- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Child Theme Unstyled
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Child Theme Unstyled
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
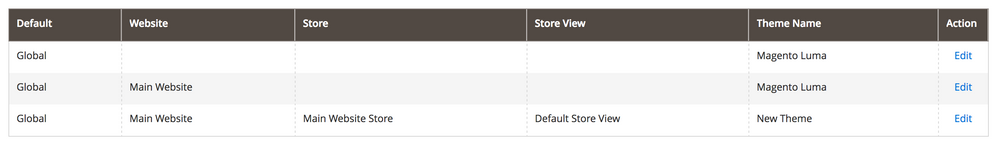
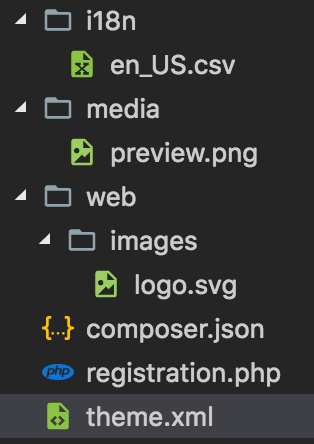
I'm a little baffled, I have an extremely barebones theme in place, I can modify the logo and successfully compile out less (although I've now removed all less files), but nothing from the parent is being inherited.
Isn't getting parent styles as simple as having a theme file with the parent tag, e.g.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>New theme</title> <!-- your theme's name -->
<parent>Magento/luma</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<media>
<preview_image>media/preview.jpg</preview_image> <!-- the path to your theme's preview image -->
</media>
</theme>I have flushed the cache, I don't know what else needs to be done to get the theme to render.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, I guess I had to redeploy the theme, or run setup:upgrade, or one of the various commands that aren't `cache:flush`.
https://community.magento.com/t5/Theming-Layout-Design-Questions/Theme-not-showing/m-p/61373#U61373
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Child Theme Unstyled
Thanks in advance for any help <3
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, I guess I had to redeploy the theme, or run setup:upgrade, or one of the various commands that aren't `cache:flush`.
https://community.magento.com/t5/Theming-Layout-Design-Questions/Theme-not-showing/m-p/61373#U61373