PWA Studio 2.1.0 has been released!
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
We are proud to announce the release of PWA Studio 2.1.0, a set of tools that will let developers create Magento-backed storefronts! Keep reading to learn more about the project, the release, and how to join in contribution.
In 2018, we set out to build a proof-of-concept Magento storefront that would showcase the kind of mobile shopping experience made possible by PWA technology. As envisioned, this concept storefront would help us eventually provide merchants and integrators with infrastructure and components to create their own stores and would ultimately result in the growth of a new ecosystem.
Lessons learned during development
First, though, it would help to explore the problem space.
While developing Venia (our concept store), we learned the following with the support of our community members:
- Decoupling the front and back ends (i.e., headless operation)
- the new Magento GraphQL API
- Falling back to the Magento REST API
- Handling server routes client-side
- Developing locally with HTTPS
- Maintaining a service worker
- Providing offline functionality
- Challenging design conventions
- Writing CSS without a preprocessor
- Making components fully restylable
- Improving accessibility
- Serving from Magento Commerce Cloud
- Rendering without a Node server
- Minimizing build-reload time
- Maximizing unit test coverage
As you can see, there's a lot involved in building a modern storefront! We could easily spend another year continuing to learn and improve the Venia experience. We've heard the feedback from our community, and we understand that merchants and integrators would be ready to start building PWAs today.
They just needed us to provide the tools. So we're ready to shift our focus to building the products we expect people to use.
Customization
If you were to build a Magento store today, you would typically start with a theme, such as Blank or Luma. A theme provides the view templates that make up a basic store, as well as some styles for presentation, but you need to customize the theme to give your store the exact functionality and presentation you have in mind.
Generally, there are three methods of customization available to you:
|
Method |
Description |
|
configuration |
settings already referenced by the source code |
|
extension |
changes applied as layers on top of the source code |
|
modification |
changes woven directly into the source code |
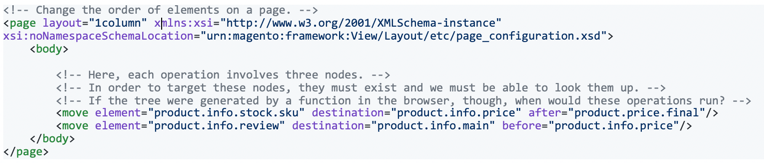
Configuration and modification are not specific to Magento. Any application responsible for rendering a tree of HTML may have settings configured through an admin interface or environment variables, and any open-source application may have its source code modified directly. But this kind of extension is unique to Magento-like systems because it requires a static tree of HTML (or XML) as a foundation.
Magento extensions target specific nodes in this tree and instruct the application to add, remove, or change nodes at those points. These instructions work because the operations involved are predictable (the tree is expected to have a particular shape, and the number of operations are limited) and somewhat mergeable (they can be expressed as XML directives).
Over the last decade, front-end developers around the world have adopted a more dynamic model for rendering the tree—one that does away with static templates. In this new model, rendered HTML is a function of application state, which is always changing. The live client-side JavaScript functions that render HTML are called components, and every node in the tree is a component.
We favor this approach for PWA Studio because it ensures that the current state of the application is reflected in the browser at all times, which eliminates entire categories of bugs and performance issues. However, since the tree is fully dynamic, Magento's existing extension strategy doesn't quite fit anymore. As a result, we need to recommend a new way to customize stores.
Composition
What if you could build a store by assembling it from many small components, piece by piece, from a clean slate? What if we extracted the logic from our views into functions you could use to render whatever you wanted? This is called composition, and it's our recommended approach for building a PWA store.
