- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Magento2 Owl Carousel not working perfectly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento2 Owl Carousel not working perfectly
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento2 Owl Carousel not working perfectly
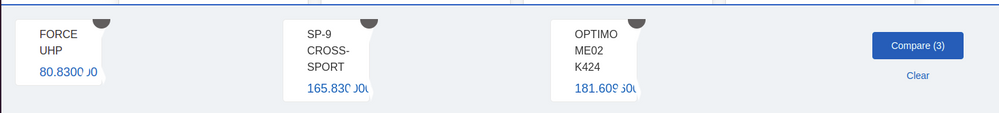
When I click on Cross Icon margin not working also nav is not showing unless i refresh the page I have tried owl.refresh etc but didm't work for me.
Any help, Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Owl Carousel not working perfectly
Hi @hassanzami1061,
Greetings!
It seems there is a problem in js and because of some issues, it seems some CSS and Js not loading.
kindly check in the network
1.Add owl.carousel.min in your theme web/js/owl carousel/ and add below require js in app/design/frontend/your/theme/theme_name/requirejs-config.js
requires-config.js
var config = {
map: {
"*": {
"owlslider" : "js/owlcarousel/owl.carousel.min"
}
},
paths: {
"owlslider" : "js/owlcarousel/owl.carousel.min",
}
};2. Deploy your static content properly.
now use the RequireJs function like below in your phtml.
<script>
require([
'jquery',
'owlslider'
], function ($) {
'use strict';
$("#daily-products").owlCarousel({
autoPlay: 3000, //3000 Set AutoPlay to 3 seconds
margin:,
items : ,
itemsDesktop :,
itemsDesktopSmall : ,
itemsTablet :,
itemsMobile :,
navigation : ,
pagination :
});
});
</script>Lastly, check in your network required js is loading, or else check in the source file.
Hope this will help you to solve your issue.
Let us know if you face any errors.
Solved? Click KUDOS and accept it as a solution.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Owl Carousel not working perfectly
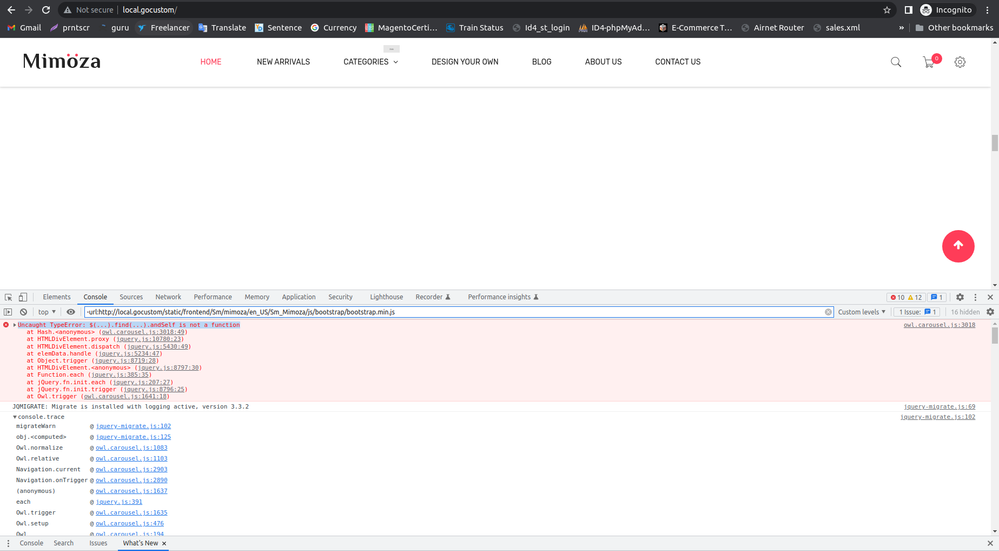
I am also facing following JS issue
Uncaught TypeError: $(...).find(...).andSelf is not a function
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Owl Carousel not working perfectly
Quick Fix: Please update in your owl.caorusel.min.js file, just replace the word "andSelf" with "addBack", and it will work.