hi everybody,
can anyone help me please?
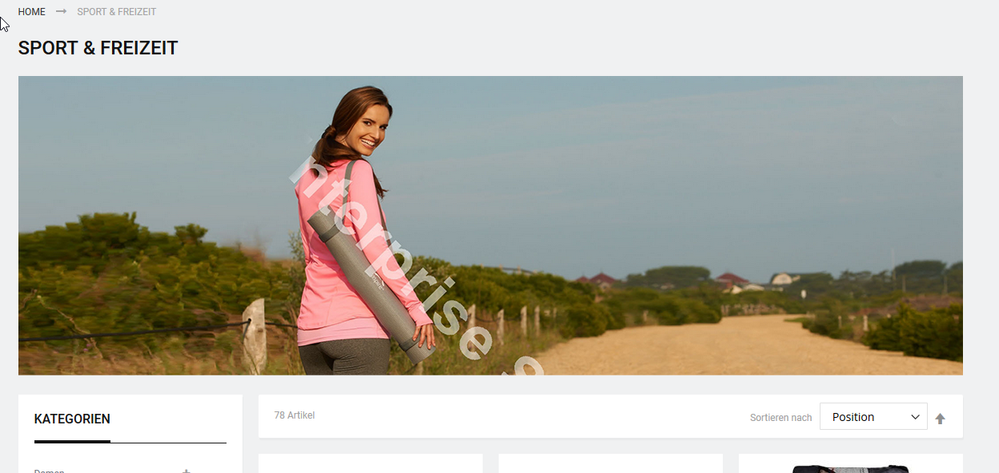
I just want the image as background and the page title "Sport & Freizeit" appears at the image.
I`d try with:
<p></p>
<div style="position: absolute; left: 260px; top: 150px; width: 1184px; height: 250px;">
<img src="{{media url="wysiwyg/1.png"}}" alt="" />
</div>
It doensn`t work 
The image doesn`t appear behind the title. The title appears behind the image.
Please help. Thank you very much
Greetings
Stefan