- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Include "jsGrid", jquery plugin in magento 2.3.1
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Include "jsGrid", jquery plugin in magento 2.3.1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Include "jsGrid", jquery plugin in magento 2.3.1
Hi,
I would like to use jsGrid in the backend (in Magento 2.3.1) by using a CDN link, but, for some reason, the script appears in the F12 console,
but it is load before jquery. So it can't works.
I try to put the link in N_Module/view/adminhtml/layout/layout_name.xml in the <head> tag :
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.js" src_type="url"></script>
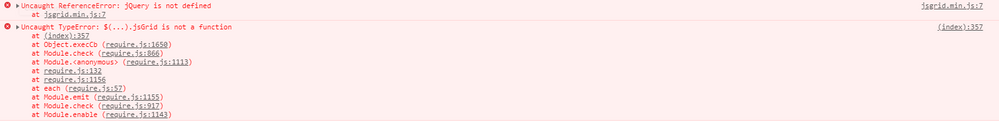
When i try it, i've got 2 errors in the console :
I also try by using requirejs and shim (neither kendo nor jsgrid works), i put librairies.js
in N_Module/view/adminhtml/web/js and i've got this requirejs-config :
var config = {
paths: {
'kendo': 'Nxo_Approval/js/kendo.all.min',
'jsgrid' : 'Nxo_Approval/js/jsgrid.min.js'
},
map: {
'*': {
jquery_cookie: 'Nxo_Approval/js/jquery_cookie',
kendo: 'Nxo_Approval/js/kendo.all.min',
jsgrid: 'Nxo_Approval/js/jsgrid.min',
}
},
shim: {
'kendo': {
deps: ['jquery']
},
'jsgrid': {
deps: ['jquery']
},
}
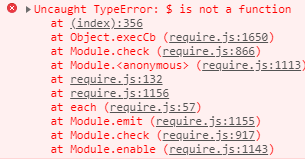
};When i try it i've got this error :
For both solutions, this is the code in the N_Module/view/adminhtml/templates/index.phtml to call jsGrid :
<script>
[...]
require(['jquery'], function($){
$("#grid").jsGrid({
width: "100%",
height: "400px",
inserting: true,
editing: true,
sorting: true,
paging: true,
data: clients,
fields: [
{ name: "Name", type: "text", width: 150, validate: "required" },
{ name: "Age", type: "number", width: 50 },
{ name: "Address", type: "text", width: 200 },
{ name: "Country", type: "select", items: countries, valueField: "Id", textField: "Name" },
{ name: "Married", type: "checkbox", title: "Is Married", sorting: false },
{ type: "control" }
]
});
});
[...]
</script>Thanks by advance,
Antoine
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Include "jsGrid", jquery plugin in magento 2.3.1
Hello @antoine_debout
Please refer the below link for your requirements:
https://magento.stackexchange.com/a/85920/24801
Thanks.
200+ Magento 2 Extensions for Enhanced Shopping Experience.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Include "jsGrid", jquery plugin in magento 2.3.1
Thanks for the reply @Sanjay Jethva
I've tried the solution in this topic, and it works for jsGrid. But unfortunately it doesn't work with kendo, another library that i need whereas i used the same solution than jsgrid.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Include "jsGrid", jquery plugin in magento 2.3.1
Hello @antoine_debout again,
Please use the below code:
var config = {
map: {
"*": {
"script1": "js/script1",
"script2": "js/script2"
}
}
};Thanks.
200+ Magento 2 Extensions for Enhanced Shopping Experience.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content