Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Magento 2:How to place the sort option in the left...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Magento 2:How to place the sort option in the left layered navigation file?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2016
12:19 AM
05-26-2016
12:19 AM
Magento 2:How to place the sort option in the left layered navigation file?
Magento 2:How to place the sort option in the left layered navigation file?
Labels:
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-01-2016
11:13 PM
06-01-2016
11:13 PM
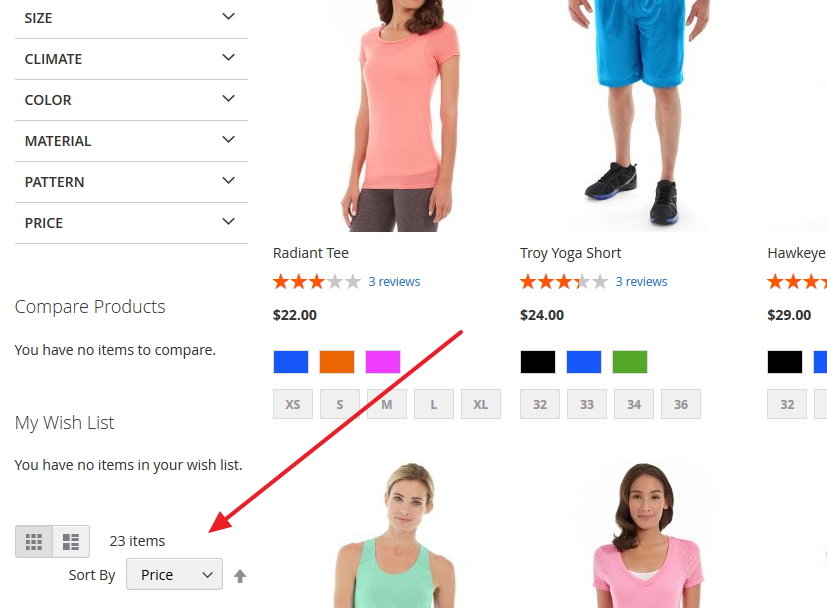
Re: Magento 2:How to place the sort option in the left layered navigation file?
Yes can be done as shown in the above image.
add a reference container to sidebar.additional in the following file
/vendor/magento/theme-frontend-luma/Magento_Catalog/layout/catalog_category_view.xml
full source code below
<?xml version="1.0"?>
<!--
/**
* Copyright © 2016 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="sidebar.additional">
<block class="Magento\Catalog\Block\Product\ListProduct" name="category.products.list2" as="product_list" template="Magento_Catalog::product/list2.phtml">
<block class="Magento\Framework\View\Element\RendererList" name="category.product.type.details.renderers2" as="details.renderers">
<block class="Magento\Framework\View\Element\Template" as="default"/>
</block>
<block class="Magento\Catalog\Block\Product\ProductList\Toolbar" name="product_list_toolbar2" template="Magento_Catalog::product/list/toolbar.phtml">
<block class="Magento\Theme\Block\Html\Pager" name="product_list_toolbar_pager"/>
<!-- The following code shows how to set your own pager increments -->
<!--
<action method="setDefaultListPerPage">
<argument name="limit" xsi:type="string">4</argument>
</action>
<action method="setDefaultGridPerPage">
<argument name="limit" xsi:type="string">3</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">list</argument>
<argument name="limit" xsi:type="string">2</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">list</argument>
<argument name="limit" xsi:type="string">4</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">list</argument>
<argument name="limit" xsi:type="string">6</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">list</argument>
<argument name="limit" xsi:type="string">8</argument>
</action>
<action method="addPagerLimit" translate="label">
<argument name="mode" xsi:type="string">list</argument>
<argument name="limit" xsi:type="string">all</argument>
<argument name="label" xsi:type="string">All</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">grid</argument>
<argument name="limit" xsi:type="string">3</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">grid</argument>
<argument name="limit" xsi:type="string">6</argument>
</action>
<action method="addPagerLimit">
<argument name="mode" xsi:type="string">grid</argument>
<argument name="limit" xsi:type="string">9</argument>
</action>
<action method="addPagerLimit" translate="label">
<argument name="mode" xsi:type="string">grid</argument>
<argument name="limit" xsi:type="string">all</argument>
<argument name="label" xsi:type="string">All</argument>
</action>
-->
</block>
<action method="setToolbarBlockName">
<argument name="name" xsi:type="string">product_list_toolbar</argument>
</action>
</block>
</referenceContainer>
</body>
</page>Then
we need to create a new view template file list2.phtml
/vendor/magento/theme-frontend-luma/Magento_Catalog/templates/product/list2.phtml
full source code below..please note I have included the commented portions too
<?php
/**
* Copyright © 2016 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
use Magento\Framework\App\Action\Action;
// @codingStandardsIgnoreFile
?>
<?php
/**
* Product list template
*
* @var $block \Magento\Catalog\Block\Product\ListProduct
*/
?>
<?php
$_productCollection = $block->getLoadedProductCollection();
$_helper = $this->helper('Magento\Catalog\Helper\Output');
?>
<?php if (!$_productCollection->count()): ?>
<!--<div class="message info empty"><div><?php /* @escapeNotVerified */ echo __('We can\'t find products matching the selection.') ?></div></div>-->
<?php else: ?>
<?php echo $block->getToolbarHtml() ?>
<?php echo $block->getAdditionalHtml() ?>
<?php
if ($block->getMode() == 'grid') {
$viewMode = 'grid';
$image = 'category_page_grid';
$showDescription = false;
$templateType = \Magento\Catalog\Block\Product\ReviewRendererInterface::SHORT_VIEW;
} else {
$viewMode = 'list';
$image = 'category_page_list';
$showDescription = true;
$templateType = \Magento\Catalog\Block\Product\ReviewRendererInterface::FULL_VIEW;
}
/**
* Position for actions regarding image size changing in vde if needed
