- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Admin & Configuration Questions
- :
- Show/Hide Price for configurable product in drop-d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Show/Hide Price for configurable product in drop-down list
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Show/Hide Price for configurable product in drop-down list
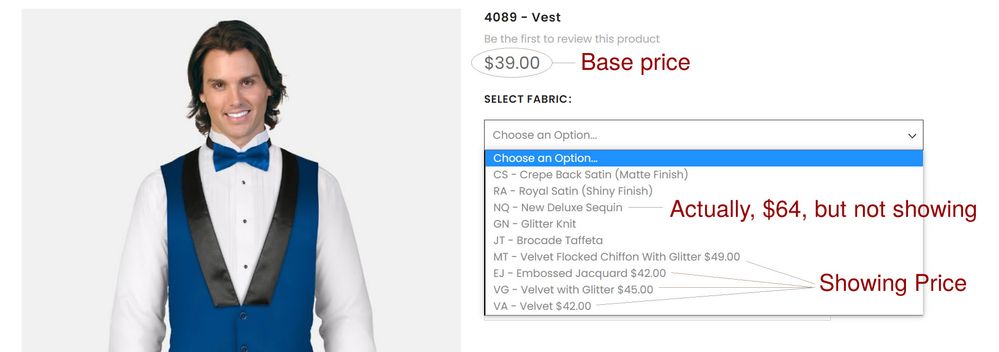
I have many configurable products that are showing fine, however, it's inconsistent when showing the price of the product in the 'Select Fabric' drop down list. See attached. So, we don't want the pricing to show up next to the fabric option in the 'Select Fabric' drop-down list.
It's interesting to note that some of the configurable products are more than the $39 base price. But, it's inconsistent on whether the price will show. How do I turn this off so that the pricing doesn't show up in the 'Select Fabric' drop down list? These are all configurable products.
CS - $39
RA - $39
NQ - $64
GN - $42
JT - $42
MT - $49
EJ - $42
VG - $45
VA - $42
https://formalfashionsinc.com/formalwear/vests/4089-vest.html
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show/Hide Price for configurable product in drop-down list
Hi @webbs462
Can you please check, with any custom module below file has been already over ride :
Magento_ConfigurableProduct/web/js/configurable.js
If yes then you need to check within JS file and remove code from that file which show price in dropdown.
If no then you need to override below file:
app/design/frontend/<vendor>/<theme>/Magento_ConfigurableProduct/web/js/configurable.js
and remove specific code which add price in dropdown.
It may help you!
Problem Solved? Please click on 'Kudos' & Accept as Solution!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show/Hide Price for configurable product in drop-down list
Thanks. I did try commenting out the code in the configurable.js file:
if (typeof allowedProducts[0] !== 'undefined' &&
typeof optionPrices[allowedProducts[0]] !== 'undefined') {
allowedProductMinPrice = this._getAllowedProductWithMinPrice(allowedProducts);
optionFinalPrice = parseFloat(optionPrices[allowedProductMinPrice].finalPrice.amount);
optionPriceDiff = optionFinalPrice - finalPrice;
options[i].label = options[i].initialLabel;
/* if (optionPriceDiff !== 0) {
options[i].label += ' ' + priceUtils.formatPrice(
optionPriceDiff,
this.options.priceFormat,
true
);
} */
}I did this in two locations:
app/design/frontend/Mgs/claue/Magento_ConfigurableProduct/web/js/configurable.js
and
vendor/magento/module-configurable-product/view/frontend/web/js/configurable.js
But, it's still showing. I cleared the cache, I re-compiled. I cleared the js/css cache files.
Any other ideas?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show/Hide Price for configurable product in drop-down list
This is fixed by the way. I deduced from looking at Chrome's dev tools that the Magento_ConfigurableProducts module isn't even being loaded. The pricing was being handled by Amasty's Color Swatches Pro module, so I made the adjustment there.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Show/Hide Price for configurable product in drop-down list
Alternatively, you can use a ready-made Vct PriceDiff module.
Module hides the additional cost of options (e.g. +$3.50) from dropdown.