- Forums
- :
- Extensions
- :
- Building Extensions
- :
- Re: Magento2 Javascript widget phtml
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento2 Javascript widget phtml
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento2 Javascript widget phtml
Hello looking for some help, I have created some Widget , and need to add in it java script for fetch INSTAGRAM photos, I have a library and a script, but this script doesn't work. I have added it in my simplewidget.phtml file , but don't know how to write it correct , maybe some one can help ? code below:
<script type="text/javascript">jQuery(function() { var userFeed = new Instafeed({ get: 'user', userId: '5454117805', accessToken: '5454117805.1677ed0.a5cef727c5824160b3ee1238d053fadb', resolution: 'thumbnail', sortBy: 'most-recent', limit: 6, links: false }); userFeed.run(); });
</script>
<h1>Instagram Feed</h1>
<div id="instafeed"></div>
I'm trying to include instafeed.js , js library already include in my head tags, but script doesn't work
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Javascript widget phtml
Hi @kris_undefined,
In Magento 2 you can use jquery by require() function
require(['jquery', 'jquery/ui'], function($){
//your js code here
});So your final code looks like this
<script type="text/javascript">
require(['jquery', 'jquery/ui'], function($) {
var userFeed = new Instafeed({
get: 'user',
userId: '5454117805',
accessToken: '5454117805.1677ed0.a5cef727c5824160b3ee1238d053fadb',
resolution: 'thumbnail',
sortBy: 'most-recent',
limit: 6,
links: false
});
userFeed.run();
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Javascript widget phtml
Strange because when I change code to yours, and in the function writes alert('ok'); , this alert works.
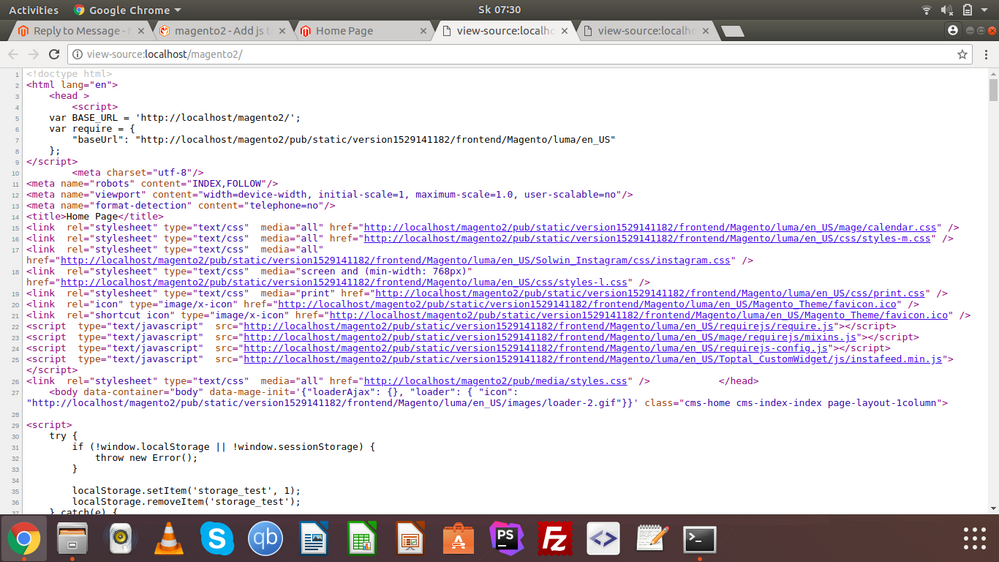
But my function doesn't... I have include instafeed.min.js library in my header page, head part. Its looks like:
<script type="text/javascript" src="http://localhost/magento2/pub/static/version1529141182/frontend/Magento/luma/en_US/Toptal_CustomWidget/js/instafeed.min.js"></script>
and have inserted your code script in my .phtml file, and it doesn't work. whats wrong?
<script type="text/javascript">
require(['jquery', 'jquery/ui'], function($) {
alert('ok');
var userFeed = new Instafeed({
get: 'user',
userId: '5454117805',
accessToken: '5454117805.1677ed0.a5cef727c5824160b3ee1238d053fadb',
resolution: 'thumbnail',
sortBy: 'most-recent',
limit: 6,
links: false
});
userFeed.run();
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento2 Javascript widget phtml
Can you please check the consol, does it show any script error there?
So you get idea what actual error there.
200+ professional extensions for M1 & M2 with free lifetime updates!