- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- How to change the text "discount" to another custo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to change the text "discount" to another custom text in order summary
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to change the text "discount" to another custom text in order summary
Hi
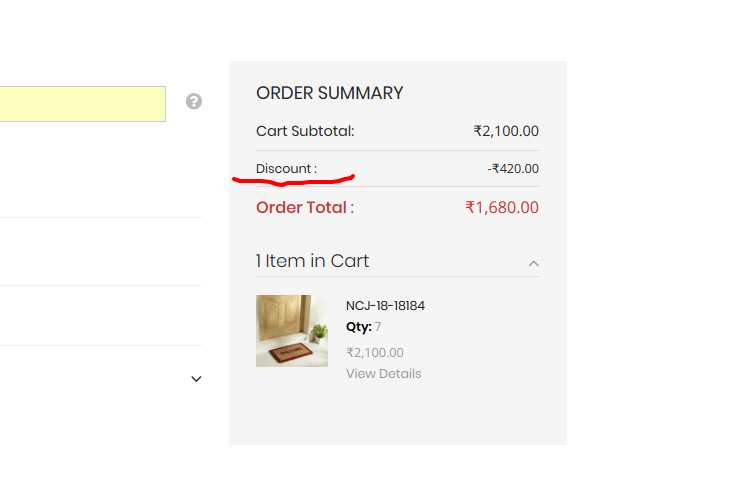
How to change the text "Discount" in order summery section of magento 2 checkout page to another custom text like "Big sale discount
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to change the text "discount" to another custom text in order summary
Do you want this things only into checkout summary section? Or every where?
200+ professional extensions for M1 & M2 with free lifetime updates!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to change the text "discount" to another custom text in order summary
In check out summary section only
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to change the text "discount" to another custom text in order summary
Hello @megha_pd
Add cart price rules goto admin panel bellow path
MARKETING > Promotions > Cart prices rules > Add New Rule
fill all the filed.
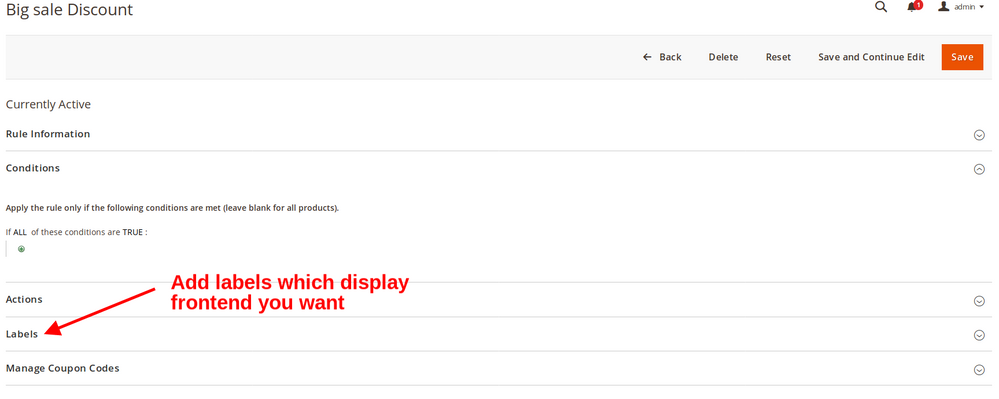
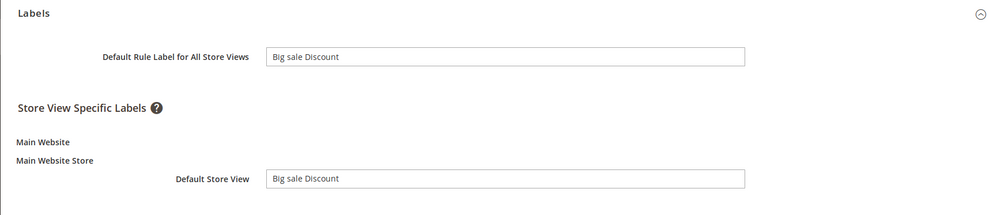
In Labels tab add your text "Big sale Discount" which you want to display on frontend. Then save you information.
Now go to Magento Root Directory >> /vendor/magento/module-sales-rule/view/frontend/web/template/cart/totals/discount.html
Override this file as per your requirement, You want to add in your theme folder or with your created custom extension.
Goto at line 8 you can see below code
<tr class="totals">
<th colspan="1" style="" class="mark" scope="row">
<span class="title" data-bind="text: getTitle()"></span>
<span class="discount coupon" data-bind="text: getCouponLabel()"></span>
</th>
<td class="amount" data-bind="attr: {'data-th': title}">
<span><span class="price" data-bind="text: getValue()"></span></span>
</td>
</tr>Now replace with
<tr class="totals">
<th colspan="1" style="" class="mark" scope="row">
<span class="discount coupon" data-bind="text: getTitle()"></span>
<span class="title" data-bind="text: getCouponLabel()"></span>
</th>
<td class="amount" data-bind="attr: {'data-th': title}">
<span><span class="price" data-bind="text: getValue()"></span></span>
</td>
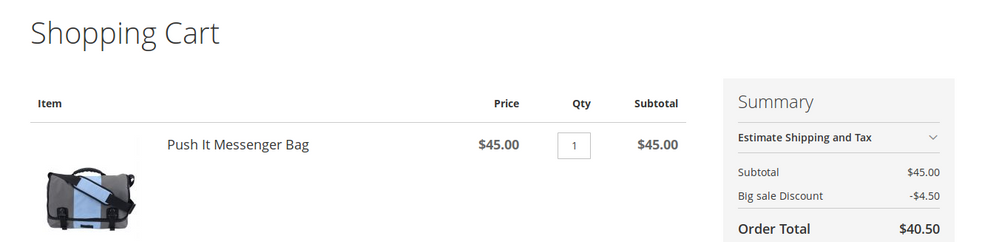
</tr>Now clean all cache and remove generated and pub static folder and refresh frontend side you can display look like this

SarfarazAhmed
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to change the text "discount" to another custom text in order summary
If you want to change the design of any kind of text then you need to get some of the best writing tips through books which will help you to guide the content changes and style. Most of the students always want to read more here about the best companies student employment Boston and this can help the students in various subjects related to school education.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to change the text "discount" to another custom text in order summary
How To Set Custom Discount Or Fee At Cart In Magento 2 : here i am going to explain , how you can set a discount or fee in cart. MyBalanceNow it obvious that if you set a discount, you have to subtract the discount amount from the cart price and if you want to set fee on cart price. then it will be added.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to change the text "discount" to another custom text in order summary
1. If you want to display coupon code as a discount label then override below mentioned file and add changes,
vendor/magento/module-sales-rule/view/frontend/web/template/cart/totals/discount.html
<tr class="totals"> <th colspan="1" style="" class="mark" scope="row"> <span class="discount coupon" data-bind="text: getTitle()"></span> <span class="title" data-bind="text: getCouponLabel()"></span> </th> <td class="amount" data-bind="attr: {'data-th': title}"> <span><span class="price" data-bind="text: getValue()"></span></span> </td> </tr>
2. if You want to change "Discount" label with coupon code then make changes as below add code on file app/design/frontend/Vendor/theme/i18n/en_US.csv
"Discount","Your Custom Discount Label"