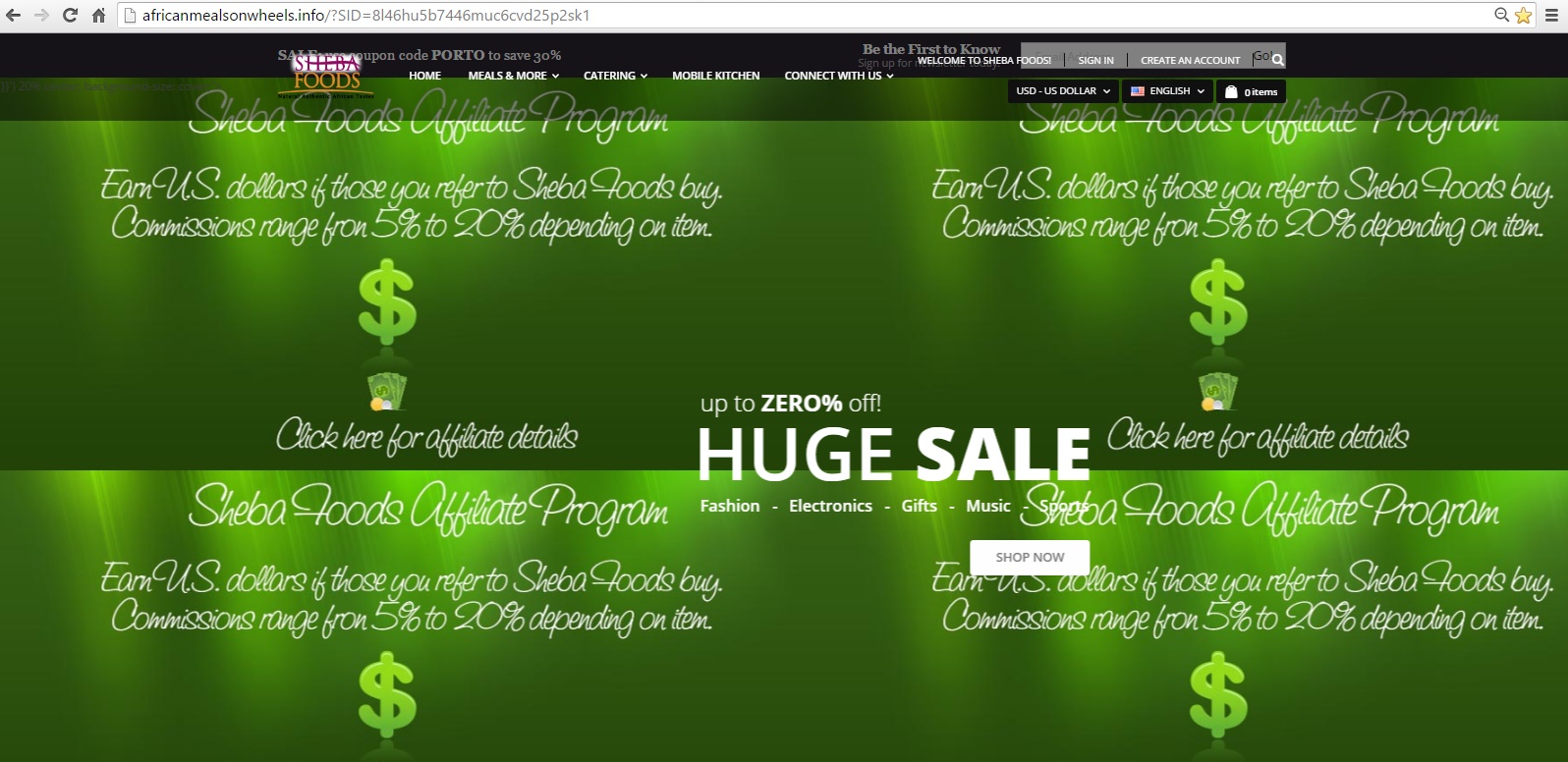
1st 2 Sliders repeats when you reduce view to 67% and less. 1st slider width is 2500 x 1198. 2nd & 3rd slider uses the same image which is 900 x 500. The site is africanmealsonwheels.info, same image on slider 2 & 3. It repeats on slider 2. Thanks in advance for your attention.

=div style="margin: 0; line-height: 1;"= =em style="display: inline-block; vertical-align: middle; line-height: 1; color: #fff; font-weight: 300; font-style: normal;"=MEALS - Hot, Frozen & More=/em= =img class="quote" style="display: inline-block; vertical-align: middle;" src="{{media url="wysiwyg/smartwave/porto/homepage/03/slider/quote.png"}}" alt="" /==/div=
=h2 style="font-weight: 800; color: #fff; line-height: 1;"=WE DELIVER!=/h2=
=p style="font-weight: 300; color: #fff; line-height: 1;"=Check our options and services.=/p=
=/div=
=/div=
=/div=
=/div=
=div class="item" style="background: #f0f0f0; background-image: linear-gradient(#660066,#CC9900); position: relative;"=
=div style="width:100%;height:100%; background: url('{{media url="wysiwyg/affiliates.jpg"}}" alt="" /="}}') 20% center; background-size: cover;"==/div=
=div class="slide2-content" style="width: 100%; height: 100%; position: absolute; left: 0; top: 0;"=
=div class="container" style="height: 100%; position: relative;"=
=div class="content-area" style="position: absolute; top: 40%; right: 20%; text-align: left;"==em style="display: block; line-height: 1; color: #fff; font-weight: 300; font-style: normal;"=numerous =b=AUTHENTICALLY=/b= delicious!=/em=
=h2 style="font-weight: 600; color: #fff; line-height: 1;"=CATERING =b style="font-weight: 800;"=OPTIONS=/b==/h2=
=p style="font-weight: 600; color: #fff; line-height: 1;"=Appetizers=span class="split"=-=/span=Soups =span class="split"=-=/span=Entrees=span class="split"=-=/span=Deserts=span class="split"=-=/span=Drinks=/p=
=div style="text-align: right;"==a class="btn btn-default" style="border: 0; background-color: #fefefe; color: #777; font-weight: 600;" href="#"=SHOP NOW=/a==/div=
=/div=
=/div=
=/div=
=/div=