I am using client-side compiling for less with Grunt, but I am running into weird errors.
1. I added an_extend.less file to my theme <Vendor>/<theme>/web/css/source/_extend.less
2. I am overwriting the parent Luma theme with my own _theme.less file.
3. I am running grunt watch, but I am not using livereload.
When I load the page I get the following error 3 times:
ParseError: Unrecognised input
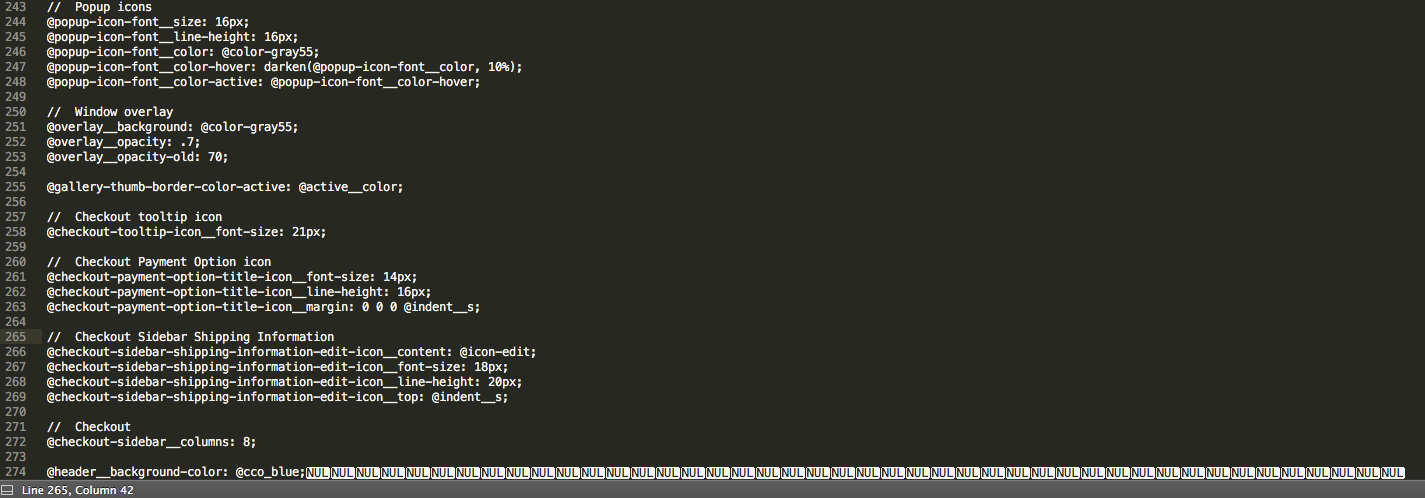
in _theme.less on line 274, column 38:
273
274 @header__background-color: @cco_blue;
I download the _theme.less file (The error provides a link), and find the following at the end of the file:

All I have added to _theme.less is the following...
At the beginning of the file:
@cco_blue: #13394a;
@washed_blue: #42616e;
@light_blue: b4cedb;
@light_blue_text: #91afbe;
At the end of the file:
@header__background-color: @cco_blue;
@header-panel__background-color: @cco_blue;
Why is this happening?