- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Changing CSS files in Magento 2.1.2
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Changing CSS files in Magento 2.1.2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing CSS files in Magento 2.1.2
Currently trying to change the top menu background color, tried to change it from the css files, found out through firebug that the file pub/static/frontend/Venustheme/beat/en_US/css/styles-l.css is the one responsible for this,
And even tried to change it on firebug to confirm, turns out it actually is.
So I changed the css file and refreshed the page, but nothing changed, looked up solutions for this, flushed cache storage, flushed Magento cache and flushed javascript/css cache through the admin interface, didn't work,
Checked the URL in core_config_data turned out to be correct, can anyone help with this? and is there a way to change the css files through the admin interface?
Also what is the difference between beat and beat_child?
and does the less file affect that in anyway?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Changing CSS files in Magento 2.1.2
Hi @Wat_,
You shouldn't modify the CSS from the pub folder directly, you should modify the source CSS file and then deploy the changes using the command-line tool.
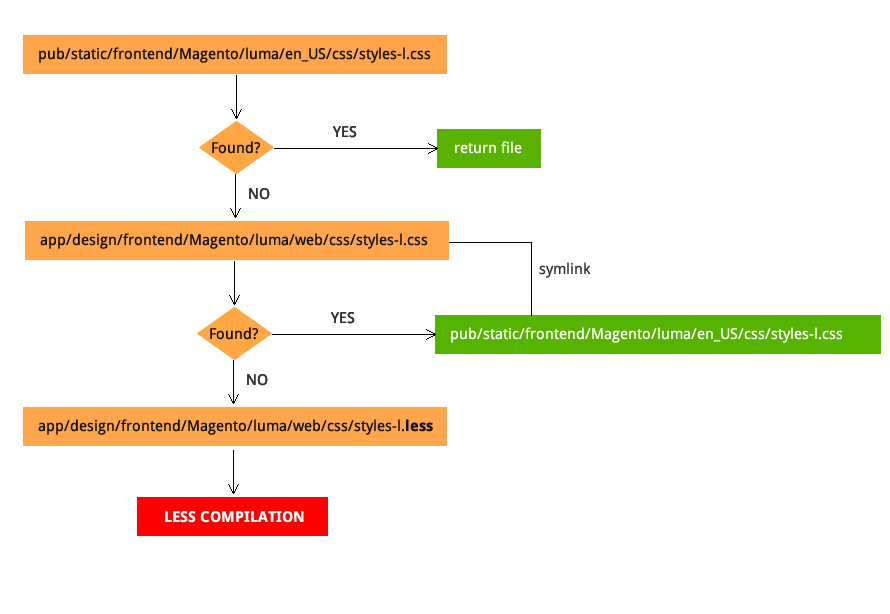
As you can see in this diagram, there is a fallback system implemented in Magento 2 for CSS:
I recommend you to read the following article from Inchoo:
http://inchoo.net/magento-2/css-preprocessing-in-magento-2/
Best regards.
Gabriel