- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- PDP image gallery overlapping the "related product...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
PDP image gallery overlapping the "related products" title below
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PDP image gallery overlapping the "related products" title below
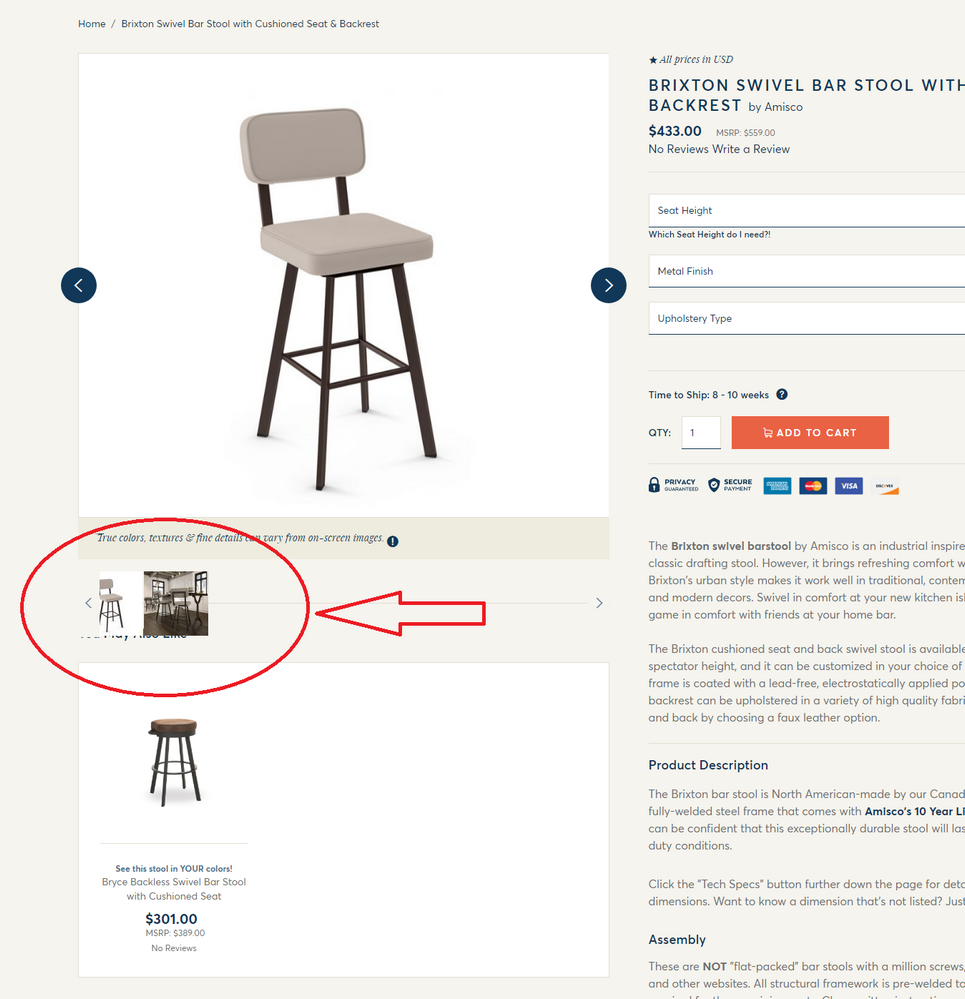
Hi, folks. I recently had to fire my developer for a variety of reasons, and they left me with an issue that didn't exist before they worked on my site. On my product detail pages, the fotorama image gallery is now overlapping the related products title "You May Also Like" below it. See attached screenshot and link to a live page:
https://www.nationalbarstool.com/brixton-swivel-bar-stool-with-cushioned-seat-backrest.html
Since it might take me a while to properly vet a new developer, I was hoping someone in the community might be able to tell me what's wrong with the code to cause this issue, so I can fix it myself in the meantime? I assume its a relatively simple adjustment, but I'm just a lowly retailer with no code experience. :-/ Any advice would be most appreciated. Thanks very much for reading.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: PDP image gallery overlapping the "related products" title below
Just figured it out, I used a body onload function that runs when all of the images have finished loading
<script>
function run(){
var $grid = $('.grid').isotope({
itemSelector: '.element-item',
layoutMode: 'masonry' //options: https : // isotope . metafizzy . co / layout - modes . html
});
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: PDP image gallery overlapping the "related products" title below
Thanks for the reply. I really appreciate it. Unfortunately, because I'm a layman, I don't know what to do with the code you cited in your post. Would I insert that anywhere into my code base, or does it need to go someplace specific?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content