- Forums
- :
- General Discussions
- :
- Showcase Your Site
- :
- Help with banner slider size
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Help with banner slider size
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
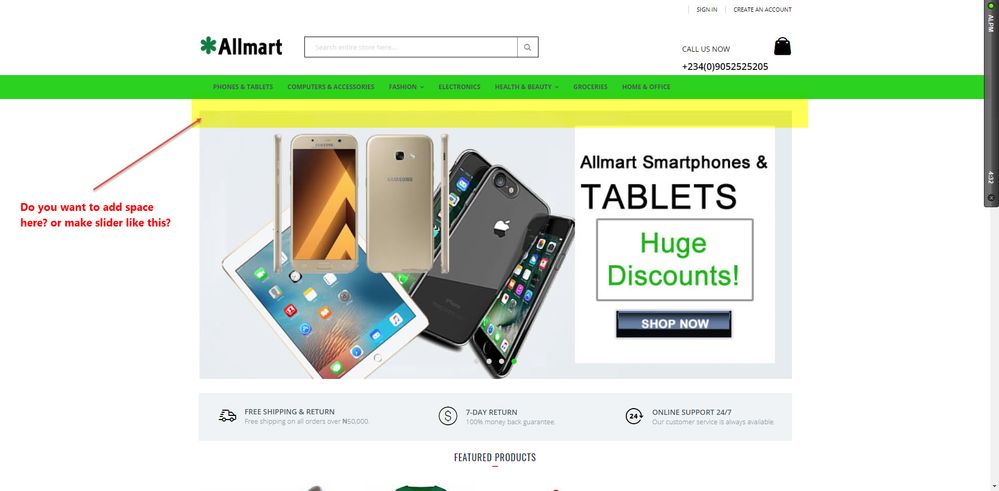
I need help to change the banner slider size and also add a small space to add the porto fashion shoes 40%off image. www.allmart.com.ng
<div class="row" style="background-color: #fff; margin-top: -150px;">
<div class="col-md-12">
<div class="row">
<div class="col-md-12"></div>
<div class="item"></div>
<div class="col-md-12">
<div id="banner-slider-demo-12" class="owl-carousel owl-banner-carousel owl-bottom-narrow">
<div class="item"><a href="http://www.allmart.com.ng/women"><img src="{{media url="wysiwyg/smartwave/porto/homepage/12/slider/allmart-womens-shoes.jpg"}}" alt="Women's Shoes" /></a></div>
<div class="item"><a href="http://www.allmart.com.ng/men"><img src="{{media url="wysiwyg/smartwave/porto/homepage/12/slider/allmart-mens-shoes.jpg"}}" alt="Men's Shoes" /></a></div>
<div class="item"><img src="{{media url="wysiwyg/smartwave/porto/homepage/12/slider/allmart-mega-sales.jpg"}}" alt="Allmart Mega Sales" width="456" height="181" /></div>
<div class="item"><a href="http://www.allmart.com.ng/phones-tablets-computers"><img src="{{media url="wysiwyg/smartwave/porto/homepage/12/slider/allmart-smartphones-tablets.jpg"}}" alt="Allmart Smartphone and Tablets" /></a></div>
</div>
<script type="text/javascript" xml="space">//
//
//
//
//
//
//
//
require([
'jquery',
'owl.carousel/owl.carousel.min'
], function ($) {
$("#banner-slider-demo-12").owlCarousel({
items: 1,
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
dots: true,
nav: false,
navRewind: true,
animateIn: 'fadeIn',
animateOut: 'fadeOut',
loop: true
});
});
//
//
//
//
//
//
//
// </script>
</div>
</div>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @lanre_ope,
I can't see your attached screenshot but I have checked and found some visible issue on the slider, Please check attached screenshot
If you want to make silder look like above then please follow below steps
- Please update below code
<div class="row" style="background-color: #fff; margin-top: 10px;">
- Please keep all image slider with same width and same height so all slides are looks perfect. Here you can use 1100x500 pixels
Let me know if you have any trouble with it.
