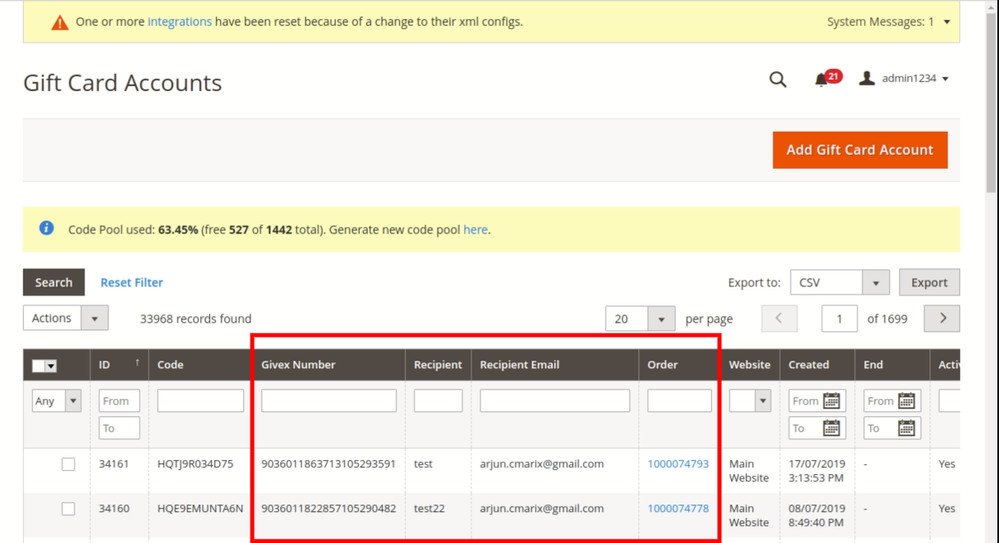
I have added 4 columns in the grid as displayed in below screenshot.

For displaying for eg. Recipient Email column I added following code in XML & it's renderer PHP file. (Code is added below)
app/code/Company/Module/view/adminhtml/layout/adminhtml_giftcardaccount_block.xml
<block class="Magento\Backend\Block\Widget\Grid\Column">
<arguments>
<argument name="header" xsi:type="string" translate="true">Recipient Email</argument>
<argument name="index" xsi:type="string">recipient_email</argument>
<argument name="renderer" xsi:type="string">Company\Module\Block\Adminhtml\Widget\Grid\Column\Renderer\Recipientemail</argument>
<argument name="sortable" xsi:type="boolean">false</argument>
</arguments>
</block>
app/code/Company/Module//Block/Adminhtml/Widget/Grid/Column/Renderer/Recipientemail.php
<?php
namespace Company\Module\Block\Adminhtml\Widget\Grid\Column\Renderer;
class Recipientemail extends \Magento\Backend\Block\Widget\Grid\Column\Renderer\AbstractRenderer
{
protected $_storeManager;
public function __construct(
\Magento\Backend\Block\Context $context,
\Magento\Store\Model\StoreManagerInterface $storeManager,
\Magento\Sales\Model\Order\Item $orderItem,
array $data = []
) {
parent::__construct($context, $data);
$this->_storeManager = $storeManager;
$this->orderitem = $orderItem;
}
public function render(\Magento\Framework\DataObject $row)
{
$code = $row->getCode();
$result = array();
$salesorderitem = $this->orderitem->getCollection()
->addFieldToFilter('product_options', array('like' => '%'.$code.'%'));
if(!empty($salesorderitem))
{
foreach($salesorderitem as $orderdata){
$productOptions = $orderdata->getProductOptions();
$recipientemail = $productOptions['giftcard_recipient_email'];
if(!empty($recipientemail)){
return $recipientemail;
}else{
return '-';
}
}
}else{
return '-';
}
}
**Main table of grid is - magento_giftcardaccount**
**Recipientemail table is - product_options**
{"info_buyRequest":{"uenc":"aHR0cDovLzE5Mi4xNjguMS4xODQvZGcvZHJ1bW1vbmQtZ29sZi1lLWdpZnQtY2FyZC5odG1s","product":"76450","selected_configurable_option":"","related_product":"","giftcard_amount":"5","giftcard_sender_name":"test","giftcard_sender_email":"testmscgoriteeps@gmail.com","giftcard_recipient_name":"test22","giftcard_recipient_email":"arjun.cmarix@gmail.com","giftcard_message":"test test gift","qty":"1"},"giftcard_sender_name":"test","giftcard_sender_email":"testmscgoriteeps@gmail.com","giftcard_recipient_name":"test22","giftcard_recipient_email":"arjun.cmarix@gmail.com","giftcard_message":"test test gift","giftcard_lifetime":null,"giftcard_is_redeemable":0,"giftcard_email_template":null,"giftcard_type":"0","email_sent":0,"giftcard_created_codes":["HQE9EMUNTA6N"]}
My issue is the filter is not working. When I enter email in the search text field of grid it keeps on spinning for some time & grid is loaded as it is without filter.
It would be really appreciable if someone can guide me on how to filter this search text.