Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- How to add a js code to account information tab cu...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
How to add a js code to account information tab customer of adminhtml part?
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2019
08:07 AM
11-28-2019
08:07 AM
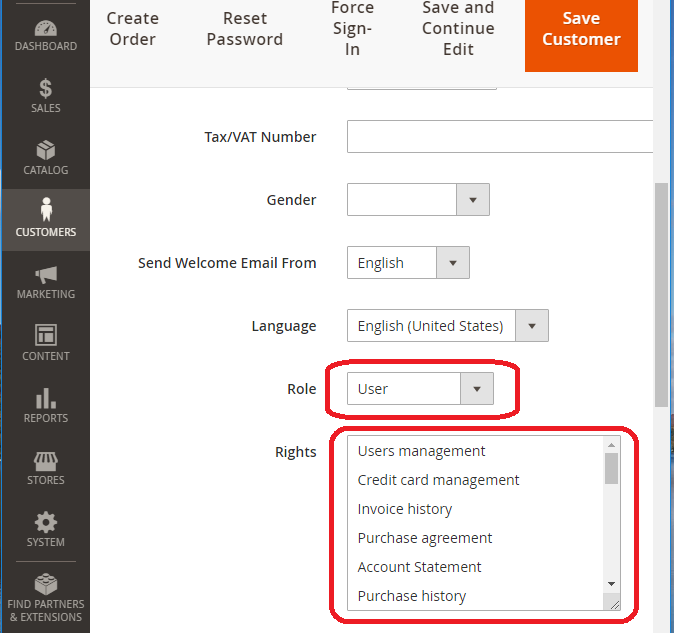
I added custom attributes for customer which are combo boxes and it is good.
I want change list of combo box 2(Rights), when I select an option from combo box 1(Role).
I added a javascript code as below but it doesn't catch event.
I guess I put js codes in a wrong position. Please tell me where is the correct position.
VENDOR/MODULE/view/adminhtml/layout/customer_index_edit.xml
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Shooga\DealerAccess\Block\DealerAccess" template="Shooga_DealerAccess::js.phtml" after="customer_form"/>
</referenceContainer>
</body>
</page>VENDOR/MODULE/view/adminhtml/templates/js.phtml
<script type="text/javascript">
require([
'jquery'
], function($){
$(document).ready(function(){
alert('Yes.. It works..!!!');
$('select[name="customer[role]"').on('change', function() {
alert('Select');
});
});
});
</script>

Solved! Go to Solution.
Labels:
1 ACCEPTED SOLUTION
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2019
08:31 AM
11-28-2019
08:31 AM
I soved the problem.
I used $(document).ajaxComplete instead of $(document).ready.
<script type="text/javascript">
require(['jquery', 'domReady!'], function($) {
'use strict';
$(document).ajaxComplete(function( event, xhr, settings ) {
$('select[name="customer[role]"').on('change', function() {
alert('ds');
});
});
});
</script>
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2019
08:31 AM
11-28-2019
08:31 AM
I soved the problem.
I used $(document).ajaxComplete instead of $(document).ready.
<script type="text/javascript">
require(['jquery', 'domReady!'], function($) {
'use strict';
$(document).ajaxComplete(function( event, xhr, settings ) {
$('select[name="customer[role]"').on('change', function() {
alert('ds');
});
});
});
</script>
© 2019 Magento, Inc. All rights reserved.