--
If my answer is useful, please give Kudos and Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @lanre_ope,
I have tried to create slider with side banner, Please check below code and you have to changed side banner image
<div class="container">
<div class="slider-with-side">
<div class="col-md-9">
<div id="banner-slider-demo-5"
class="owl-carousel owl-bottom-narrow owl-banner-carousel owl-theme owl-loaded owl-drag">
<div class="owl-stage-outer">
<div class="item">
<a href="http://www.allmart.com.ng/women"><img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-womens-shoes.jpg"}}"
alt="Women's Shoes" /></a>
</div>
<div class="item">
<a href="http://www.allmart.com.ng/men"><img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-mens-shoes.jpg"}}"
alt="Men's Shoes" /></a>
</div>
<div class="item">
<img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-mega-sales.jpg"}}"
alt="Allmart Mega Sales" width="456" height="181" />
</div>
<div class="item">
<a href="http://www.allmart.com.ng/phones-tablets-computers"><img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-smartphones-tablets.jpg"}}"
alt="Allmart Smartphone and Tablets" /></a>
</div>
</div>
</div>
<script type="text/javascript">require(['jquery', 'owl.carousel/owl.carousel.min'], function ($) {
$("#banner-slider-demo-5").owlCarousel({
items: 1,
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
dots: true,
nav: false,
navRewind: true,
animateIn: 'fadeIn',
animateOut: 'fadeOut',
loop: true,
lazyLoad: true
});
});</script>
</div>
<div class="col-md-3">
<div class="item1">
<img src="http://www.portotheme.com/magento2/porto/pub/media/wysiwyg/smartwave/porto/homepage/05/slider/right-banner1n.jpg"
alt=""></div>
<div class="item2">
<img src="http://www.portotheme.com/magento2/porto/pub/media/wysiwyg/smartwave/porto/homepage/05/slider/right-banner2n.jpg"
alt=""></div>
<div class="item3">
<img src="http://www.portotheme.com/magento2/porto/pub/media/wysiwyg/smartwave/porto/homepage/05/slider/right-banner3n.jpg"
alt=""></div>
</div>
</div>
</div>--
If my answer is useful, please give Kudos & Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @lanre_ope,
I can't see your attached screenshot but I have checked and found some visible issue on the slider, Please check attached screenshot
If you want to make silder look like above then please follow below steps
- Please update below code
<div class="row" style="background-color: #fff; margin-top: 10px;">
- Please keep all image slider with same width and same height so all slides are looks perfect. Here you can use 1100x500 pixels
Let me know if you have any trouble with it.
--
If my answer is useful, please give Kudos and Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with banner slider size
Thanks for your help, actually here the banner slider design am looking for http://www.portotheme.com/magento/porto/demo8_en
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @lanre_ope,
I have tried to create slider with side banner, Please check below code and you have to changed side banner image
<div class="container">
<div class="slider-with-side">
<div class="col-md-9">
<div id="banner-slider-demo-5"
class="owl-carousel owl-bottom-narrow owl-banner-carousel owl-theme owl-loaded owl-drag">
<div class="owl-stage-outer">
<div class="item">
<a href="http://www.allmart.com.ng/women"><img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-womens-shoes.jpg"}}"
alt="Women's Shoes" /></a>
</div>
<div class="item">
<a href="http://www.allmart.com.ng/men"><img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-mens-shoes.jpg"}}"
alt="Men's Shoes" /></a>
</div>
<div class="item">
<img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-mega-sales.jpg"}}"
alt="Allmart Mega Sales" width="456" height="181" />
</div>
<div class="item">
<a href="http://www.allmart.com.ng/phones-tablets-computers"><img src="{{media url=" wysiwyg/smartwave/porto/homepage/12/slider/allmart-smartphones-tablets.jpg"}}"
alt="Allmart Smartphone and Tablets" /></a>
</div>
</div>
</div>
<script type="text/javascript">require(['jquery', 'owl.carousel/owl.carousel.min'], function ($) {
$("#banner-slider-demo-5").owlCarousel({
items: 1,
autoplay: true,
autoplayTimeout: 5000,
autoplayHoverPause: true,
dots: true,
nav: false,
navRewind: true,
animateIn: 'fadeIn',
animateOut: 'fadeOut',
loop: true,
lazyLoad: true
});
});</script>
</div>
<div class="col-md-3">
<div class="item1">
<img src="http://www.portotheme.com/magento2/porto/pub/media/wysiwyg/smartwave/porto/homepage/05/slider/right-banner1n.jpg"
alt=""></div>
<div class="item2">
<img src="http://www.portotheme.com/magento2/porto/pub/media/wysiwyg/smartwave/porto/homepage/05/slider/right-banner2n.jpg"
alt=""></div>
<div class="item3">
<img src="http://www.portotheme.com/magento2/porto/pub/media/wysiwyg/smartwave/porto/homepage/05/slider/right-banner3n.jpg"
alt=""></div>
</div>
</div>
</div>--
If my answer is useful, please give Kudos & Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content