What's new in Magento PHPStorm Plugin 1.0.0
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This is the first major release, which is dedicated to improving the Magento developer experience and embedding the development process in the popular PHPStorm IDE. Existing functionality was revisited and missing pieces were implemented to complete features.
Magento standards were taken seriously so that developers won’t see any failures during code review and submission to the Magento Marketplace. Developers don’t need to spend additional time reading and learning small details about Magento development. Your IDE will help with this by suggesting the correct way of doing it. The Magento PHPStorm Plugin includes a lot of shortcuts addressed to Magento Functional Testing, Require JS mapping, GraphQL, Plugin declaration inspection, code generation, and much more.
Code generation
The code generation is one of the most wanted feature in Magento community. There is a bunch of existing open source solutions, however, generating code using the IDE seems to be the most convenient way to go. Therefore several actions were created to help with common Magento 2 customizations. This list will be extended in the future. All templates used for generation can be found and edited in Preferences/Settings | Editor | File and Code Templates.
Create a new module
New Magento 2 modules can be created from the context menu or by pressing Ctrl(⌘)+N.

Create a new module as a separate project
This should be useful for extension developers. When the project is created, the IDE suggests selecting the PHP version and suggests including the Magento source code to PHP include paths.

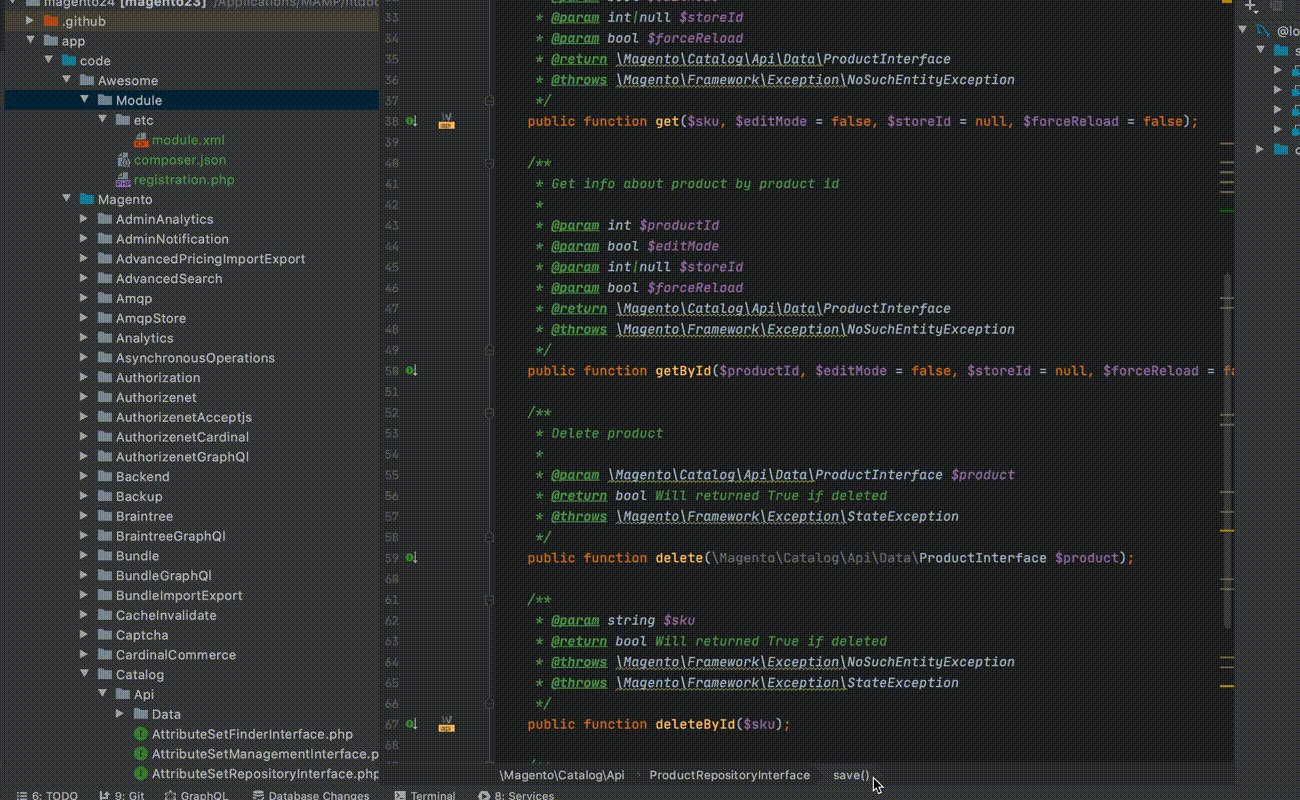
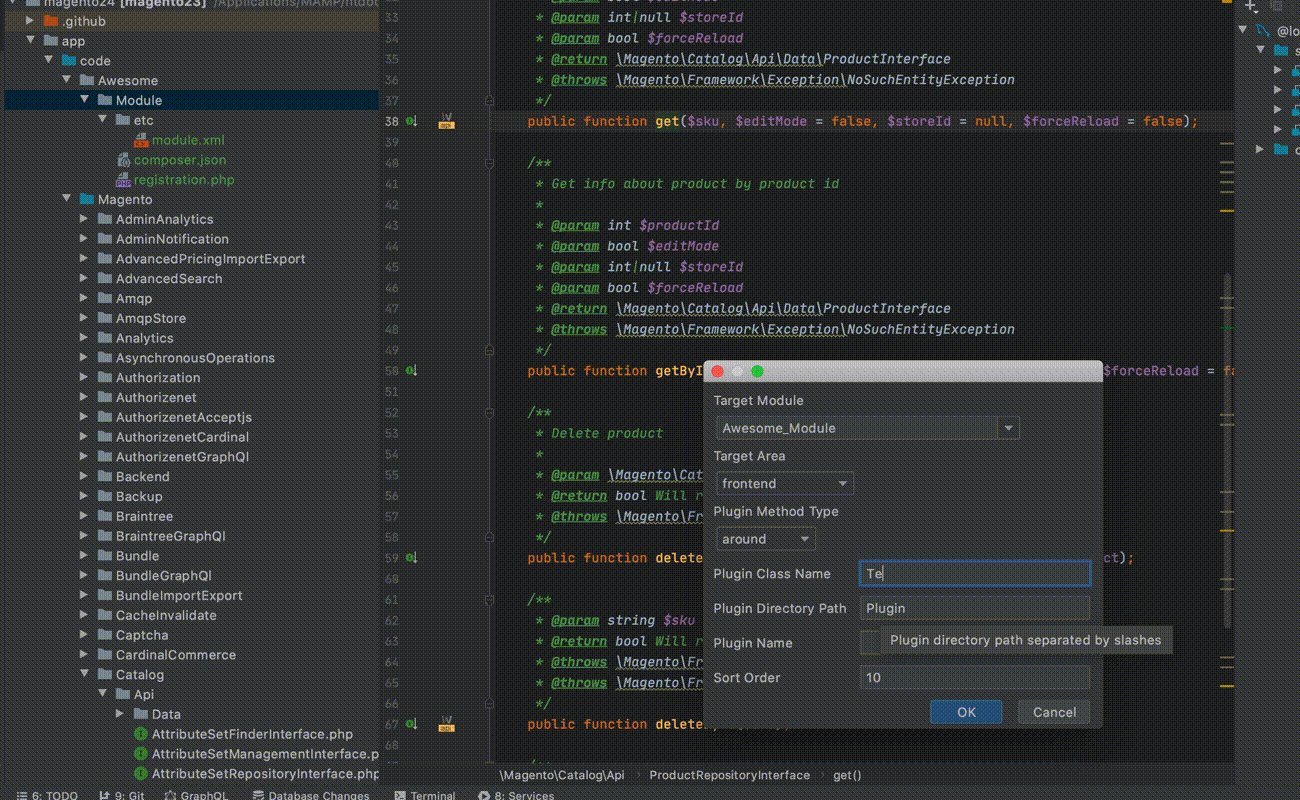
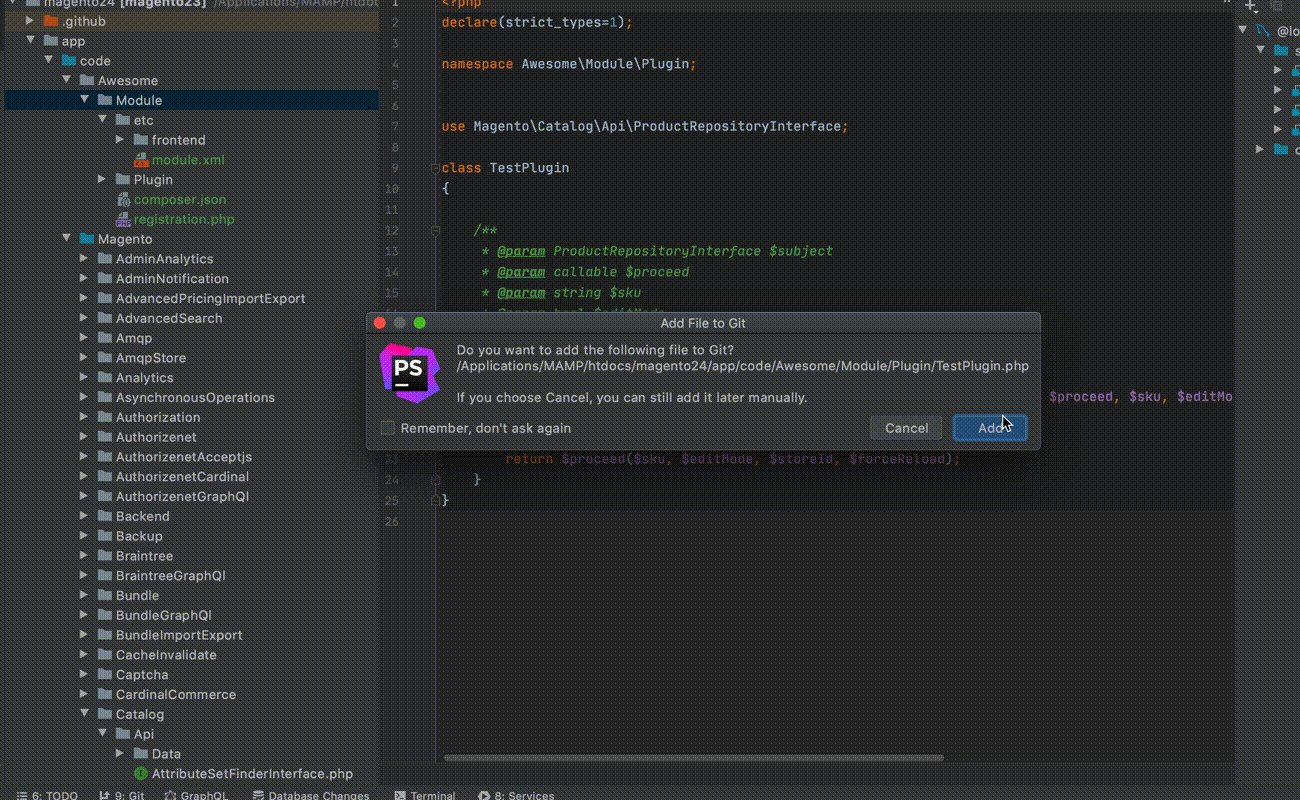
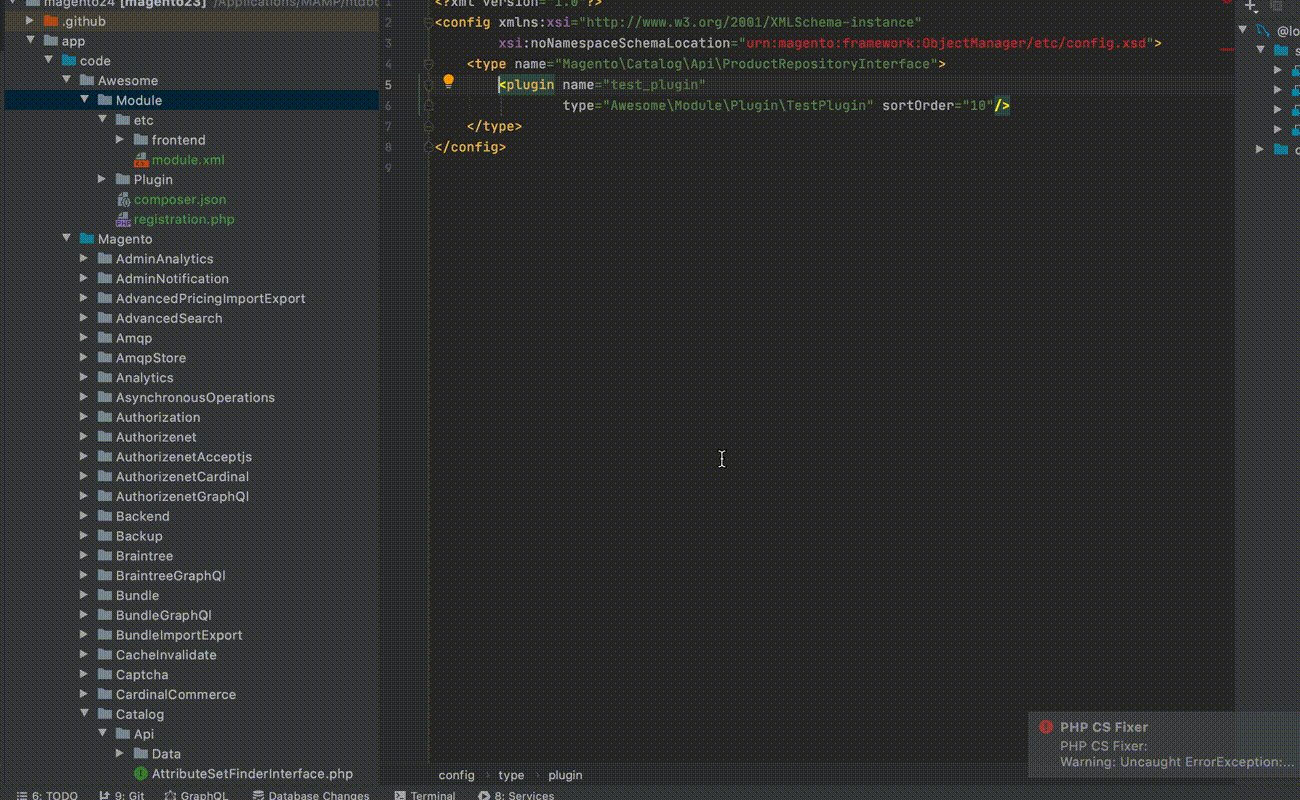
Create a plugin for a class public method
The action creates a plugin class method along with a plugin declaration record in di.xml in the scope of the specified module and area; a plugin class and di.xml being created if needed.

