Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Welcome to the Magento Community
- :
- Custom theme - issue with .less override
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Custom theme - issue with .less override
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-21-2020
05:28 AM
10-21-2020
05:28 AM
Custom theme - issue with .less override
Hello guys!
Hope for your help,
I'm very new in Magento, currently try to add my own styles for a new custom theme. In the documentation I found the next instruction:
Extend component’s styles In your theme directory, create a web/css/source sub-directory. Add _buttons_extend.less and _extend.less here. The path to the files looks like following: <theme_dir> │ ├── web/ │ │ ├── css/ │ │ │ ├── source/ │ │ │ ├──_buttons_extend.less │ │ │ ├──_extend.less ... In _buttons_extend.less add your styles for the button component. In _extend.less register the _buttons_extend.less by adding the following code: @import '_buttons_extend.less';
https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/css-guide/css_quick_guide_approach.html
But every time when I try to add _buttons_extend.less I get this error:
Completed in 6.554s at Wed Oct 21 2020 15:03:04 GMT+0300 (GMT+03:00) - Waiting... >> File "pub\static\frontend\Custom\custom\en_US\css\source\_extend.less" changed. Running "less:blank" (less) task >> FileError: '_buttons_extend.less' wasn't found. Tried - pub\static\frontend\Custom\custom\en_US\css\source\_buttons_extend.less,pub\static\frontend\Custom\custom\en_US\css\_buttons_extend.less,_buttons_extend.less in pub\static\frontend\Custom\custom\en_US\css\source\_extend.less on line 1, column 1: >> 1 @import '_buttons_extend.less'; >> 2 Warning: Error compiling pub/static/frontend/Custom/custom/en_US/css/styles-m.less Use --force to continue. Aborted due to warnings. Execution Time (2020-10-21 15:18:33 UTC+3) loading tasks 101ms █████████████████████████████████████████████████████████ 21% loading grunt-contrib-less 85ms ████████████████████████████████████████████████ 18% less:blank 295ms ██████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████████ 61% Total 483ms Completed in 2.109s at Wed Oct 21 2020 15:18:34 GMT+0300 (GMT+03:00) - Waiting...
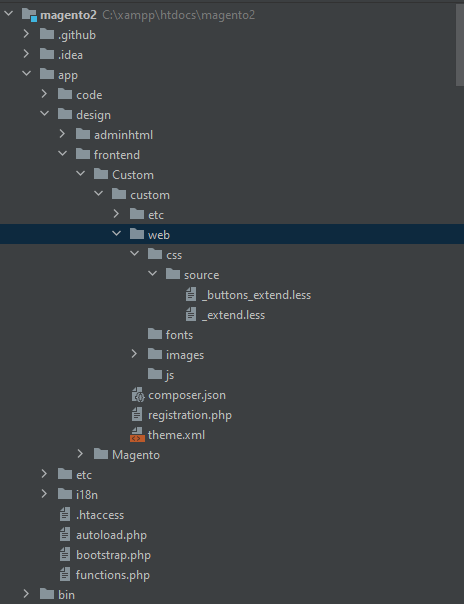
It's my folder structure:
What I'm doing wrong?
© 2019 Magento, Inc. All rights reserved.