- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Added a new button in new module grid but displaye...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Added a new button in new module grid but displayed in all default grid
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Added a new button in new module grid but displayed in all default grid
Hi,
I created new module, in that i have a grid like "Product Catalog" grid using layout xml.
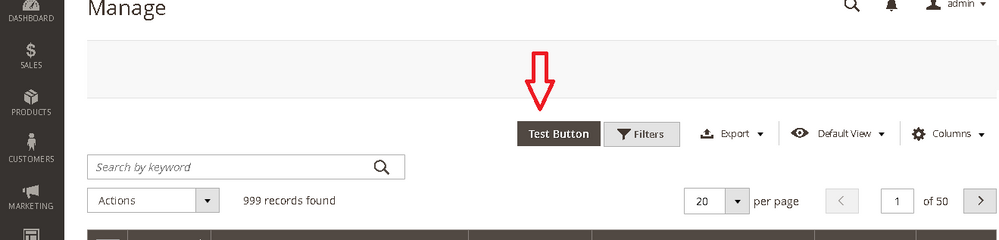
In my grid, i added a button "Test Button" for some functionality [Screenshot attached: new_button.png]
For adding the new button in my grid, i followed the steps as below
1) Added <Namespce>\<ModuleName>\view\base\web\js\grid\filters\filters.js
[which is copied from path Magento\vendor\magento\module-ui\view\base\web\js\grid\filters]
2) Added <Namespce>\<ModuleName>\view\base\web\templates\grid\filters\filters.html
[which is copied from path Magento\vendor\magento\module-ui\view\base\web\templates\grid\filters]
In filters.html, i modified the code as below
.... ..... <div class="data-grid-filters-actions-wrap" collapsible="openClass: false, closeOnOuter: false"> <div class="data-grid-filters-action-wrap"> <button class="action-secondary" click="applyAction" translate="'Test Button'"/> <button class="action-default" data-action="grid-filter-expand" disable="!hasVisible()" translate="'Filters'" css="_active: hasVisible() && $collapsible.opened()" toggleCollapsible/> </div> </div>..... ...... ......
After that i successfully got "Test Button" in my grid view.
But the issue is i got the same button "Test Button" in all default grid such as Product Catalog, Sales Order, Customers etc.
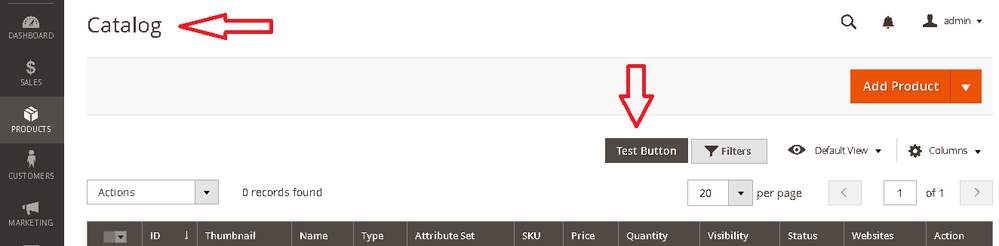
[Sample Screenshot attached: issue_catalog_new_button.png]
I want to display "Test Button" only in my grid.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Added a new button in new module grid but displayed in all default grid
There are to ways to create Grid in Magento 2.
1. Using UI Component
2. Using Layout(Old approach like Magento 1.9)
It is recommended to use UI Component.
You can check following tutorial how you can create grid using UI component
Google Search Result
https://webkul.com/blog/how-to-create-a-grid-using-ui-component/
https://magento.stackexchange.com/questions/149429/magento-2-admin-grid-from-file-collection
Using UI Component button are populated by following way
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Entity</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item>
</item>
<!--
<item name="back" xsi:type="string">Magento\Cms\Block\Adminhtml\Block\Edit\BackButton</item>
<item name="delete" xsi:type="string">Magento\Cms\Block\Adminhtml\Block\Edit\DeleteButton</item>
<item name="reset" xsi:type="string">Magento\Cms\Block\Adminhtml\Block\Edit\ResetButton</item>
<item name="save" xsi:type="string">Magento\Cms\Block\Adminhtml\Block\Edit\SaveButton</item>
<item name="save_and_continue" xsi:type="string">Magento\Cms\Block\Adminhtml\Block\Edit\SaveAndContinueButton</item>
-->
</item>This are the default buttons, apart from that if you want a new button you can extend GenericButton class.
if issue solved, Click Kudos/Accept as solutions.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Added a new button in new module grid but displayed in all default grid
Hi,
Thanks for your reply, i am using ui component for creating grid.
I want add new button near to Filter button.
Instead of add new item in actions drop down
That new button should collect selected items in grid for some functionality.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Added a new button in new module grid but displayed in all default grid
As of now you can use workaround solution.
Put a condition around you logic so that only for the your grid button is available.
You can check URL pattern in the condition.
I will let you know if i found any solution.