- Forums
- :
- Extensions
- :
- Find an Extension that...
- :
- Adding a fixed header to mega menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Adding a fixed header to mega menu
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding a fixed header to mega menu
Hello, does anyone know how to add a fixed header inside the magento mega menu? We just want text above our categories in our menu to organize them better. Is this possible?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding a fixed header to mega menu
Hello @nickwhawkr4637 ,
Can you share more details ?
do you want add any text in category page ? or you want some text in menu only (at where)?
share any sketch file or same sketch for reference.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding a fixed header to mega menu
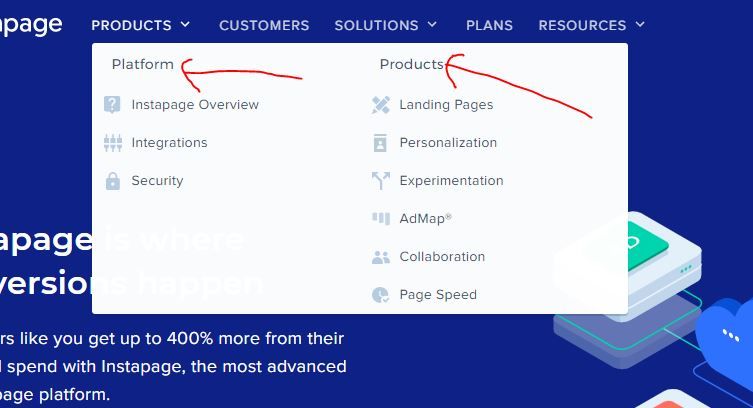
Like this site when you hover over 'products' and you see 'platform' and 'products' as just text to serve as a header and nothing else. https://instapage.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding a fixed header to mega menu
Hello @nickwhawkr4637 ,
Understood your point, your want some headings which will not be clickable, but should show related categories on hovering it.
This is not manageable from Magento admin.
You can create proper categories as per hierarchy and make the first level categories non clickable by editing below php file.
You can add the logic inside
vendor/magento/module-theme/Block/Html/Topmenu.php
Take reference from here :
Hope it helps !
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding a fixed header to mega menu
Create a custom.js file and place it in your app/design/Custom/theme/web/js folder. Then, from Magento_Theme/layout/default_head_blocks.xml link to your custom JS file like this:
<head> <link src="js/custom.js" /> </head>
Alternatively, you can place the link in Admin >> Content >> Configuration > on the default scope to the right of your theme name click on "edit". Open the HTML head tab and in the "Scripts and Style Sheets" box place your script link.
Inside your custom.js file add the following code:
$(document).ready( function() { var mn = $(".page-header"); var mns = "main-nav-scrolled"; $(window).scroll(function() { if( $(this).scrollTop() > 0 ) { mn.addClass(mns); } else { mn.removeClass(mns); } }); });
Use css class .main-nav-scrolled to style the fixed menu and add any transitions and animations.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding a fixed header to mega menu
Hello @nickwhawkr4637,
Yes easy to customize the design of Mega Menu Extension as of your need. Take a glance on this referred on Mega menu module.
Thank you
Best regards
madhuboots