- Forums
- :
- International Communities
- :
- Russian
- :
- Если вы столкнулись с не корректной работай CSS, j...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Если вы столкнулись с не корректной работай CSS, js дизайн страницы не загружается после установки.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Если вы столкнулись с не корректной работай CSS, js дизайн страницы не загружается после установки.
Установили модуль, русификацию, тему или еще чего - нибудь и видим следующую картину
Страница фронта сайта
Первое что необходимо сделать так это проверить PHP настройки вашего сервера а находятся они в файле php.ini
Magento Вам уже предоставили необходимые минимальные настройки. Увидеть их можно в файле который лежит в корневой папке ВАШЕГО сайта, называется он php.ini.sample Для тех кто работает с nginx есть также файл nginx.conf.sample. Смотрим и подставляем значения сервера. Особенно необходимо обратить внимание на модуль "rewrite_module" в настройках Apache сервера (httpd.conf) Он должен быть включен.
Далее проверяем права доступа к следующим файлам (атрибуты) они должны иметь значение 755
/pub/
/pub/static/
/pub/static/frontend/
/pub/static/adminhtml/
/pub/static/_requirejs/
Чистим кэш, в командной строке пишем
php bin/magento cache:clean
Перезагружаем сервер.
Если вы работаете на локальном сервере под OS Windows 7/8/10 То убедитесь в том что вы имеете права администратора на папку и файлы где располагается Ваш сайт. Как получить полный доступ к файлу в Windows можно к примеру узнать здесь. Не забываем перезагрузить сервер.
Если после всего ничего не поменялось то приступаем к следующим шагам.
1. В командной строке, находясь в корневой папке вашего сайта пишем следующее
1.1) php bin/magento setup:static-content:deploy 1.2) php bin/magento indexer:reindex
2. Убеждаемся что модуль "rewrite_module" в настройках Apache сервера включен.
3. Удаляем ручками весь кэш из папок var/cache и var/page_cache
4. ПЕРЕЗАПУСКАЕМ СЕРВЕР!
Если у Вас установлена Magento 2.0 то идем дальше...
Находясь в корневой папке сайта в командной строке пишем
cd /var/www/html/magento2
далее пишим
1.) chown -R www-data:www-data /var/www/html/magento2 2.) chmod -R 777 /var/www/html/magento2
Также чистим кэш из папок var/cache и var/page_cache и перезапускаем сервер.
Другой случай.
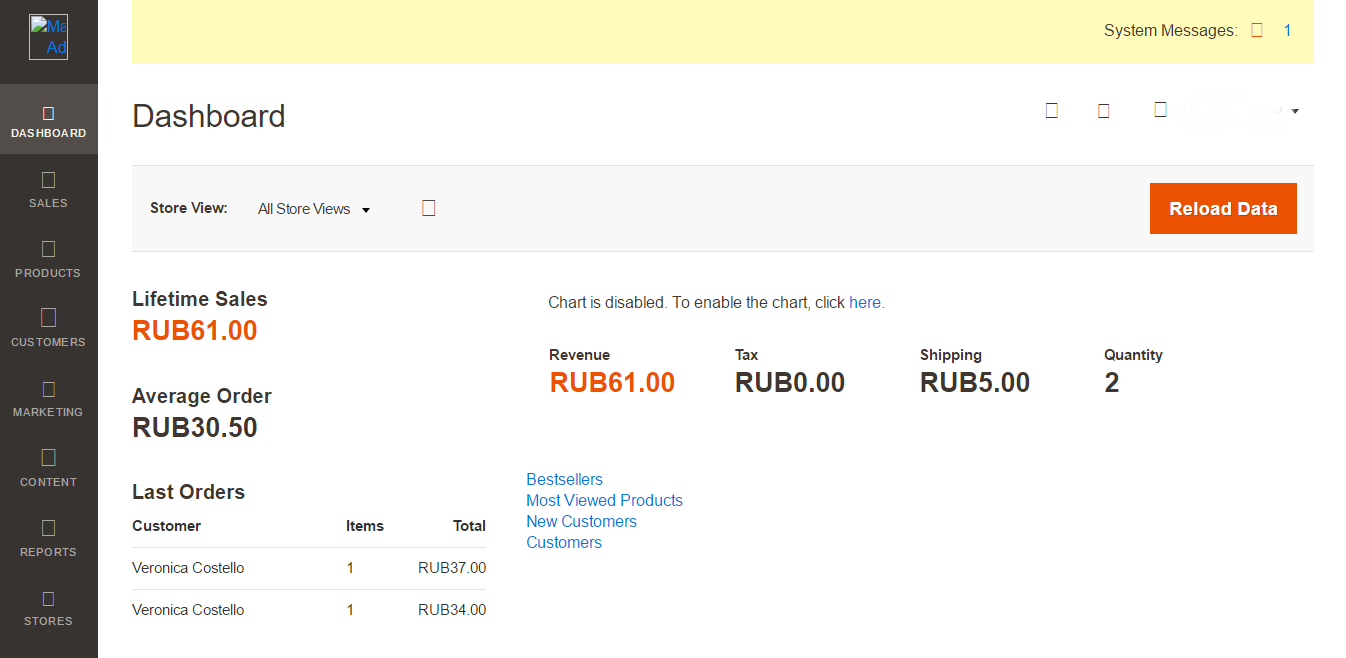
После установки сайта на сервер мы видим частично дизайн, но не видим изображения иконок. При входе в панель администратора открывается рабочая область но управление сайтом не работает.
