- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Magento 2 product images not displaying
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2 product images not displaying
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento 2 product images not displaying
(Skip to end for my solution but I think some of the info in here might help someone else..)
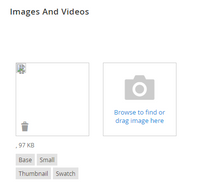
I'm new at Magento but have been hacking away with it on/off for over a year now. I've reinstalled Magento 2 and created a couple products but the same issue is happening when I was using magento 1. The images are not displaying in the back end admin section or front end store side. The following placeholder on the backend shows up instead:
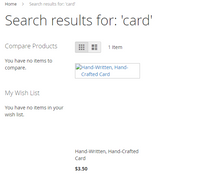
on front end search:
inspection shows;
(Internal Server Error)
jquery-migrate.js:21 JQMIGRATE: Logging is active
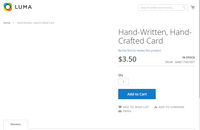
product view:
Failed to load resource: the server responded with a status of 500 (Internal Server Error)
And clicking on product image yields a blank page with an X in the right corner.
I've sifted through hours of image related threads but can't seem to get the images to show up. What I've tried:
- clearing cache - by going to cache management, selecting all, clicking refresh > showed 13 cache's refreshed and clicked flush magento cache button
- following the link path under ftp, I found the image file present in the file structure and changed the permissions to 777 and refreshed the ftp directory and the product page
- Also changed the permissions on /store/pub/media folder from 755 to 777, refreshed
- Flushed magento cache
- Tried different image types, .jpg and .png
- Tried checking and deleting the .htaccess file but it wasn't there anyway
- Found someone else's thread stating:
- but I'm not sure how to do this?
- I checked image attributes, under the visible column, I found image visible set to NO.. but I don't know how to change that?
- I clicked on the image attribute and changed the scope from Store View to Global but still no image viewing and the image
- someone else says: Just Rename your .htaccess file inside the /media directory to .htaccess-old. This will absolutely resolve your image issue
- Would I just create a text file and name it .htaccess because I'm not seeing the .htaccess file in my directory?
- *****************************************************
- So, instead.. this is what fixed the issue.. I used file zilla and changed the settings to show hidden files in ftp, found the .htaccess file.. and changed it to .htaccess-old.. and did a refresh on the front end showed the images.. and it showed images on backend as well as all the images.. not just the ones I was testing with.. yeahhh
- Hope that helps someone else.. and if anyone wanted to add answers to my questions above, that would be great.. thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
Hi @bellins1,
Thanks for sharing your experience resolving this issue.
That information is really valuable for the community.
Best regards.
Gabriel
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
Thank you so much. It helped me to solve the image issue. Good Work.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
But the update of cron job will be failed because it cannot fine the .htaccess file.
"error": "<br/>Found non-writable path(s):<br/>/magento/public_html/pub/media/.htaccess"
How can I fix this?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
I tried your solution, but after changing the name of the .htaccess file, m,y crons don't run anymore.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
I had the same issue with images not displaying.
What worked for me was:
Open: pub/media/.htaccess
Find:
AddHandler cgi-script .php .pl .py .jsp .asp .htm .shtml .sh .cgi Options -ExecCGI
And comment them out:
# AddHandler cgi-script .php .pl .py .jsp .asp .htm .shtml .sh .cgi # Options -ExecCGI
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
In product page I want to use audio player. But audio player has jquery.min.js which gets conflicted with product image. if I removed jquery.in then audio player stop working. Please help me where I put the jquery.min.js. So that both the product image and audio layer working smoothly.
I put the files in this page.
