Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- "This is a required field." in checkout shows from...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
"This is a required field." in checkout shows from start
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-21-2016
01:38 AM
09-21-2016
01:38 AM
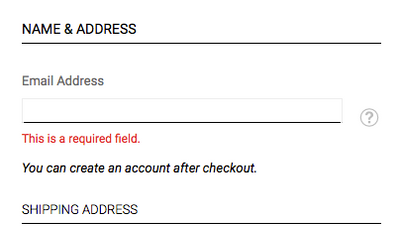
"This is a required field." in checkout shows from start
When entering checkout, "This is a required field." shows from start.
I'm not sure if this is standard or my custom theme IWD one page checkout.
However, can someone help me with not showing this when entering the page.
I'm using Magento 2.1.1
Thanks
Labels:
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-21-2016
02:02 AM
09-21-2016
02:02 AM
Re: "This is a required field." in checkout shows from start
I guess it has to do with
app/code/IWD/Opc/view/frontend/web/template/form/element/email.html
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<!-- ko ifnot: isCustomerLoggedIn() -->
<!-- ko foreach: getRegion('before-login-form') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<form class="form form-login" data-role="email-with-possible-login"
data-bind="submit:login"
method="post">
<fieldset id="customer-email-fieldset" class="fieldset" data-bind="blockLoader: isLoading">
<div class="field required">
<label class="label" for="customer-email">
<span data-bind="i18n: 'Email Address'"></span>
</label>
<div class="control _with-tooltip">
<input class="input-text"
type="email"
data-bind="
textInput: email,
hasFocus: emailFocused"
name="username"
data-validate="{required:true, 'validate-email':true}"
id="customer-email" />
<!-- ko template: 'ui/form/element/helper/tooltip' --><!-- /ko -->
<span class="note" data-bind="fadeVisible: isPasswordVisible() == false"><!-- ko i18n: "You can create an account after checkout."--><!-- /ko --></span>
</div>
</div>
<!--Hidden fields -->
<fieldset class="fieldset hidden-fields" data-bind="fadeVisible: isPasswordVisible">
<div class="field">
<label class="label" for="customer-password">
<span data-bind="i18n: 'Password'"></span>
</label>
<div class="control">
<input class="input-text"
placeholder="optional"
type="password"
name="password"
id="customer-password"
data-validate="{required:true, 'validate-password':true}" autocomplete="off"/>
<span class="note" data-bind="i18n: 'You already have an account with us. Sign in or continue as guest.'"></span>
</div>
</div>
<!-- ko foreach: getRegion('additional-login-form-fields') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<div class="actions-toolbar">
<input name="context" type="hidden" value="checkout" />
<div class="primary">
<button type="submit" class="action login primary" data-action="checkout-method-login"><span data-bind="i18n: 'Login'"></span></button>
</div>
<div class="secondary">
<a class="action remind" data-bind="attr: { href: forgotPasswordUrl }">
<span data-bind="i18n: 'Forgot Your Password?'"></span>
</a>
</div>
</div>
</fieldset>
<!--Hidden fields -->
</fieldset>
</form>
<!-- /ko -->
© 2019 Magento, Inc. All rights reserved.