- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Limit Options on Category Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Limit Options on Category Page
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
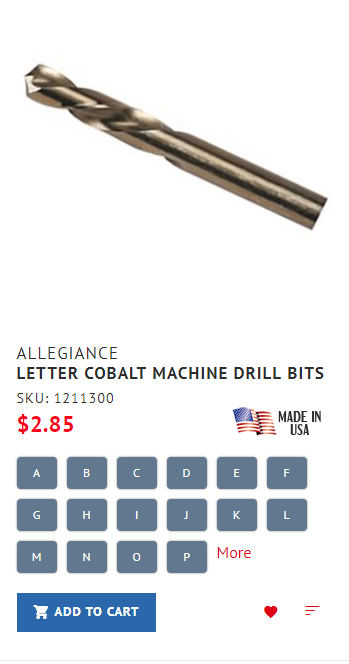
I'm trying to limit the number of options that show up on a product on the category page.
Currently it looks like the limit is 16. I'm trying to change it to 5. I'm unsure where to do this at.
Anyone point me in the right direction?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can set it from Magento\Swatch module by changing value of parameter, numberToShow: false, to numberToShow: 5 in swatch-renderer.js file.
File path is,
vendor/magento/module-swatches/view/frontend/web/js/swatch-renderer.js
This file is used for show more button on swatches.
// number of controls to show (false or zero = show all)
numberToShow: false,
In above variable you have to pass limit.
Second way,
You can just pass limit from phtml file,
override
vendor/magento/module-swatches/view/frontend/templates/product/listing/renderer.phtml
above file to your theme or module level and keep below content,
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
?>
<?php /** @var $block \Magento\Swatches\Block\Product\Renderer\Configurable */ ?>
<div class="swatch-opt-<?= /* @escapeNotVerified */ $block->getProduct()->getId() ?>"></div>
<script>
require([
'jquery',
'jquery/ui',
'Magento_Swatches/js/swatch-renderer',
'Magento_Swatches/js/catalog-add-to-cart',
'priceBox'
], function ($) {
var jsonConfig = <?= /* @escapeNotVerified */ $block->getJsonConfig() ?>;
$('.swatch-opt-<?= /* @escapeNotVerified */ $block->getProduct()->getId() ?>').SwatchRenderer({
selectorProduct: '.product-item-details',
onlySwatches: true,
enableControlLabel: false,
numberToShow: <?= /* @escapeNotVerified */ $block->getNumberSwatchesPerProduct() ?>,
jsonConfig: jsonConfig,
jsonSwatchConfig: <?= /* @escapeNotVerified */ $block->getJsonSwatchConfig() ?>,
mediaCallback: '<?= /* @escapeNotVerified */ $block->getMediaCallback() ?>',
numberToShow:5
});
var dataPriceBoxSelector = '[data-role=priceBox]',
dataProductIdSelector = '[data-product-id=<?= $block->escapeHtml($block->getProduct()->getId()) ?>]',
priceBoxes = $(dataPriceBoxSelector + dataProductIdSelector);
priceBoxes.priceBox({
'priceConfig': {
priceFormat: jsonConfig.priceFormat,
prices: jsonConfig.prices
}
});
});
</script>
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Limit Options on Category Page
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can set it from Magento\Swatch module by changing value of parameter, numberToShow: false, to numberToShow: 5 in swatch-renderer.js file.
File path is,
vendor/magento/module-swatches/view/frontend/web/js/swatch-renderer.js
This file is used for show more button on swatches.
// number of controls to show (false or zero = show all)
numberToShow: false,
In above variable you have to pass limit.
Second way,
You can just pass limit from phtml file,
override
vendor/magento/module-swatches/view/frontend/templates/product/listing/renderer.phtml
above file to your theme or module level and keep below content,
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
?>
<?php /** @var $block \Magento\Swatches\Block\Product\Renderer\Configurable */ ?>
<div class="swatch-opt-<?= /* @escapeNotVerified */ $block->getProduct()->getId() ?>"></div>
<script>
require([
'jquery',
'jquery/ui',
'Magento_Swatches/js/swatch-renderer',
'Magento_Swatches/js/catalog-add-to-cart',
'priceBox'
], function ($) {
var jsonConfig = <?= /* @escapeNotVerified */ $block->getJsonConfig() ?>;
$('.swatch-opt-<?= /* @escapeNotVerified */ $block->getProduct()->getId() ?>').SwatchRenderer({
selectorProduct: '.product-item-details',
onlySwatches: true,
enableControlLabel: false,
numberToShow: <?= /* @escapeNotVerified */ $block->getNumberSwatchesPerProduct() ?>,
jsonConfig: jsonConfig,
jsonSwatchConfig: <?= /* @escapeNotVerified */ $block->getJsonSwatchConfig() ?>,
mediaCallback: '<?= /* @escapeNotVerified */ $block->getMediaCallback() ?>',
numberToShow:5
});
var dataPriceBoxSelector = '[data-role=priceBox]',
dataProductIdSelector = '[data-product-id=<?= $block->escapeHtml($block->getProduct()->getId()) ?>]',
priceBoxes = $(dataPriceBoxSelector + dataProductIdSelector);
priceBoxes.priceBox({
'priceConfig': {
priceFormat: jsonConfig.priceFormat,
prices: jsonConfig.prices
}
});
});
</script>
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Limit Options on Category Page
Thank you Rakesh! Although editing the js file did not work, using the override did.
Thank you!!!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Limit Options on Category Page
numberToShow: <?= /* @escapeNotVerified */ $block->getNumberSwatchesPerProduct() ?>,
public function getNumberSwatchesPerProduct()
{
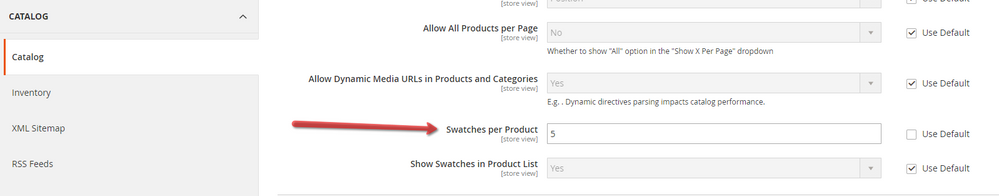
return $this->_scopeConfig->getValue(
'catalog/frontend/swatches_per_product',
ScopeInterface::SCOPE_STORE
);
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Limit Options on Category Page
Thanks, this is worked for me ![]()