- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Product Page Extension That Does This?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Product Page Extension That Does This?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Product Page Extension That Does This?
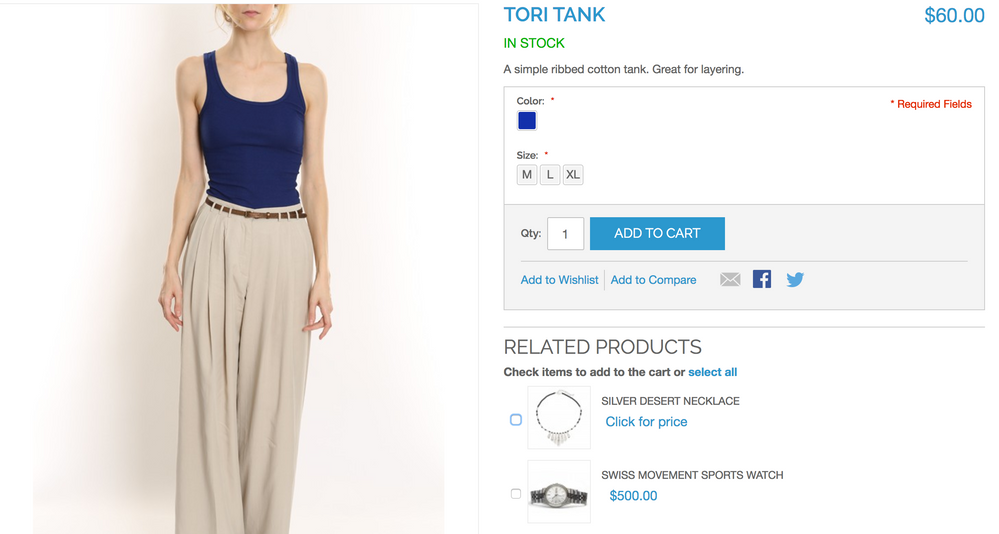
I found product page layout that makes sense for what I'm trying to do. Does anyone know of an extension that will allow you to layout the product page like this:
One main product sku with several sku options below in a table, with an Add to Cart button for each? Essentially grouping several sku options on one product. Not sure what keyword terms to use to find this solution.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page Extension That Does This?
Hi @BBIchris,
Is not exactly the same but you can work on layout and design. Did you explored the grouped products?
As I said, is not exactly the same but maybe you can adapt you design to look very similar to that example.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page Extension That Does This?
Hello,
Have you managed to solve this problem, because I have the same problem and I don't have any solution?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page Extension That Does This?
The functionality that you are looking for already exists in Magento, using the 'Related Products' functionality. This is the default RWD theme running on a 1.9.3 install (but any 1.9 install will have this).
Because this functionality is built in, you wont really find an extension that does this. What you are looking for is a theme that has a different design for this functionality. In RWD, you can use the checkboxes to select the product and add it to the cart when you add the parent product to the cart, so while the functionality is there, the user experience is very different.
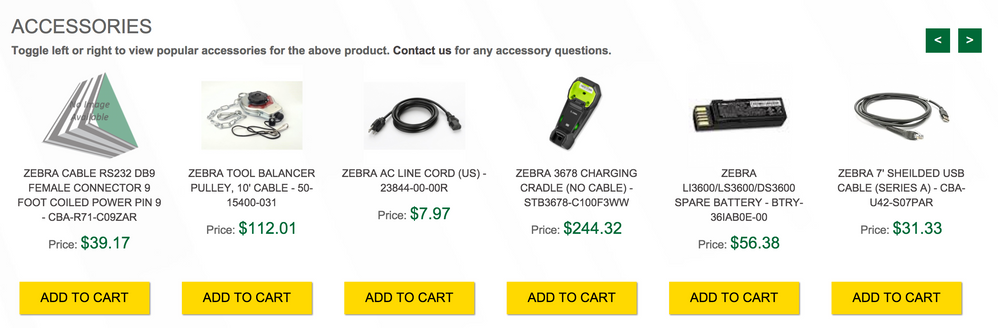
On a project i had to do basically the same thing and have related product add to the cart independent of the parent product.
Here are the customizations that i make to the related products template file (app/design/frontend/rwd/{your_theme}/template/catalog/product/list/related.phtml):
<?php $buttonTitle = Mage::helper('core')->quoteEscape($this->__('Add to Cart')); ?>
<?php if($this->getItems()->getSize()): ?>
<div class="block block-related">
<div class="block-title">
<h2><?php echo $this->__('Accessories') ?></h2>
</div>
<div class="block-content">
<p class="block-subtitle"><?php echo $this->__('Toggle left or right to view popular accessories for the above product. <a href="' . Mage::getBaseUrl() . 'contacts">Contact us</a> for any accessory questions.') ?></p>
<ul class="mini-products-list" id="block-related">
<?php foreach($this->getItems() as $_item): ?>
<li class="item">
<a href="<?php echo $_item->getProductUrl() ?>" title="<?php echo $this->escapeHtml($_item->getName()) ?>" class="product-image">
<img src="<?php echo $this->helper('catalog/image')->init($_item, 'thumbnail')->resize(225) ?>" width="225" height="225" alt="<?php echo $this->escapeHtml($_item->getName()) ?>" /></a>
<div class="product-info">
<p class="product-name"><a href="<?php echo $_item->getProductUrl() ?>"><?php echo $this->escapeHtml($_item->getName()) ?></a></p>
<?php echo $this->getPriceHtml($_item, true, '-related') ?>
<div class="actions">
<form action="<?php echo $this->getAddToCartUrl($_item) ?>" method="post" id="product_addtocart_form_<?php echo $_item->getId()?>"<?php if($_item->getOptions()): ?> enctype="multipart/form-data"<?php endif; ?>>
<button type="button" class="button btn-cart" onclick="this.form.submit()"><span><span><?php echo $buttonTitle ?></span></span></button>
</form>
</div>
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<a href="<?php echo $this->getAddToWishlistUrl($_item) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a>
<?php endif; ?>
</div>
</li>
<?php endforeach ?>
</ul>
<script type="text/javascript">decorateList('block-related', 'none-recursive')</script>
</div>
</div>
<?php endif ?>For the most part this should be plug and play if you are using the RWD theme, if not, you will need to do some customizations to it. But i hope this clears up what you are looking for and how you can get there.