- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Magento2 Default Swatch
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento2 Default Swatch
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can i set up default swatch is the first swatch ? what i need to do or do i need change something in admin config ?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have checked using color swatch and size text swatch with different products in product page. Might be you have js takes from other modules instead of your override modules.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default Swatch
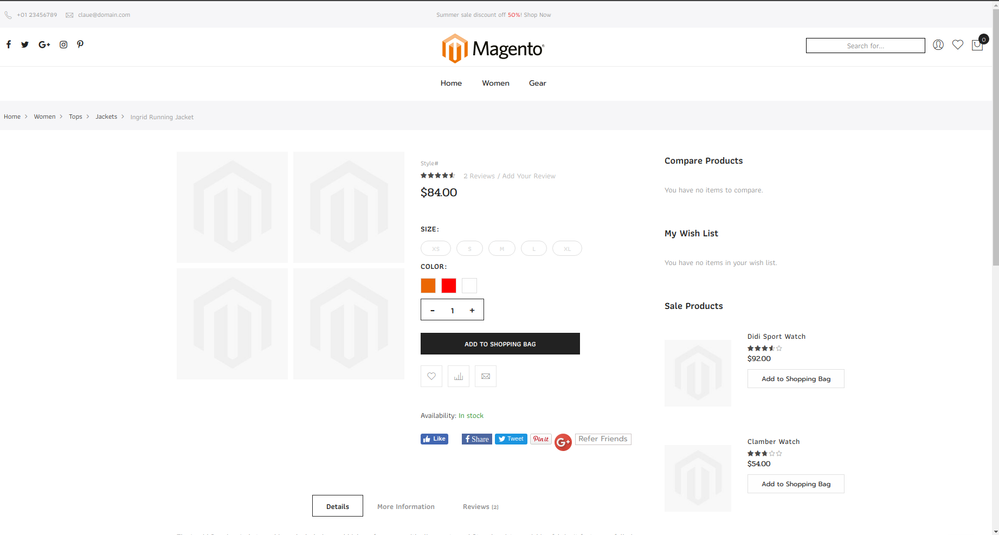
for example, i have 3 color swatches and i need to set up default swatch is the first swatch. I also tried your solution but it didn't work
I want to set up default swatch is orange
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default Swatch
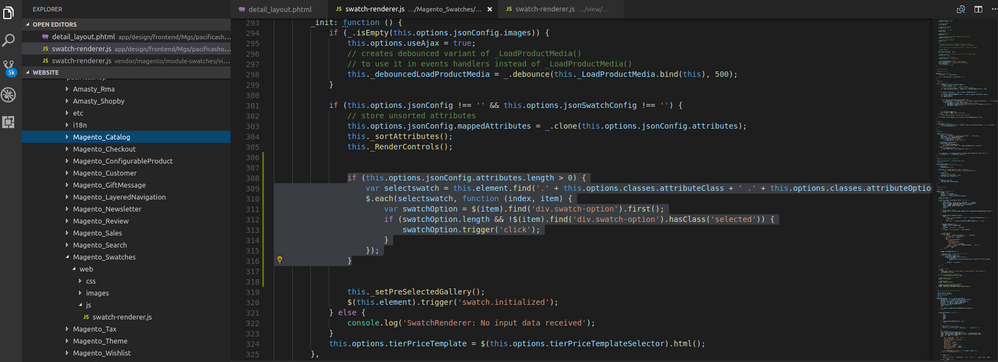
You need to override your swatch-renderer.js file from Magento_Swatches module to your theme or module level,
Keep below code in swatch-renderer.js file, I have modified _init() function of $.widget('mage.SwatchRenderer') widget in below file,
_init: function () {
if (_.isEmpty(this.options.jsonConfig.images)) {
this.options.useAjax = true;
// creates debounced variant of _LoadProductMedia()
// to use it in events handlers instead of _LoadProductMedia()
this._debouncedLoadProductMedia = _.debounce(this._LoadProductMedia.bind(this), 500);
}
if (this.options.jsonConfig !== '' && this.options.jsonSwatchConfig !== '') {
// store unsorted attributes
this.options.jsonConfig.mappedAttributes = _.clone(this.options.jsonConfig.attributes);
this._sortAttributes();
this._RenderControls();
//this is additional code for select first attribute value
if (this.options.jsonConfig.attributes.length > 0) {
var selectswatch = this.element.find('.' + this.options.classes.attributeClass + ' .' + this.options.classes.attributeOptionsWrapper);
$.each(selectswatch, function (index, item) {
var swatchOption = $(item).find('div.swatch-option').first();
if (swatchOption.length && !$(item).find('div.swatch-option').hasClass('selected')) {
swatchOption.trigger('click');
}
});
}
this._setPreSelectedGallery();
$(this.element).trigger('swatch.initialized');
} else {
console.log('SwatchRenderer: No input data received');
}
this.options.tierPriceTemplate = $(this.options.tierPriceTemplateSelector).html();
},
Clear cache and check.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default Swatch
Thank you for your help, i already overrode swatch_renderer.js to my theme and ran command php bin/magento cache:clean and php bin/magento cache:flush but nothing happened
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default Swatch
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default Swatch
My swatch_renderer.js is successfully applied but when i reload page, nothing happened with your code "select first swatch value"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Default Swatch
Can you tell me how you check ? Did you add new color swatch or something ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have checked using color swatch and size text swatch with different products in product page. Might be you have js takes from other modules instead of your override modules.
Magento 2 Blogs/Tutorial