- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Youtube video embedding scaling issues Magento 2.1...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Youtube video embedding scaling issues Magento 2.1.7
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Youtube video embedding scaling issues Magento 2.1.7
Hi guys,
I have an issue with embedding a video into the homepage of a magento site (2.1.7), https://oilofcloves.com.au
Have created a block with the code,
<p><iframe style="display: block; margin-left: auto; margin-right: auto;" src="https://www.youtube.com/embed/tDoBrFrZf70" width="560" height="315" frameborder="0" allowfullscreen=""></iframe></p>
This code made the video display fine but the top of the page (around the logo etc) and the bottom navigation links became very narrow and didn't responsively fit the screen any more,
I have now tried the code with 100% instead for width and height, (currently using this code on the site)
<p><iframe style="display: block; margin-left: auto; margin-right: auto;" src="https://www.youtube.com/embed/tDoBrFrZf70" width="100%" height="100%" frameborder="0" allowfullscreen=""></iframe></p>
This fixed up the issue at the top and bottom but on a desktop the video looks weird as it will display big black borders on the sides of the video,
Any suggestions on the correct code or way to display the video?
Cheers!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Youtube video embedding scaling issues Magento 2.1.7
Hello @snoopy1966
Can you please share a screenshot, i checked your site but no border showing.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Youtube video embedding scaling issues Magento 2.1.7
Cheers Sunil,
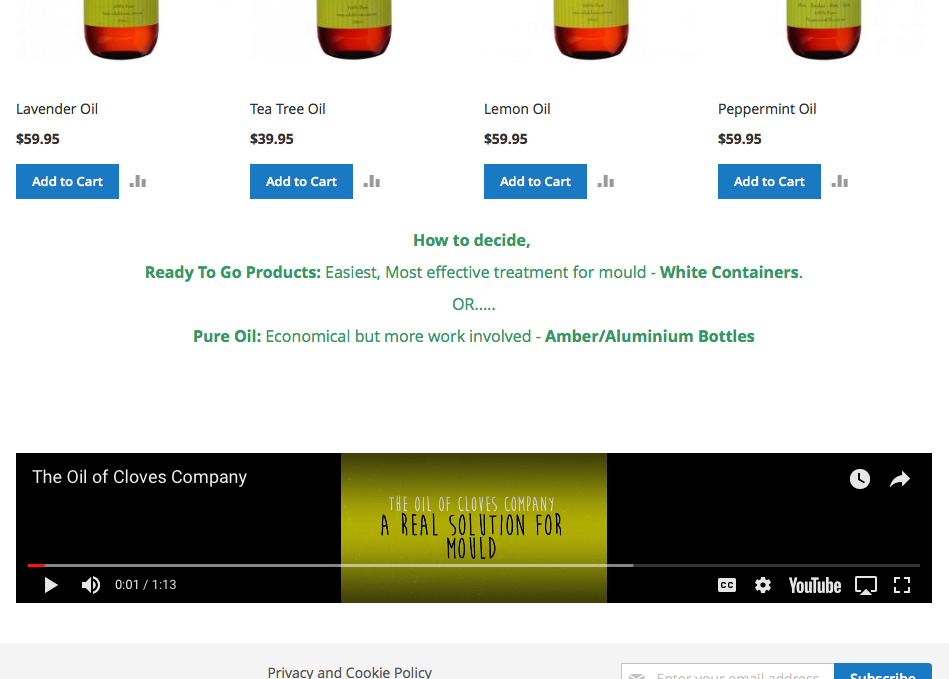
Here is the issue when the code is set as 100%,
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Youtube video embedding scaling issues Magento 2.1.7
Hello @snoopy1966
I am not able to see your screenshot.
please share via online tool, use crome add on.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Youtube video embedding scaling issues Magento 2.1.7
You can add Youtube videos using the Magento 2 Youtube Video extension to avoid these issues. The way to add videos, I'd suggest, is through CMS blocks. And this module allows you to add them to any WYSIWYG editor and configure:
- video parameters
- start point
- related videos
- full-screen mode
- preview image quality