Здесь также в первую очередь необходимо проверить настройки PHP в файле php.ini и Apache сервера в файле httpd.conf, права доступа к файлам и папкам Сервера или OS Windows (как это сделать в Windows 7/8/10) об этом я писал уже выше.
Для тех кто в танке
1. В командной строке, находясь в корневой папке вашего сайта пишем следующее 1.1) php bin/magento setup:static-content:deploy
1.2) php bin/magento indexer:reindex 2. Убеждаемся что модуль "rewrite_module" в настройках Apache сервера включен. 3. Удаляем ручками весь кэш из папок var/cache и var/page_cache 4. ПЕРЕЗАПУСКАЕМ СЕРВЕР!
Кардинальное решение данной проблемы следующее...
Заходим в корневую папку сайта далее папка app, далее папка etc, открываем файл di.xml
находим 607 и 608 строчку (по крайней мере у меня они были под этими номерами ![]() ) в которых видим ссылки
) в которых видим ссылки
alType name="developerMaterialization" type="Magento\Framework\App\View\Asset\MaterializationStrategy\Factory">
<arguments>
<argument name="strategiesList" xsi:type="array">
<item name="view_preprocessed" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink</item>
<item name="default" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item>
</argument>
</arguments>
</virtualType>
Заменяем в 607 строке слово Symblynk на Copy или полностью копируем ссылку строки 608 и сохраняем файл.
Должно быть так.
alType name="developerMaterialization" type="Magento\Framework\App\View\Asset\MaterializationStrategy\Factory">
<arguments>
<argument name="strategiesList" xsi:type="array">
<item name="view_preprocessed" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item>
<item name="default" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item>
</argument>
</arguments>
</virtualType>
Открываем папку pub. далее папку static и удаляем всё содержимое КРОМЕ ФАЙЛА .htaccess!!!
Все закрываем и НЕ ЗАБЫВАЕМ ПЕРЕЗАГРУЗИТЬ СЕРВЕР!
Повторюсь. Это КРАЙНЕЕ РЕШЕНИЕ! Запомните, как только вы решите обновить CMS движок, все вернется на круги своя. Ищите проблему в работе сервера и правах доступа к файлам.
Всем терпения и удачи, надеюсь эта информация будет для многих полезна.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Если вы столкнулись с не корректной работай CSS, js дизайн страницы не загружается после установ
@Yaroslav_Florov wrote:
.....
Также чистим кэш из папок var/cache и var/page_cache и перезапускаем сервер.
........
А также var/view_preprocessed, var/generation и var/di (для Мадженто 2)
Для установки локализаций, например русский язык, после установки модуля пишем так
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy ru_RU php bin/magento cache:flushP.S. Все эти действия можно найти в технической документации.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Если вы столкнулись с не корректной работай CSS, js дизайн страницы не загружается после установ
Подумал что стоит сюда еще добавить скрины настроек моего сервера
Это дополнительные минимальные настройки.
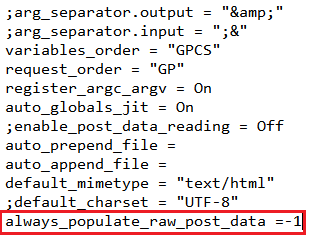
Конфигурации PHP - 5.6 (файл php.ini)
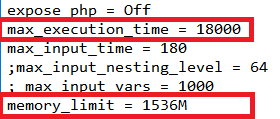
Здесь необходимо снять комментарий (точку с запятой в начале строки) и
прописать после = - 1
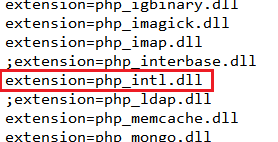
php_intl Снять комментарий в начале строки
Выставить следующие значения
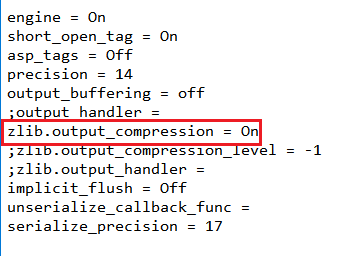
В строке zlib Убрать комментарий и убедиться что он включен = on
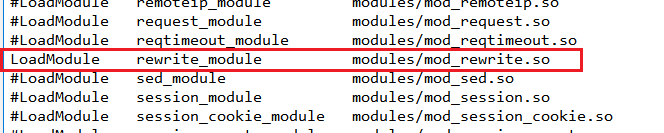
Конфигурации Apache 2.4
Здесь убеждаемся о включенном (убрана решетка в начале строки) модуле rewrite_module
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Если вы столкнулись с не корректной работай CSS, js дизайн страницы не загружается после установ
К сожалению мне ничего из выше указанного не помогло. Дизайн перестал загружаться после установки локализации Русского языка. Подскажите как еще можно вернуть нормальное отображение? Ничего из вышеописанного не помогло!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Если вы столкнулись с не корректной работай CSS, js дизайн страницы не загружается после установ
В общем решение проблемы таково:
Для начала проверь наличие .htaccess в папке pub/static , почему при установке модулей и русификации файл .htaccess удаляется из папки static, от этого дизайн отображается не корректно. Восстановите файл .htaccess из бекапа и всё заработает как надо. Мне помогло только это.