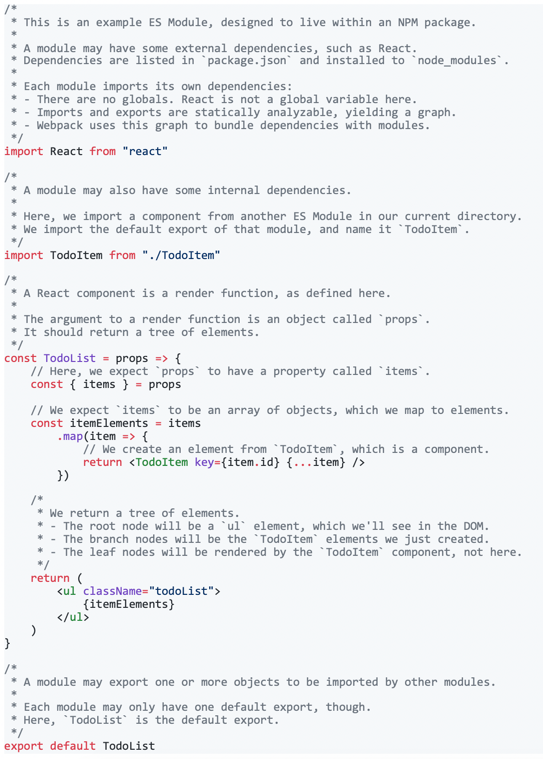
PWA Studio's technology stack is centered around ES Modules, a standard for structuring JavaScript code as single-file modules that can import and export objects. The view library we've chosen, React, uses a component-oriented model that dovetails neatly with ES Modules:
- A React component can be a function or a class.
- Each component is defined in its own file.
- Each file is written as an ES Module, and the component is the default export.
- Each component module imports its dependencies from other local and installed modules.
- Each component imports and renders other components, ultimately composing a tree.
The first product we intend to ship for you to use to build a PWA store is a full collection of these components—enough to build an entire store—together with the infrastructure necessary to build and deploy an application composed from them and backed by a Magento instance. This collection of components will be called Peregrine, and it's one of our highest priorities. Our early adopters have already been successfully using Venia components to build PWA stores, but soon we're going to be translating components from Venia to Peregrine, and we'll be making them less opinionated and much more flexible in the process.
These components will be extremely useful to merchants and integrators who have development teams ready to build applications now. Teams creating bespoke stores and unique experiences will be able to take advantage of the effort we put into these components in terms of performance, configurability, and accessibility, without being restricted by the presentational choices we've made for Venia.
Theming
What about merchants and integrators who don't have front end development teams, though? What can we do for people who need a storefront right away, who can't justify the lead time and the upfront investment required to build a store from a collection of components? For many users, themes are a great solution even if they come with big limitations, so PWA Studio needs to offer something akin to a theme as well.
Accordingly, the other product we intend to ship is a full-fledged storefront application composed of components from Peregrine. Customization will be limited compared to what's possible with composition, but this app will have a variety of configurable settings, whose values will be used by components to render HTML and by CSS modules to apply presentational styles. Like Venia or Luma, some functional and aesthetic choices will be implicit or immutable, but this predictability will create opportunities for configurability, and potentially for extensibility.
Because the tree will still be dynamic, extensions won't be able to instruct the app to replace particular nodes, but they will be able to export components just as Peregrine does. Our challenge will be to devise an alternative method of instructing the app to use those components in specific places without having to modify component source files. We have several promising ideas, but we haven't selected one yet.
We'll share more details and solicit community feedback as these ideas develop. If you're interested in following along, please join the conversation on
New v2.1.0 release!
Now that you have insights to PWA Studio, it’s time to learn more about our releases. The new v2.1.0 release is compatible with Magento Open Source and Commerce v2.3.1.
- Updates for GraphQL queries
- New query validation tool
- Increased unit tests coverage
- DevDocs updates
Check our GitHub Release Page for detailed release notes for v2.1.0 and previous releases, links to the PWA DevDocs, and much more.
Thanks to our Contributors!
Thanks to the feedback and participation we've received so far, PWA Studio has more momentum than ever. We're excited to see our early partners rolling out their first stores and demos this year! Development has been fast and furious, with an incredible amount of contribution and change in the codebase since we opened the repo last year.
We know it has not been easy to follow along with all the changes, and there have been a lot of questions about how to get started, how to make a store, and how to customize it. Our work this year will help provide direct answers to these questions and more, and you can count on the Magento community to continue creating projects and tooling to help along the way.
As always, we're incredibly grateful to all of you who have contributed to the development of PWA Studio thus far, and we're looking forward to your continued involvement as we iterate on it this year.
Join and Contribute!
We welcome all developers and designers to join and contribute to PWA!
- GitHub | Project Board | Wiki
- Magento PWA Documentation
- #PWA Slack (self join)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.