- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- 100% Overlay at one div at Homepage
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
100% Overlay at one div at Homepage
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I am trying to edit the Home layout in code of my Magento 2 Store.
Is possible to edit the class "main.content" only in the main page?
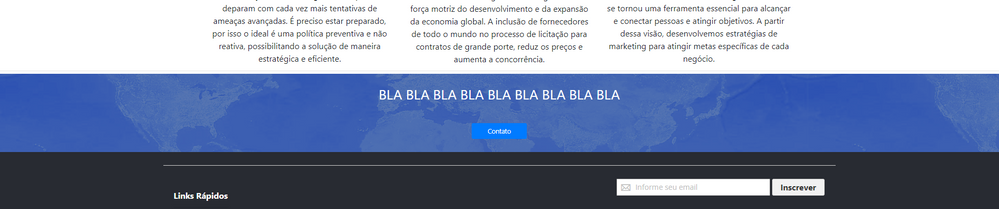
Because i want to make a tab like in the photo below, but only this Div has 100% layout the others content stay in the middle with the "margins" of default magento 2
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used in Magento 2 Backend CPanel to what i want
In Content > Widgets
Choose "After Header" and put in css width:100% , works properly for me
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 100% Overlay at one div at Homepage
You can update your homepage changes by defining your changes under cms_index_index.xml
You need to create cms_index_index.xml file for homepage.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 100% Overlay at one div at Homepage
This xml file, is insite module cms/view/frontend/layout right?
I Will take a look at this file and try to make the changes previous said
Thanks for all
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: 100% Overlay at one div at Homepage
Hello,
How should i do this changes? i really dunno so much Magento Structure atm
If u can explain me better how to do edit it, would be awesome.
In my cms_index_index_xml only show this
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content