- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Product Page layout (Image Positions)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Product Page layout (Image Positions)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Product Page layout (Image Positions)
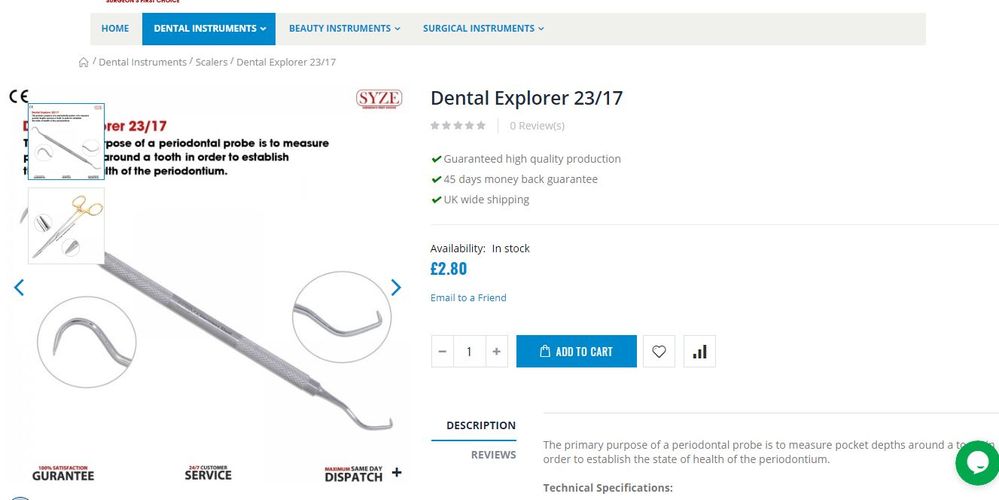
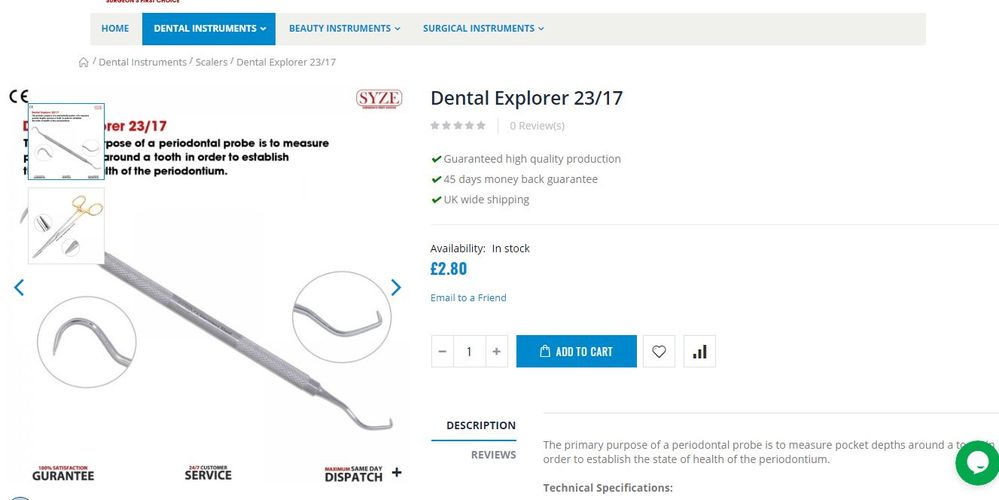
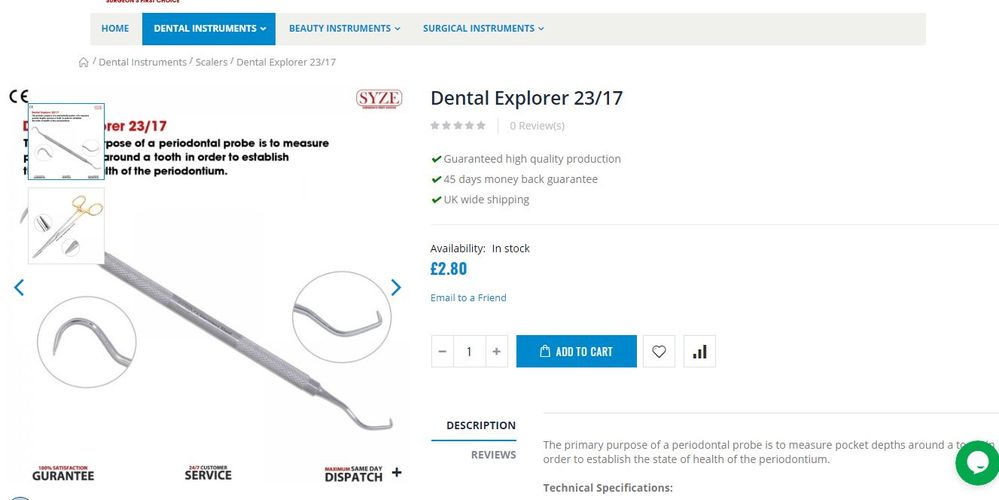
I am running Magento 1.9 using Porto Theme. I want to change product page layout as shown in fig. i want thumbnail images at left side with not over large image but seperately.If anyone know how to do it Kindly help me. i want to show thumb images seperately on left side ,not over on 
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page layout (Image Positions)
Hi @swords_kingdom
You need to customise your product detail page for set design.
You can get all thumbnail images by take reference of below code:
$_product = Mage::getModel('catalog/product')->load($product->getId()); $_gallery = $_product->getMediaGalleryImages(); $count_images += count($_gallery); foreach($_gallery as $image) { $image_path = realpath('media/catalog/product/'.$image->getFile()); echo $image_path.' ->'.Mage::helper('catalog/image')->init($_product->getProduct(), 'thumbnail', $image_path)->keepAspectRatio(TRUE)->resize(200,null)."\n"; }
It may help you to resolve issue.
If issue resolve, please click on 'Kudos' & Accept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page layout (Image Positions)
Thanks For your reply @Bhanu Periwal .
where to add these code . I select 1 column on product page and full-width layout , kindly guide me where to add code So that i can seperate thumbnail images
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page layout (Image Positions)
Hi @swords_kingdom
Try to start path hint from admin first, then using path hint you will get exact phtml file path of slider/images where it come from.
Now you need to customise design and add CSS for set images of slider according to your requirement.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Page layout (Image Positions)
I am having Difficulty to find path
kindly guide me how to find path or where to add code
Thanks for your interest ![]()