default_head_blocks_xml
------------------------------------
<link src="js/jquery.min.js"/>
<link src="js/jquery-ui.min.js"/>
<link src="js/jquery.mousewheel.min.js"/>
<link src="js/audio1_html5.js"/>
addtocart.phtml
--------------------
<script>
jQuery(function() {
jQuery('#audio1_html5_white1').audio1_html5({
playerPadding:5,
showPlaylist:false,
autoPlay:true,
skin: 'blackControllers',
showRewindBut:false,
showPlaylistBut:false,
showTimer:false,
showPlaylist:false,
playerBg: '#FFFFFF',
bufferEmptyColor: '#d5d5d5',
bufferFullColor: '#afafaf',
seekbarColor: '#000000',
volumeOffColor: '#afafaf',
volumeOnColor: '#000000',
timerColor: '#000000',
songAuthorTitleColor: '#000000',
playlistBgColor:'#ffffff',
playlistRecordBgOffColor:'#ffffff',
playlistRecordBgOnColor:'#c9c9c9',
playlistRecordBottomBorderOffColor:'#838383',
playlistRecordBottomBorderOnColor:'#000000',
playlistRecordTextOffColor:'#838383',
playlistRecordTextOnColor:'#000000'
});
});
</script>
<style>
.audio1_html5.blackControllers{height:194px !important;}
.thumbsHolderWrapper{top:64px !important;}
</style>
<div class="audio1_html5">
<audio id="audio1_html5_white1" preload="metadata">
<div class="xaudioplaylist">
<ul>
<li class="xtitle">Akon Ft.Snoop Dogg - I Wanna Love You
</li>
<li class="xauthor">Akon
</li>
<li class="xsources_mp3">http://demo.joomclub.org/mp3/Akon Ft. Snoop Dogg - I Wanna Love You.mp3
</li>
<li class="xsources_ogg">http://demo.joomclub.org/ogg/Akon Ft. Snoop Dogg - I Wanna Love You.ogg
</li>
</ul>
<ul>
<li class="xtitle">Edward-Maya-Stereo-Lovemorelle-mix
</li>
<li class="xauthor">Edward
</li>
<li class="xsources_mp3">http://demo.joomclub.org/mp3/Edward-Maya-Stereo-Lovemorelle-mix.mp3
</li>
<li class="xsources_ogg">http://demo.joomclub.org/ogg/Edward-Maya-Stereo-Lovemorelle-mix.ogg
</li>
</ul>
<ul>
<li class="xtitle">Enrique-Iglesias-Dirty-Dancer-Feat-Usher
</li>
<li class="xauthor">Enrique
</li>
<li class="xsources_mp3">http://demo.joomclub.org/mp3/Enrique-Iglesias-Dirty-Dancer-Feat-Usher.mp3
</li>
<li class="xsources_ogg">http://demo.joomclub.org/ogg/Enrique-Iglesias-Dirty-Dancer-Feat-Usher.ogg
</li>
</ul>
<ul>
<li class="xtitle">Enrique-Iglesias-I-Can-Feel-Your-Heartbeat-Feat-Nicole-Scherzinger
</li>
<li class="xauthor">Enrique
</li>
<li class="xsources_mp3">http://demo.joomclub.org/mp3/Enrique-Iglesias-I-Can-Feel-Your-Heartbeat-Feat-Nicole-Scherzinger.mp3
</li>
<li class="xsources_ogg">http://demo.joomclub.org/ogg/Enrique-Iglesias-I-Can-Feel-Your-Heartbeat-Feat-Nicole-Scherzinger.ogg
</li>
</ul>
<ul>
<li class="xtitle">Justin-Bieber-Never-Say-Never-Ft-Jaden-Smith-By-Sh0rty-WwwFlowActiv</li>
<li class="xauthor">Justin</li>
<li class="xsources_mp3">http://demo.joomclub.org/mp3/Justin-Bieber-Never-Say-Never-Ft-Jaden-Smith-By-Sh0rty-WwwFlowActiv.mp3...>
<li class="xsources_ogg">http://demo.joomclub.org/ogg/Justin-Bieber-Never-Say-Never-Ft-Jaden-Smith-By-Sh0rty-WwwFlowActiv.ogg...>
</ul>
</div>
</audio>
</div>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
You dont need to define jquery.min again in your default_head_blocks xml file,
Just keep below code in your phtml file,
<script>
require(['jQuery'], function($) {
$('#audio1_html5_white1').audio1_html5({
playerPadding:5,
showPlaylist:false,
autoPlay:true,
skin: 'blackControllers',
showRewindBut:false,
showPlaylistBut:false,
showTimer:false,
showPlaylist:false,
playerBg: '#FFFFFF',
bufferEmptyColor: '#d5d5d5',
bufferFullColor: '#afafaf',
seekbarColor: '#000000',
volumeOffColor: '#afafaf',
volumeOnColor: '#000000',
timerColor: '#000000',
songAuthorTitleColor: '#000000',
playlistBgColor:'#ffffff',
playlistRecordBgOffColor:'#ffffff',
playlistRecordBgOnColor:'#c9c9c9',
playlistRecordBottomBorderOffColor:'#838383',
playlistRecordBottomBorderOnColor:'#000000',
playlistRecordTextOffColor:'#838383',
playlistRecordTextOnColor:'#000000'
});
});
</script>
Run command,
php bin/magento cache:flush
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
I remove jquery.min and use this script in .phtml file but its not working for me.
Another js is loaded in default_head_blocks.xml
<link src="js/jquery-ui.min.js"/>
<link src="js/jquery.mousewheel.min.js"/>
<link src="js/audio1_html5.js"/>
Then What I will do next.
THANK U.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2 product images not displaying
Nothing is helping me, i have tried all exercises and my images still arent showing, anything else i can try to get my images to show. If my product images can't show then its no point using magento but i really like the software