Override class by reference
The action creates a class along with a preference declaration record in di.xml in the scope of the specified module and area.

Create an observer for an event
New observers can be created from the context menu. Just right click on the event name and specify the module, area, and observer name.

Create a module file using a template (MVP).
Several actions were added for creating module files from templates for the following:
- Block
- ViewModel
- GraphQL Resolver

In-editor generation of Plugin Methods
New plugin methods can be created from the context menu (generate...) or by pressing Ctrl(⌘)+N.

Inspections
Plugin inspection in the scope of PHP class
Inspection highlights the following cases:
- Plugin declared for a final class
- Plugin declared for a final method
- Plugin declared for a constructor
- Plugin declared for a non-public method
- Plugin declared for a static method
- Incompatible parameter
- Redundant parameter

Plugin duplication inspection in the scope of di.xml
This inspection highlights possible accidental plugin duplication. Plugin name must be unique. In case if overriding is wanted, the best practice is to disable the original plugin and give a unique name to the current plugin.

Observer duplication inspection in the scope of events.xml
Inspection for observer declaration records, similar to plugin inspection.

GraphQL resolver inspection in the scope of PHP class (Requires GraphQLJS plugin)
If a class is configured in schema.GraphQLs as a resolver, it should implement one of the resolver interfaces.

Cacheable false in the scope of the default layout
This inspection highlights the cacheable attribute which is set to be false in default.xml as that can make the whole site uncacheable.

Reference and navigation
Line markers from a Plugin class to a Target class
In the previous version of the plugin it was possible to navigate from the target class and method to the plugin class and method via line markers. We added line markers for the navigation in the opposite direction in this release.

MFTF support
Support of the most commonly used MFTF XML directives were added.
- Page URL completion and reference

- Action group completion and reference

- Test extends attribute completion and reference

- Selector completion and reference

RequireJS mapping support
The RequireJS configuration file requirejs-config.js is commonly used in the different areas of Magento 2.You can use it to create aliases for a component. We added support for this mapping so you can more easily navigate between JS files.
- Reference on injected argument

- Completion and reference in XML

GraphQL support (Optional, Requires GraphQLJS plugin)
Sometimes, you may need to quickly navigate from GraphQL resolver to schema and vice versa. We added line markers to make that easier. To use this functionality, install the GraphQLJS plugin.

Kudos to our awesome contributors who made this release possible:
Vasilii Burlacu, Roman Glushko, Vitaliy Boyko, Eduard Chitoraga, Max Mezhensky, Yaroslav Rogoza, Andrew Chornij - Atwix
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.