Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
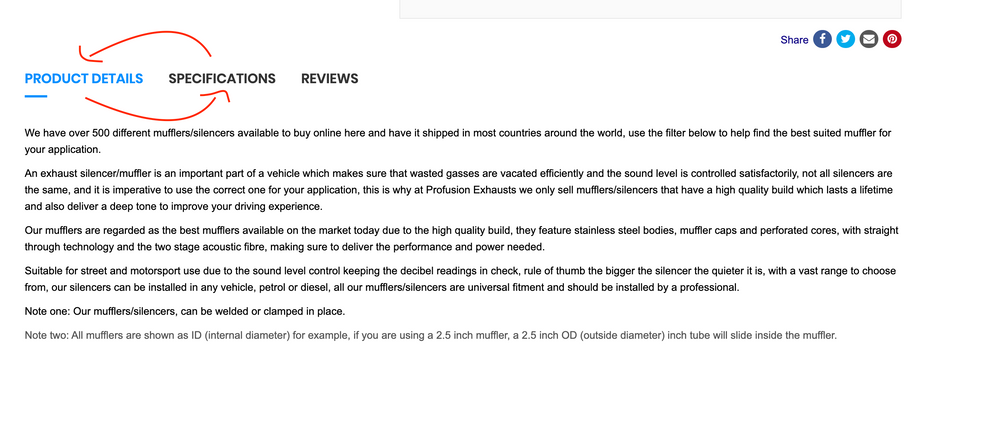
- How to change the position of the tabs on Product ...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
How to change the position of the tabs on Product Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2019
08:55 AM
10-11-2019
08:55 AM
How to change the position of the tabs on Product Page
I am trying to swap two tabs around, Product Details and Specification. I want Specification tab to show up first and then Product Details tab. I already tried to add After="" tag but its not working.
<block class="Magento\Catalog\Block\Product\View\Attributes" name="product.attributes" as="additional" template="product/view/attributes.phtml" group="detailed_info"> <arguments> <argument translate="true" name="title" xsi:type="string">SPECIFICATIONS</argument> </arguments> </block> <block class="Magento\Catalog\Block\Product\View\Description" after="product.attributes" name="product.info.description" template="product/view/attribute.phtml" group="detailed_info"> <arguments> <argument name="at_call" xsi:type="string">getDescription</argument> <argument name="at_code" xsi:type="string">description</argument> <argument name="css_class" xsi:type="string">description</argument> <argument name="at_label" xsi:type="string">none</argument> <argument name="title" translate="true" xsi:type="string">Product Details</argument> </arguments> </block>
Labels:
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-13-2019
10:56 PM
10-13-2019
10:56 PM
Re: How to change the position of the tabs on Product Page
Hello @rajjagdev
You can use like this in your XML:
<arguments> <argument name="sort_order" xsi:type="string">30</argument> </arguments>
30 is for review. You can use 25 for description.
So it will be like this:
<argument name="sort_order" xsi:type="string">25</argument>Hope it helps.
---
If you've found my answer useful, please give"Kudos" and "Accept as Solution"
If you've found my answer useful, please give"Kudos" and "Accept as Solution"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-14-2019
06:56 AM
10-14-2019
06:56 AM
Re: How to change the position of the tabs on Product Page
I added this code but it still not working. I just want specification tab to come first and then product details ( description) tab
<referenceBlock name="product.info.details"> <referenceBlock name="product.attributes"> <arguments> <argument name="priority" xsi:type="string">1</argument> </arguments> </referenceBlock> <referenceBlock name="product.info.description"> <arguments> <argument name="priority" xsi:type="string">2</argument> </arguments> </referenceBlock> </referenceBlock>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2019
03:04 AM
10-16-2019
03:04 AM
Re: How to change the position of the tabs on Product Page
Hi @rajjagdev
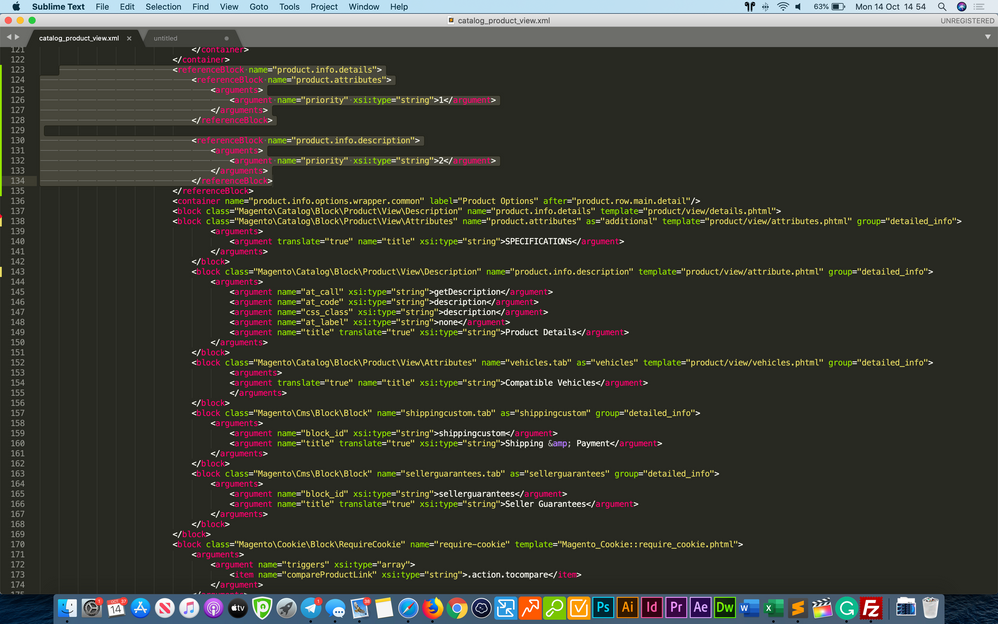
Please use the below code in catalog_product_view.xml,
<block class="Magento\Catalog\Block\Product\View\Details" name="product.info.details" template="Magento_Catalog::product/view/details.phtml" after="product.info.media">
<block class="Magento\Catalog\Block\Product\View\Description" name="product.info.description" as="description" template="Magento_Catalog::product/view/attribute.phtml" group="detailed_info">
<arguments>
<argument name="at_call" xsi:type="string">getDescription</argument>
<argument name="at_code" xsi:type="string">description</argument>
<argument name="css_class" xsi:type="string">description</argument>
<argument name="at_label" xsi:type="string">none</argument>
<argument name="title" translate="true" xsi:type="string">Details</argument>
<argument name="sort_order" xsi:type="string">10</argument>
</arguments>
</block>
<block class="Magento\Catalog\Block\Product\View\Attributes" name="product.attributes" as="additional" template="Magento_Catalog::product/view/attributes.phtml" group="detailed_info">
<arguments>
<argument translate="true" name="title" xsi:type="string">More Information</argument>
<argument name="sort_order" xsi:type="string">20</argument>
</arguments>
</block>
</block>
I have tried it worked for me.
http://i.imgur.com/LFYv2rZ.png
Please try above code and let me know if it is still not resolved.
© 2019 Magento, Inc. All rights reserved.