- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- trouble moving search and minicart to header panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
trouble moving search and minicart to header panel
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
trouble moving search and minicart to header panel
I'm trying to move the search and minicart elements to the top panel of the header but not having much success.
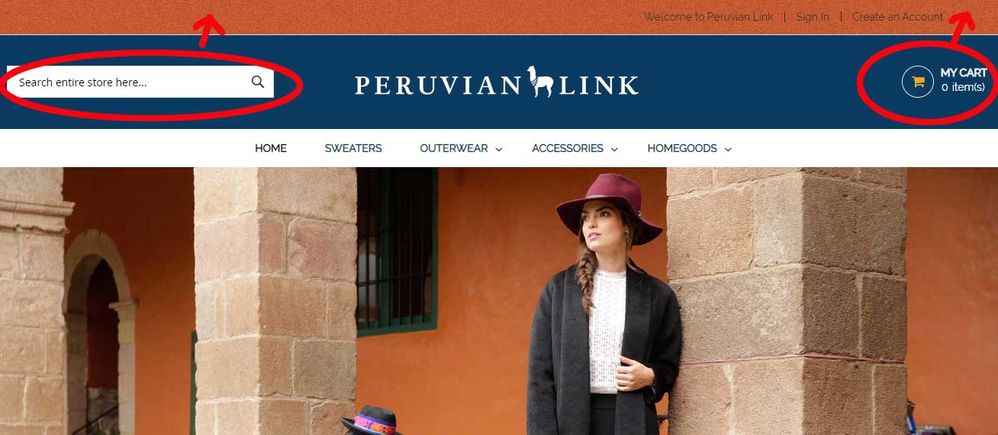
Here's what I'm aiming for:
I have a custom theme so I created a default.xml file at this app/design/frontend/my_theme_vendor/my_theme_child/Magento_Theme/
And in that file I put:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="top.search" destination="header.panel" before="-" />
<move element="minicart" destination="header.panel" after="-" />
</body>
</page>But I can't get this to work. I'm in developer mode, so cacheing shouldn't be an issue.
Just for kicks I tried adding the <move element> lines to the default.xml file in the parent theme, but that didn't do anything either.
What am I doing wrong here?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
@ed_geis As you use
<move element="top.search" destination="header.panel" />
<move element="minicart" destination="header.panel" />
place your default.xml file at
app\design\frontend\vendorname\themename\Magento_Theme\layout\default.xml
check it work or not and if work then accept it as solution and give kudos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
Thank you! It worked sort of...those two elements are no longer in the main header (the blue area in the screenshot above). But they didn't move up to the upper header...they disappeared completely. Let me see if I can figure out why...
If you have any ideas, I'm all ears...thanks again.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
@ed_geis you do cache clear after changing it to the path as i mention in the above comment.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
I am working developer mode. No need to clear cache--right?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
@ed_geis
just try if it can help you
https://magento.stackexchange.com/questions/246029/magento-2-moving-top-search-block-before-minicart
if it solve your problem then accept this as solution and give kudos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
Thanks for the link.
Tried flushing cache but that didn't do anything (I'm in developer mode).
I looked carefully at the link you offered and other similar discussions, still not getting the results. Is something wrong with the code I have in the default.xml file I've put in my child theme (/app/design/frontend/ThemeVendor/MyTheme_child/Magento_Theme/layout/default.xml)?
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="top.search" destination="header.panel"/>
<move element="minicart" destination="header.panel"/>
</body>
</page>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
Can you try to move these elements other then header.penel as to check that this work or not.
or
Is there any code like this <referenceBlock name="header.panel" remove="true"/>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
Tried changing "header.panel" to "header.wrapper" but still no results.
Not finding any code like you mentioned.
I noticed in the original theme layout/default.xml file (the one that I'm overriding with my child theme's default.xml) it has these lines:
<move element="top.search" destination="hlm_header"/>
<move element="minicart" destination="hlm_header"/>
That "hlm_header" destination is clearly the main header (the blue section in my screenshot above)--maybe the name for the header section above that isn't actually "header.panel"?
How can I confirm what the name of that section is?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: trouble moving search and minicart to header panel
@ed_geis
Which theme are you using ?
can you check destination destination=page.top what you get.