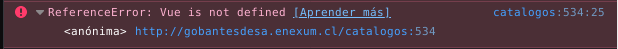
I want to use Vue.js in Magento 2 by the Direct Include , but, for some reason, the script doesn't call the content and then, the local Vue script doesn't work.

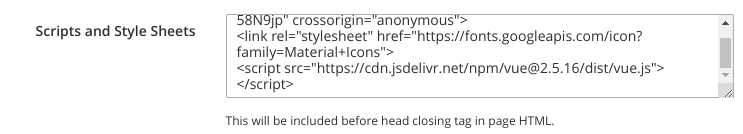
I put the CDN in the header with the others

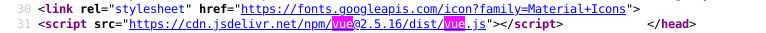
And is here in the page "loaded"

The HTML and Vue content works in codepen and others platforms
var gobantesCatalogos = new Vue({
el: '#catalogs',
data: {
urlComun: '/pub/media/wysiwyg/catalogo/',
items: [
{ titulo: 'File1', nombreArchivo: 'FileName1', nombreImagen: 'img1' },
{ titulo: 'File2', nombreArchivo: 'FileName2', nombreImagen: 'img2' },
{ titulo: 'File3', nombreArchivo: 'FileName3', nombreImagen: 'img3' },
{ titulo: 'File4', nombreArchivo: 'FileName4', nombreImagen: 'img4' },
{ titulo: 'File5', nombreArchivo: 'FileName5', nombreImagen: 'img5' },
{ titulo: 'File6', nombreArchivo: 'FileName6', nombreImagen: 'img6' }
]
}
})But, doesn't work in the page. Anyone has tried to use Vue.js in Magento 2 without PWA Vue Storefront? What did I miss?
Thanks you for read it,