- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Display custom attribute value inside Image!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Display custom attribute value inside Image!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Display custom attribute value inside Image!
Hi, all working on this problem last 5 days. I have a problem to show attribute in image_with_borders.phtml or grid.phtml same error appear (blak page with number 1. and first image of product on home page).
Same code in gallery.phtml working great, now i don't understand where is fault .
<div class="custom_gallery_banner">
<?php
$_product = $block->getProduct();
$_getMyAttr = $_product->getResource()->getAttribute('difficulty');
// Get Value
$attrTestValue = $_getMyAttr->getFrontend()->getValue($_product);
// Get Label
$attrTestLabel = $_getMyAttr->getStoreLabel();
$string = $attrTestValue;
//$string = str_replace(',', ' /', $string);
//echo $string;
echo "<span>" . str_replace ("," , "</span><span> /</span><span>" , $string) . "</span>";
echo nl2br("\n");
echo ("<p>$attrTestLabel</p>");
?>
</div>Thanks
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display custom attribute value inside Image!
hi @Ajtimstoj
I think problem with attribute loading . Either you set the attribute show in listing from backend from attribute setting. or you have to load product to get all attribute.
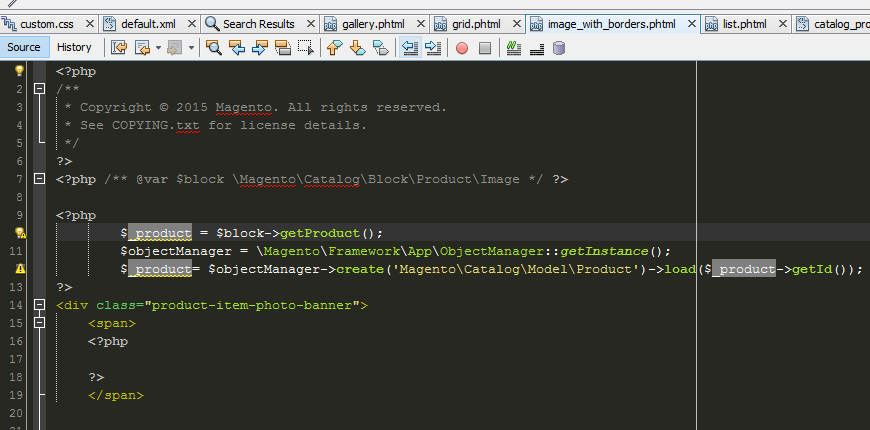
$_product = $block->getProduct();
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$_product= $objectManager->create('Magento\Catalog\Model\Product')->load($_product->getId());
Problem solved? Click Accept as Solution!"
Qaisar Satti
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display custom attribute value inside Image!
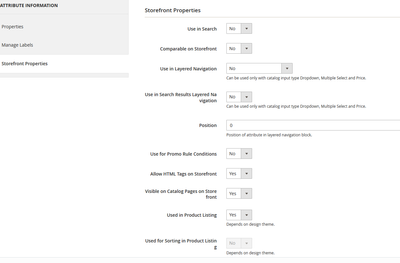
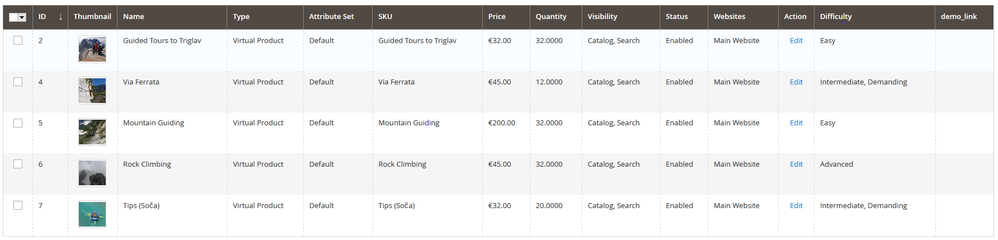
Hi, yes i set the attribute used in product Listing.
I insert code but the result is the same:
Blank screen with number 1.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display custom attribute value inside Image!
hi @Ajtimstoj
after testing my code i realized that will not work for you here is alternative not best but will for you
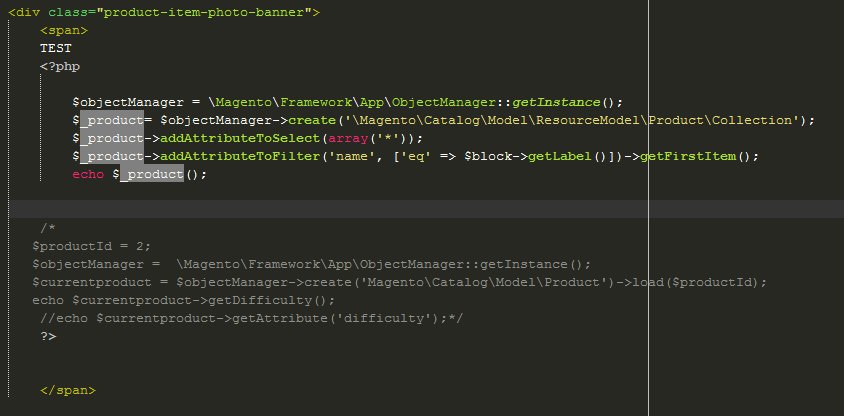
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$_product= $objectManager->create('\Magento\Catalog\Model\ResourceModel\Product\Collection');
$_product->addAttributeToSelect(array('*'));
$_product->addAttributeToFilter('name', ['eq' => $block->getLabel()])->getFirstItem();After that add your code if this is not work then you have to load the product again.
Problem solved? Click Accept as Solution!"
Qaisar Satti
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display custom attribute value inside Image!
Still same error shows.
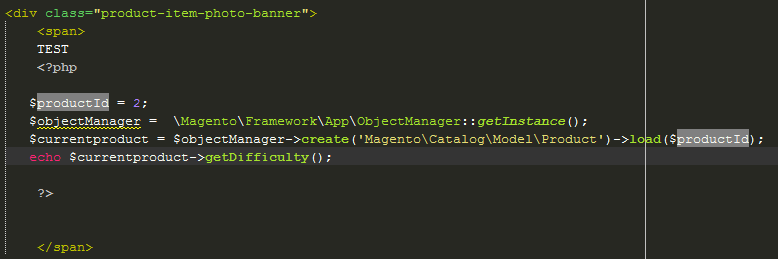
I write different code:
With productId (assignment by value) 2.

But when i say give me value of attribute the result is blank screen too.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Display custom attribute value inside Image!
hi @Ajtimstoj
Here is last solution from my side
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$_product= $objectManager->create('\Magento\Catalog\Model\ResourceModel\Product\Collection');
$_product->addAttributeToSelect(array('*'));
$_product->addAttributeToFilter('name', ['eq' => $block->getLabel()]);
$_product = $objectManager->create('Magento\Catalog\Model\Product')->load($_product->getFirstItem()->getEntityId());Hope this will work for you.
Problem solved? Click Accept as Solution!"
Qaisar Satti