- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Question about magento topbar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Question about magento topbar
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Question about magento topbar
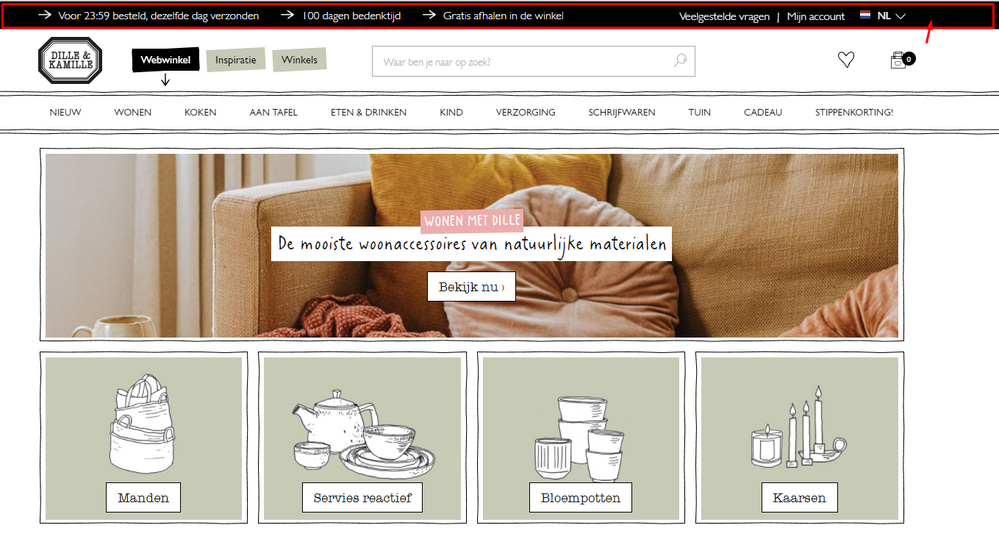
I've seen this topbar on a lot of magento webshops:
https://i.imgur.com/ZbBRgBs.png
On the mobile version it will use jquery to show the text sliding 1 by 1.
I'm sorry if this a stupid question, I'm an intern and this is my first week, any help is appreciated!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Question about magento topbar
Hi @xshadiumxg0889,
Hope you are doing well!
I am not getting your question clearly. But if you are asking for a mobile view of your Magento store topbar, then the topbar is set according to the resolution of your mobile screen automatically.
Jquery will be difficult to change the resolution. Use MediaQuery in CSS.
Hope this will help you!
If still facing the problem, feel free to contact us.
If solved, then accept it as a solution and Click KUDOS.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Question about magento topbar
Hi, thank you for your reply!
Well the screenshots I linked inside my post are examples I saw on other websites.
On the site I'm working on for my internship, this bar isn't visible at all. I was wondering how to add it.
With the mobile part I was trying to specifiy which bar I meant. But generally I want to add this bar like in the image
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Question about magento topbar
if you are asking for a mobile view of your Magento store topbar, then the topbar is set according to the resolution of your mobile screen automatically.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Question about magento topbar
I was having the same issue on my website related to customer survey in which i have integrated with Magento store topbar. Thanks for the help.!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Question about magento topbar
I have exactly the same problem. Anyone got a suggestion?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Question about magento topbar
Hello @aminjabari973e,
Greetings!
If this is a design issue then try to resolve it from MediaQuery in CSS. That will definitely help you to find the solution.
Hoping to help you further!
Solved? Click KUDOS and accept it as a solution.
Thanks!