- Forums
- :
- International Communities
- :
- Portuguese
- :
- Customizando template no magento2
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Customizando template no magento2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Customizando template no magento2
Ola, boa tarde
Preciso de ajuda em 2 duvidas:
1- Colocar um delay para o popup de newsletter abrir depois do site carregado +10s
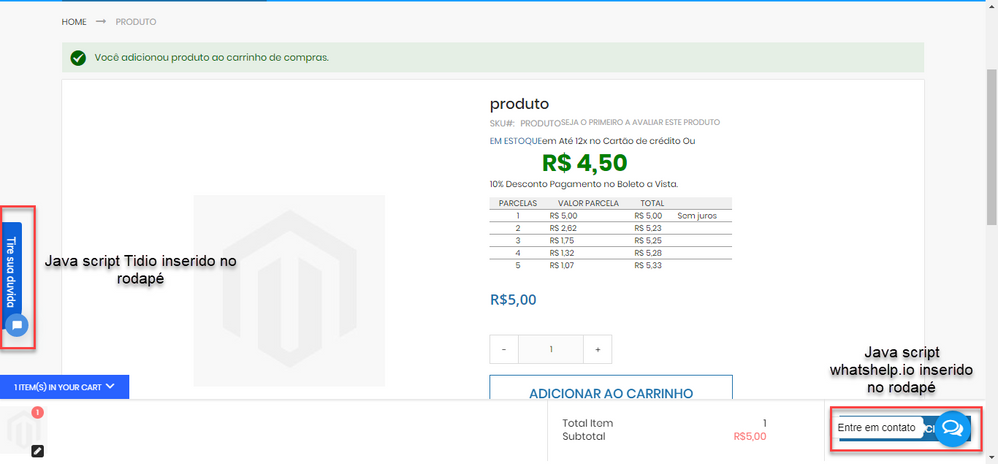
2- Tenho 2 javascript (tidio e whatshelp.io) no rodapé, o problema ocorre quando insiro um item no carrinho, meu template sobe uma barra de baixo pra cima com o item e o icone do chat fica em cima, queria reposiciona-lo.
1- O bloco referente a newsletter tem o conteúdo
E aqui o conteudo do popup_subscribe.phtml
<?php
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
// @codingStandardsIgnoreFile
?>
<div class="block newsletter">
<div class="title"><strong><?php /* @escapeNotVerified */ echo __('Newsletter') ?></strong></div>
<div class="content">
<form class="form subscribe"
novalidate
action="<?php /* @escapeNotVerified */ echo $block->getFormActionUrl() ?>"
method="post"
data-mage-init='{"validation": {"errorClass": "mage-error"}}'
id="popup-newsletter-validate-detail">
<div class="field newsletter">
<label class="label" for="newsletter"><span><?php /* @escapeNotVerified */ echo __('Sign Up for Our Newsletter:') ?></span></label>
<div class="control">
<input name="email" type="email" id="popup-newsletter"
placeholder="<?php /* @escapeNotVerified */ echo __('Enter your email address') ?>"
data-validate="{required:true, 'validate-email':true}"/>
</div>
</div>
<div class="actions">
<button class="action subscribe primary" title="<?php /* @escapeNotVerified */ echo __('Subscribe') ?>" type="submit">
<span><?php /* @escapeNotVerified */ echo __('Subscribe') ?></span>
</button>
</div>
</form>
</div>
</div>2- Exemplo de codigo inserido no rodapé
<script src="//code.tidio.co/......js"></script>
<!-- WhatsHelp.io widget -->
<script type="text/javascript">
(function () {
var options = {
...
...
</script>
<!-- /WhatsHelp.io widget -->Imagem da sobreposição do icone do whatshelp sobre o botão checkout da barra.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Customizando template no magento2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Customizando template no magento2
@PankajS_Magento Opa, tudo joia? o endereço do site é emporiobit.com.br
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Customizando template no magento2
Oi @guilhermetb
Para o número do ponto 1. Você pode atrasar o produto pela função setTimeout.
$ (document) .ready (function () {
setTimeout (function () {
// add pop up show code here.
}, 20000);
});Para o segundo ponto, não consegui ver os produtos no seu site.
Você pode por favor compartilhar o URL onde eu posso verificar o scenerio para o segundo ponto.
obrigado
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Customizando template no magento2
Boa noite,
@PankajS_Magento obrigado pela ajuda até o momento, eu não sou desenvolvedor e não entendi muito bem a solução, este código que passou devo inserir onde? no bloco, no arquivo popup_subscribe.phtml?
Referente ao item 2 tenho um produto cadastrado https://www.emporiobit.com.br/produto.html
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Customizando template no magento2
@PankajS_Magento Fala amigo, tudo tranquilo?
Usei este topic https://magento.stackexchange.com/questions/175860/newsletter-popup-after-15secs-on-site-magento2 como referência, mais não deu certo.
Adicionei a chamada do script em /var/www/html/magento2/app/design/frontend/Codazon/fastest/hightech/Magento_Cms/layout/cms_index_index.xml
<head>
<link src="Magento_Newsletter/js/popup.js"/>
</head>
Não alterei o /var/www/html/magento2/app/design/frontend/Codazon/fastest/fashion/Magento_Newsletter/templates/popup_subscribe.phtml
Criei o arquivo /var/www/html/magento2/app/design/frontend/Codazon/fastest/fashion/Magento_Newsletter/web/js/popup.js com o conteudo
require(
['jquery', 'Magento_Ui/js/modal/modal'],
function($, modal) {
setTimeout(function(){
modal({
autoOpen: true,
responsive: true,
clickableOverlay: false,
modalClass: 'modal-custom',
title: 'Popup'
}, $("#popup-newsletter"));
},15000);
}
);
Porém não funcionou como eu esperava, o popup abre mais não é o da newsletter
Conclui que existe um módulo Magento_Newsletter que faz parte do template que uso e acredito ser o responsável pelo popup da newsletter,
É possivel atrasar este modulo em +15s depois do load completo da pagina?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Customizando template no magento2
Andei pensando, acredito que exista uma maneira melhor para exibir o popup de newsletter
Vi em outros posts o pessoal usando cookie e setando depois de X paginas visitadas o popup é aberto.
Como não sei programar estou tendo dificuldade em juntar tudo.
Neste link seria a ideia de usar o cookie e incrementando conforme visita pagina e quando chegar no X o popup é aberto => https://stackoverflow.com/questions/27176021/show-popup-or-lightbox-after-x-pages-visited-on-my-webs...
Este é para magento, trabalha com cookie mais não esta implementado para incrementar => https://magento.stackexchange.com/questions/163345/magento-2-how-to-use-cookie
Se alguem puder me ajudar ai com a programação ficarei grato!
Abraços.