Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- UI component select box on change event call ajax
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
UI component select box on change event call ajax
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-29-2020
01:20 AM
07-29-2020
01:20 AM
UI component select box on change event call ajax
How can I add an event when changes select box dropdown value and I will trigger Ajax when change value in the dropdown,
Below is my code.
<fieldset name="sample_fieldset">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Attribute Information</item>
</item>
</argument>
<field name="attr">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">vendor\module\Model\Source\option</item>
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Select Attribute</item>
<item name="formElement" xsi:type="string">select</item>
<item name="source" xsi:type="string">splitattr</item>
<item name="dataScope" xsi:type="string">attr</item>
<item name="default" xsi:type="string">0</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
</argument>
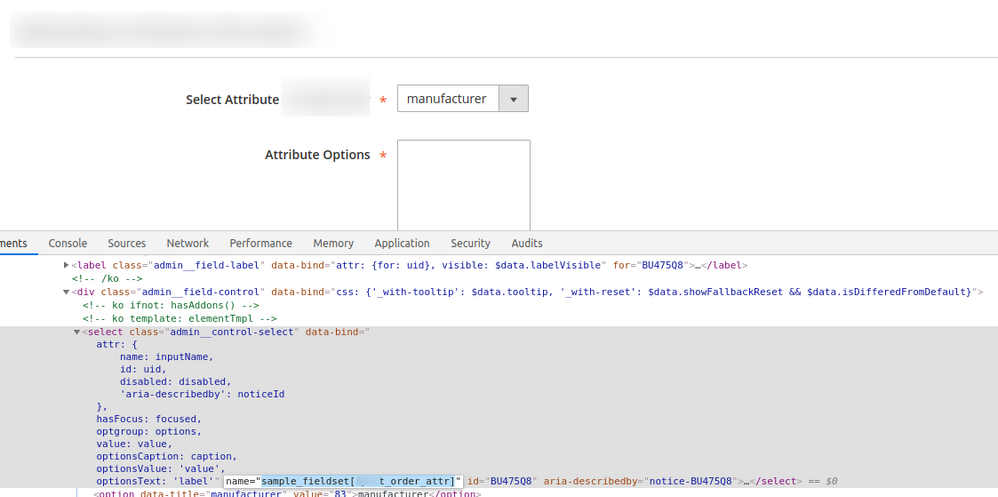
</field>Below is the output which created
How can I get selected value in jquery
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-29-2020
02:28 AM
07-29-2020
02:28 AM
Re: UI component select box on change event call ajax
Hi @Pushpendra7 ,
Please check below url for adding ui component custom js and you can get the selected value and call ajax.
https://magento.stackexchange.com/questions/153740/magento-2-field-dependency-in-ui-form
Hope this helps you!
Problem Solved! Click Kudos & Accept as Solution!
© 2019 Magento, Inc. All rights reserved.