Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- How to show static block after addto cart in produ...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
How to show static block after addto cart in product detailed page?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-07-2022
05:40 AM
01-07-2022
05:40 AM
How to show static block after addto cart in product detailed page?
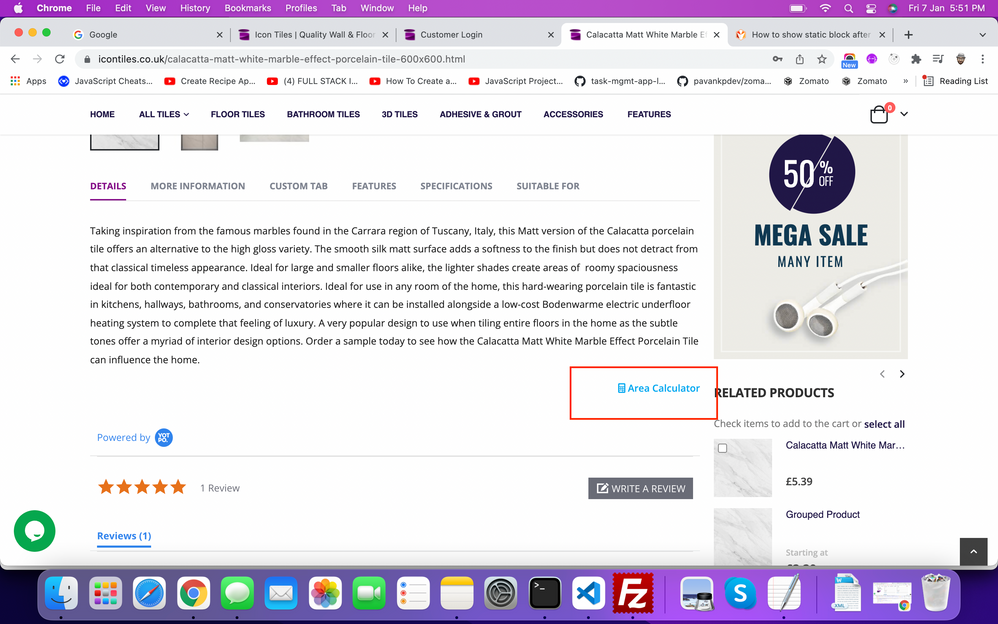
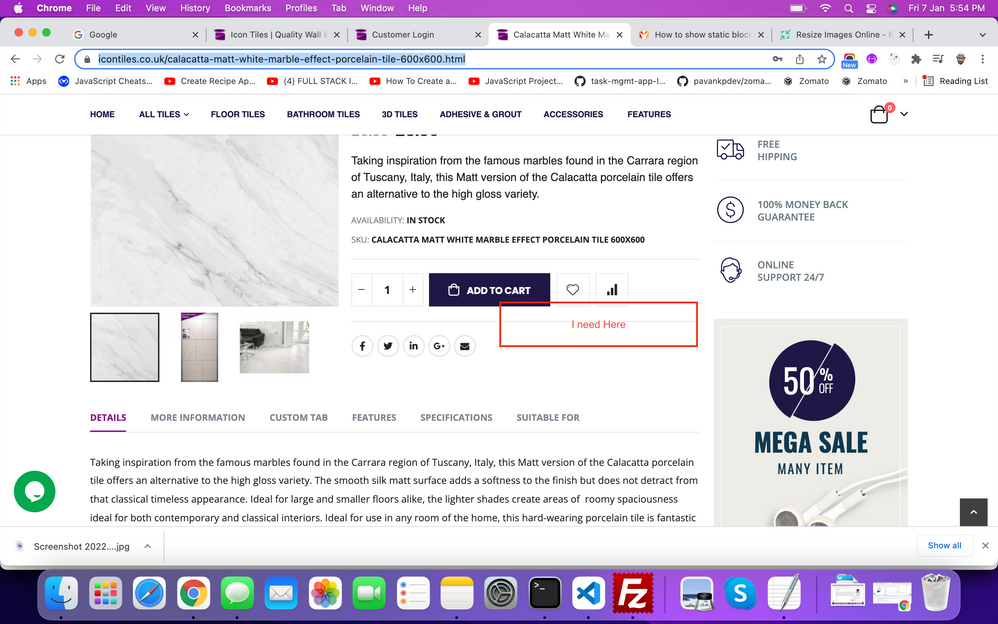
I had created area calculator in static block and called in product detailed page but it is coming after the details but i need below the cart how can place this static block after to addto cart. For Ref please find the attached image and url.
