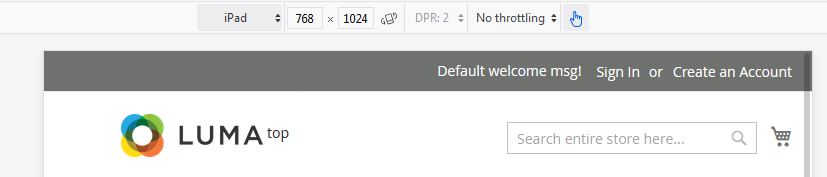
I successfully added text for screen width 768 or larger

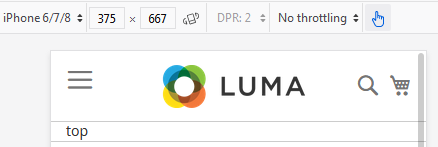
But the text dropped to below the header section for screen under 768 width.

I am using 2.3.1 default luma theme.
Here is how do I add the text.
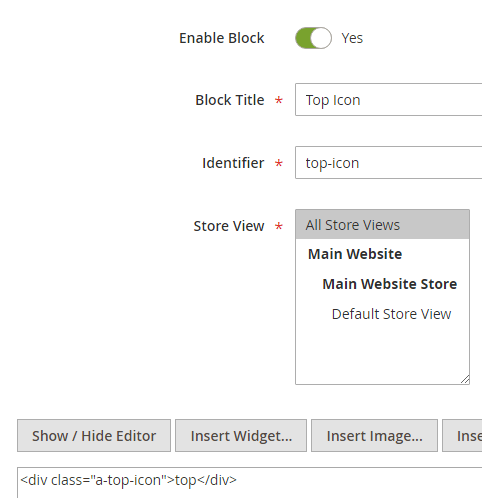
I created a block: top-icon:

And then in vendor/magento/theme-frontend-luma/Magento_Theme/layout/default.xml
add this code
<referenceContainer name="header-wrapper">
<block class="Magento\Cms\Block\Block" name="top-icon">
<arguments>
<argument name="block_id" xsi:type="string">top-icon</argument>
</arguments>
</block>
</referenceContainer>Please help me to keep the text in top on mobile. Thank you