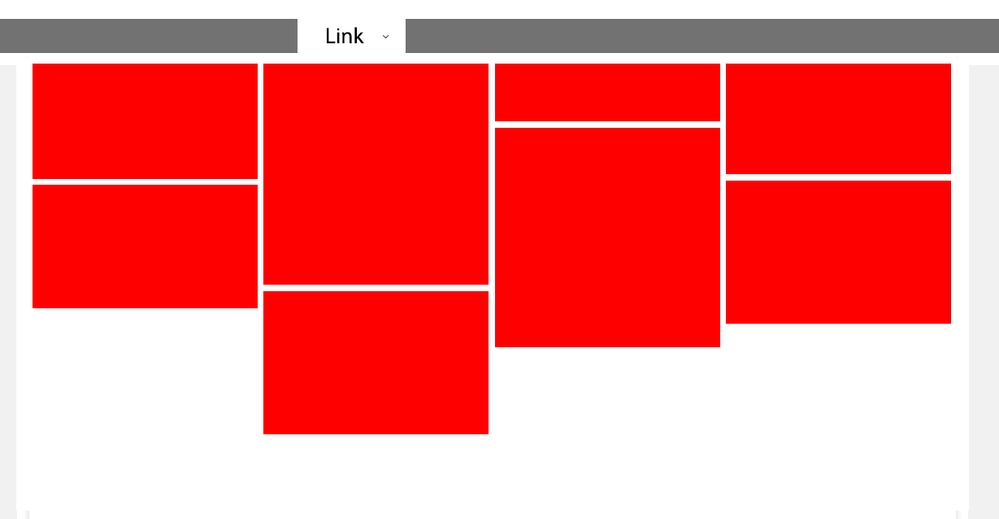
I am trying to adjust the Menu Layout so that my categories sit directly below each other. Please see screenshot1 which is the order of my current layout but screenshot2 is what I am trying to achieve. In the current layout, the categories start on the max line height from the ones above. I am using Magento 2 CE.
Can someone please help me to remove the spaces. Thanks in advance.
screenshot1
screenshot2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Menu Layout - Category block height
Try this tutorial for ideas http://w3bits.com/css-masonry/
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Menu Layout - Category block height
Hi Tom,
Thanks for the fast reply, it worked well in FF. The column-count element did the trick. However, ive had some issues in Chrome as the overflow: hidden element doesn't work as expected and its needed.
I will try using jQuery also. What file would i need to add the jQuery script to for the navigation?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Menu Layout - Category block height
No worries.
That blog post shows how to do it without JS I think. If you did want to try the masonry plugin instead I think you would need to download and include it like this stack overflow post shows https://magento.stackexchange.com/questions/125823/add-a-jquery-plugin-in-theme
If you're happy to, marking one of my answers as the accepted solution would be great, many thanks!
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!