- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Changeing Logo position
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Changeing Logo position
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changeing Logo position
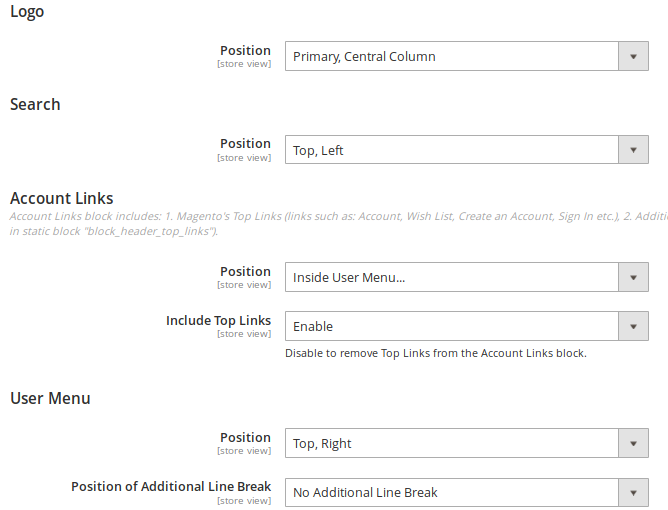
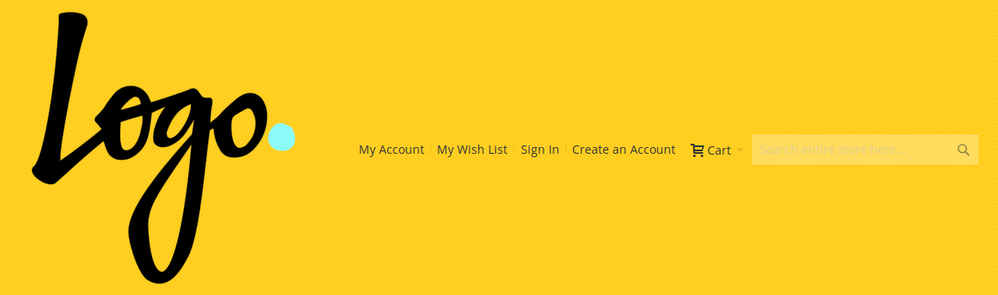
I am using Ultimo theme in Magento 2. I am trying to change Logo position to middle but it is not changing(it is still remain in left side). Why it is not changing ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Changeing Logo position
Hi @foysal
You can use this approach to move a block:
<move element="logo" destination="header.panel" />
with attributes "before" or "after".
You can use "before" = "-" to place your element at the very begin of the destination and "after" = "-" to place your element at the very end of the destination.
You can find also another approach.
open this file
app/design/frontend/Package/theme/Magento_Theme/layout/default.xml
<!-- Main Header -->
<container name="header.main" htmlTag="header" htmlClass="header-main">
<container name="header.main.container" htmlTag="div" htmlClass="container">
<container name="header.main.row" htmlTag="div" htmlClass="row vcenter">
<container name="header.main.social" htmlTag="div" htmlClass="col-md-3 col-sm-3 hidden-xs header-social" before="-">
<block name="header.social" class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/header/social.phtml"/>
</container>
<container name="mobile-toggle-wrapper" htmlTag="div" htmlClass="hidden-sm hidden-md hidden-lg col-xs-1">
<block name="mobile-toggle" class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/header/mobile-toggle.phtml"/>
</container>
<container name="header.main.logo" htmlTag="div" htmlClass="col-md-6 col-sm-6 col-xs-10 header-logo">
<block class="Magento\Theme\Block\Html\Header\Logo" name="logo">
<arguments>
<argument name="logo_img_width" xsi:type="number">499</argument>
<argument name="logo_img_height" xsi:type="number">57</argument>
</arguments>
</block>
</container>
<container name="header.main.search" htmlTag="div" htmlClass="col-md-3 col-sm-3 header-search hidden-xs" after="-">
<block class="Magento\Framework\View\Element\Template" template="Magento_Search::form.mini.phtml" />
</container>
</container>
</container>
</container>
<!-- End Main Header -->
------------------------------------------------
If you've found one of my answers useful, please give"Kudos" or "Accept as Solution"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Changeing Logo position
@syedhasan, Thanks for your solution. I would like to do this from Admin Panel. Logo changes position in local host but in online it is not working. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Changeing Logo position
Hi @foysal
please try this,
clean cache and run the following commands,
php -dmemory_limit=6G bin/magento setup:upgrade
php -dmemory_limit=6G bin/magento setup:static-content:deploy -f
php bin/magento cache:flush
------------------------------------------------
If you've found one of my answers useful, please give"Kudos" or "Accept as Solution"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Changeing Logo position
Thanks @syedhasan. But your solution is not working. Thanks.