https://icontiles.co.uk/calacatta-matt-white-marble-effect-porcelain-tile-600x600.html

I need in this place

Below is my code
<?xml version="1.0"?>
<!--
/**
* Copyright © 2018 Porto. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page layout="2columns-right" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="sidebar.additional">
<block class="Smartwave\Porto\Block\Template" name="product_view_custom_block" before="-" template="Magento_Catalog::product/view/custom_block.phtml"/>
</referenceContainer>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<move element="catalog.product.related" destination="sidebar.additional" after="product_view_custom_block"/>
<move element="product.info.overview" destination="product.info.main" after="product.info.price"/>
<move element="product.info.stock.sku" destination="product.info.main" after="product.info.price"/>
<referenceContainer name="after.body.start">
<block class="Magento\Catalog\Block\Product\View" name="product_custom" template="Magento_Catalog::product/view/product_custom.phtml" before="-"/>
<block class="Smartwave\Porto\Block\Template" name="product_view_config" after="-" template="Magento_Catalog::product/view/config.phtml"/>
</referenceContainer>
<referenceContainer name="columns.top">
<block class="Magento\Catalog\Block\Product\View" name="prev_next_products" template="Magento_Catalog::product/view/prev_next.phtml" before="-"/>
</referenceContainer>
<referenceContainer name="content">
<block class="Magento\Cms\Block\Block" name="area-calculator" after="product.info.price">
<arguments>
<argument name="block_id" xsi:type="string">area-calculator</argument>
</arguments>
</block>
</referenceContainer>
<move element="prev_next_products" destination="product.info.main" before="-"/>
<move element="page.main.title" destination="product.info.main" before="-"/>
<referenceContainer name="product.info.social">
<block class="Smartwave\Porto\Block\Template" name="product_view_addthis_links" before="-" template="Magento_Catalog::product/view/addthis.phtml"/>
</referenceContainer>
<referenceContainer name="content">
<block class="Smartwave\Porto\Block\RickSnippet" name="rich_snippet" template="Magento_Catalog::product/view/rich_snippet.phtml" before="-"/>
<block class="Smartwave\Porto\Block\Template" name="product_view_main_custom_block" ifconfig="porto_settings/product/main_custom_block" before="product.info.main" template="Magento_Catalog::product/view/main_custom_block.phtml"/>
<block class="Smartwave\Porto\Block\Template" name="product.clearer" after="product.info.media" template="Magento_Catalog::product/view/clearer.phtml"/>
</referenceContainer>
<move element="product_view_main_custom_block2" destination="product.info.main" after="product.info.overview"/>
<move element="product.info.main" destination="content" after="product.info.media"/>
<referenceContainer name="columns">
<block class="Smartwave\Porto\Block\Template" name="side_popup" after="-" template="Magento_Catalog::product/view/side_popup.phtml"/>
</referenceContainer>
</body>
</page>Below is the code added in above code
<referenceContainer name="content">
<block class="Magento\Cms\Block\Block" name="area-calculator" after="product.info.price">
<arguments>
<argument name="block_id" xsi:type="string">area-calculator</argument>
</arguments>
</block>
</referenceContainer>
Labels:
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-12-2022
06:05 PM
01-12-2022
06:05 PM
Re: How to show static block after addto cart in product detailed page?
Use the below step to add block/template below the Add to Cart button
Create a file in your module/theme catalog_product_view.xml
and add the below code
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.options.wrapper.bottom"> <block class="[Compney]\[Module]\Block\Catalog\Product\Block" name="product.info.anyname" template="[Compney]_[Module]::catalog/product/phtmlfile.phtml" after="product.info.addtocart"/> </referenceBlock> </body> </page>
If issue solved, Click Kudos & Accept as Solution.
LitCommerce - The Most Simple & Affordable Multi-channel Selling Tool
LitCommerce - The Most Simple & Affordable Multi-channel Selling Tool
© 2019 Magento, Inc. All rights reserved.