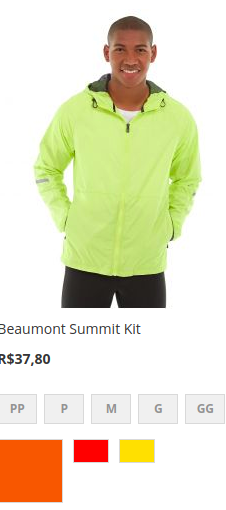
Hi @SimpleScreen, if you mean something like this:

It completly possible, its more a HTML+CSS issue. You can customize your theme and add some css rules to make in each class swatch-attribute-options the first element bigger. Or you can be specific and customize something like .swatch-option.color to change only the color options behavior.
Hope it helps.