*/
$pos = $block->getPositioned();
?>
<!-- <div class="products wrapper <?php /* @escapeNotVerified */ echo $viewMode; ?> products-<?php /* @escapeNotVerified */ echo $viewMode; ?>">
<?php $iterator = 1; ?>
<ol class="products list items product-items">
<?php /** @var $_product \Magento\Catalog\Model\Product */ ?>
<?php foreach ($_productCollection as $_product): ?>
<?php /* @escapeNotVerified */ echo($iterator++ == 1) ? '<li class="item product product-item">' : '</li><li class="item product product-item">' ?>
<div class="product-item-info" data-container="product-grid">
<?php
$productImage = $block->getImage($_product, $image);
if ($pos != null) {
$position = ' style="left:' . $productImage->getWidth() . 'px;'
. 'top:' . $productImage->getHeight() . 'px;"';
}
?>
<?php // Product Image ?>
<a href="<?php /* @escapeNotVerified */ echo $_product->getProductUrl() ?>" class="product photo product-item-photo" tabindex="-1">
<?php echo $productImage->toHtml(); ?>
</a>
<div class="product details product-item-details">
<?php
$_productNameStripped = $block->stripTags($_product->getName(), null, true);
?>
<strong class="product name product-item-name">
<a class="product-item-link"
href="<?php /* @escapeNotVerified */ echo $_product->getProductUrl() ?>">
<?php /* @escapeNotVerified */ echo $_helper->productAttribute($_product, $_product->getName(), 'name'); ?>
</a>
</strong>
<?php echo $block->getReviewsSummaryHtml($_product, $templateType); ?>
<?php /* @escapeNotVerified */ echo $block->getProductPrice($_product) ?>
<?php echo $block->getProductDetailsHtml($_product); ?>
<div class="product-item-inner">
<div class="product actions product-item-actions"<?php echo strpos($pos, $viewMode . '-actions') ? $position : ''; ?>>
<div class="actions-primary"<?php echo strpos($pos, $viewMode . '-primary') ? $position : ''; ?>>
<?php if ($_product->isSaleable()): ?>
<?php $postParams = $block->getAddToCartPostParams($_product); ?>
<form data-role="tocart-form" action="<?php /* @escapeNotVerified */ echo $postParams['action']; ?>" method="post">
<input type="hidden" name="product" value="<?php /* @escapeNotVerified */ echo $postParams['data']['product']; ?>">
<input type="hidden" name="<?php /* @escapeNotVerified */ echo Action::PARAM_NAME_URL_ENCODED; ?>" value="<?php /* @escapeNotVerified */ echo $postParams['data'][Action::PARAM_NAME_URL_ENCODED]; ?>">
<?php echo $block->getBlockHtml('formkey')?>
<button type="submit"
title="<?php echo $block->escapeHtml(__('Add to Cart')); ?>"
class="action tocart primary">
<span><?php /* @escapeNotVerified */ echo __('Add to Cart') ?></span>
</button>
</form>
<?php else: ?>
<?php if ($_product->getIsSalable()): ?>
<div class="stock available"><span><?php /* @escapeNotVerified */ echo __('In stock') ?></span></div>
<?php else: ?>
<div class="stock unavailable"><span><?php /* @escapeNotVerified */ echo __('Out of stock') ?></span></div>
<?php endif; ?>
<?php endif; ?>
</div>
<div data-role="add-to-links" class="actions-secondary"<?php echo strpos($pos, $viewMode . '-secondary') ? $position : ''; ?>>
<?php if ($this->helper('Magento\Wishlist\Helper\Data')->isAllow()): ?>
<a href="#"
class="action towishlist"
title="<?php echo $block->escapeHtml(__('Add to Wish List')); ?>"
aria-label="<?php echo $block->escapeHtml(__('Add to Wish List')); ?>"
data-post='<?php /* @escapeNotVerified */ echo $block->getAddToWishlistParams($_product); ?>'
data-action="add-to-wishlist"
role="button">
<span><?php /* @escapeNotVerified */ echo __('Add to Wish List') ?></span>
</a>
<?php endif; ?>
<?php
$compareHelper = $this->helper('Magento\Catalog\Helper\Product\Compare');
?>
<a href="#"
class="action tocompare"
title="<?php echo $block->escapeHtml(__('Add to Compare')); ?>"
aria-label="<?php echo $block->escapeHtml(__('Add to Compare')); ?>"
data-post='<?php /* @escapeNotVerified */ echo $compareHelper->getPostDataParams($_product); ?>'
role="button">
<span><?php /* @escapeNotVerified */ echo __('Add to Compare') ?></span>
</a>
</div>
</div>
<?php if ($showDescription):?>
<div class="product description product-item-description">
<?php /* @escapeNotVerified */ echo $_helper->productAttribute($_product, $_product->getShortDescription(), 'short_description') ?>
<a href="<?php /* @escapeNotVerified */ echo $_product->getProductUrl() ?>" title="<?php /* @escapeNotVerified */ echo $_productNameStripped ?>"
class="action more"><?php /* @escapeNotVerified */ echo __('Learn More') ?></a>
</div>
<?php endif; ?>
</div>
</div>
</div>
<?php echo($iterator == count($_productCollection)+1) ? '</li>' : '' ?>
<?php endforeach; ?>
</ol>
</div>-->
<?php endif; ?>
Chris, Magento Developer, https://www.chrisranjana.com
© 2019 Magento, Inc. All rights reserved.